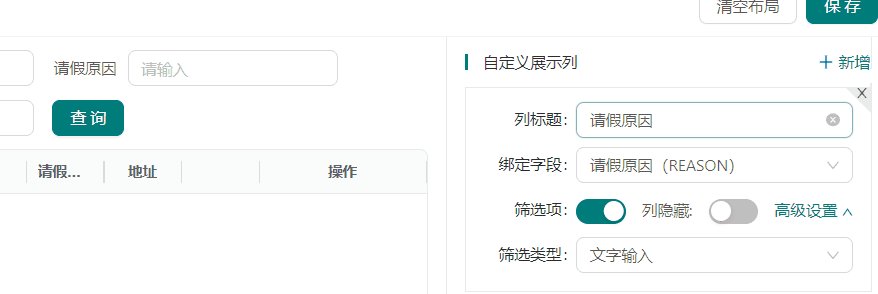
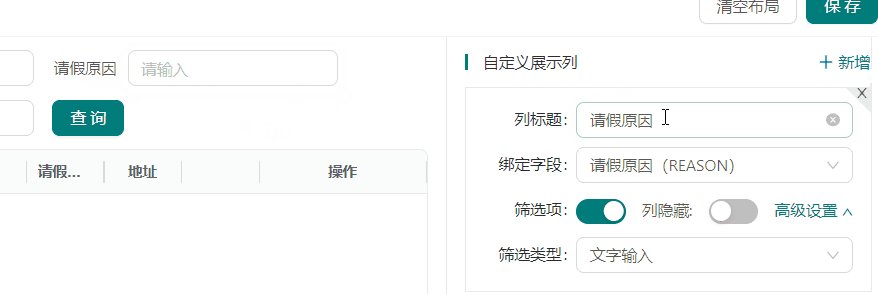
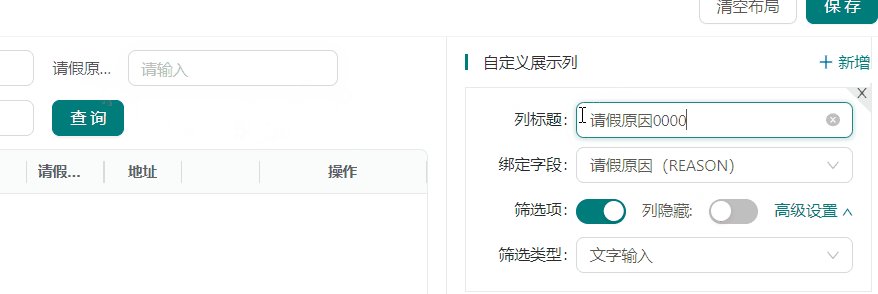
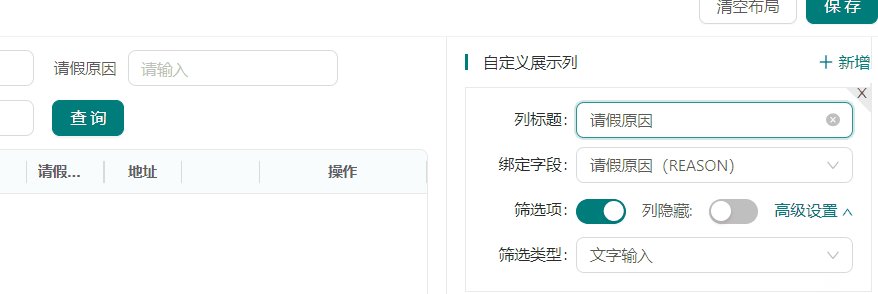
1.文本
a-tooltip自动根据内容长度,超出隐藏时候才有tip效果。
<a-tooltip placement="topRight" @mouseenter="showToolTip">
<template slot="title">
{{ customItem.title }}
</template>
<div class="search-item-title width200 ellipsis">{{ customItem.title }}</div>
</a-tooltip>
// 判断是否展示tip
showToolTip(e) {
console.log(e, e.target, e.target.clientWidth, e.target.scrollWidth)
if (e.target.clientWidth >= e.target.scrollWidth) {
e.target.style.pointerEvents = 'none' // 阻止鼠标事件 pointer-events 属性用于设置元素是否对鼠标事件做出反应。
}
},
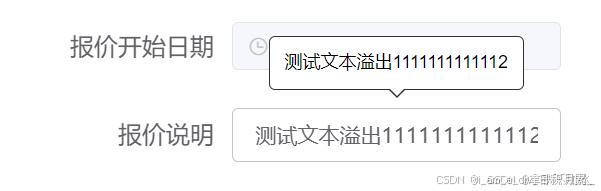
2.输入框
<el-form-item label="报价说明" prop="remark02">
<el-tooltip
effect="light"
:content="ruleForm.remark02"
:disabled="isShowTooltip "
placement="top"
>
<el-input
@mouseover.native="inputOnMouseOver($event)"
v-model="ruleForm.remark02"
placeholder="请输入报价说明"
:disabled="isEdit == 'none'"
></el-input>
</el-tooltip>
</el-form-item>
// 以下变量定义在data里
isShowTooltip:false,
// 鼠标移入输入框
inputOnMouseOver(e){
const target = e.target;
console.log(target.offsetWidth,target.scrollWidth);
// 判断是否开启tooltip功能
if (target.offsetWidth < target.scrollWidth) {
this.isShowTooltip = false;
} else {
this.isShowTooltip = true;
}
},