一、Card layout(卡片布局)
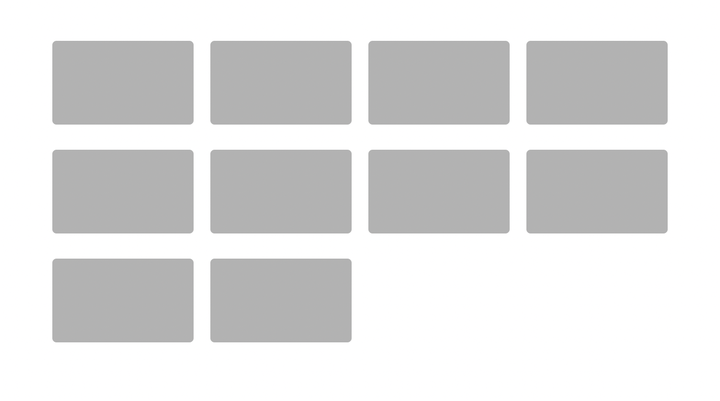
如下图所示,卡片布局是我们常见的一种页面布局。
HTML部分
<div class="cards">
<!-- 需分配宽度给卡片单元格 -->
<div class="cards__item">
...
</div>
<!-- 此处重复多个 cards__item 卡片单元格-->
...
</div>CSS部分
.cards {
display: flex;
/* 超出容器宽度自动换行 */
flex-wrap: wrap;
margin-left: -8px;
margin-right: -8px;
}
.cards__item {
/* 初始化每个卡片的宽度,占据父容器的 1/4 */
flex-basis: 25%;
padding-left: 8px;
padding-right: 8px;
}二、Holy grail(圣杯布局)
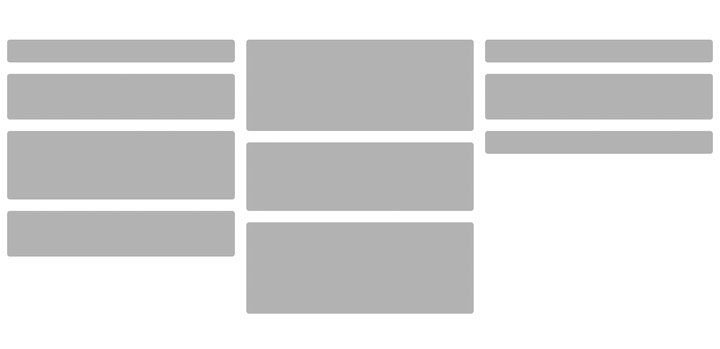
圣杯布局,不用我多说,想必每个前端人都做过这样的页面结构,如下图所示
HTML部分
<div class="container">
<!-- 顶部 -->
<header>
...
</header>
<main class="container__main">
<!-- 左边导航 -->
<aside class="container__left">...</aside>
<!-- 中部 -->
<article class="container__middle">...</article>
<!-- 右边导航 -->
<nav class="container__right">...</nav>
</main>
<!--底部 -->
<footer>
...
</footer>
</div>CSS部分
.container {
display: flex;
flex-direction: column;
}
.container__main {
/* 占据剩余的高度部分 */
flex-grow: 1;
/* 左中右使用弹性盒子布局,行方式显示 */
display: flex;
flex-direction: row;
}
.container__left {
width: 25%;
}
.container__middle {
/* 自动占据剩余的宽度部分 */
flex-grow: 1;
}
.container__right {
width: 20%;
}三、Masonry grid(简单的瀑布流)
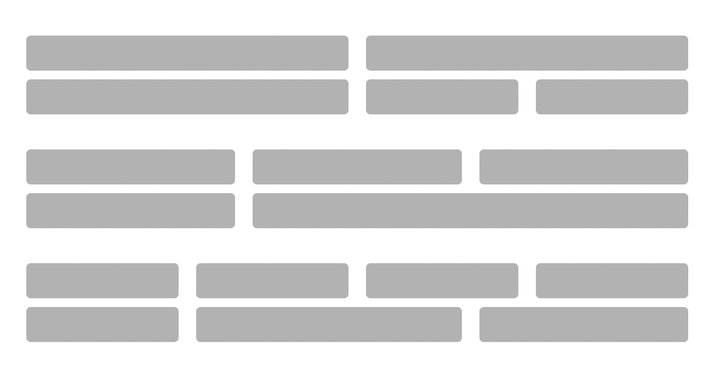
瀑布流也是一种很常见的布局,尤其是在图片信息流的产品,以往如果要完美的实现瀑布流,我们需要费不少的功夫,还要借助JS进行实现。本案例,将使用 column-count 这个属性,进行实现。
HTML部分
<div class="masonry-grid">
<!--内容单元格 -->
<div class="masonry-grid__item">...</div>
<!-- 重复内容单元格 -->
</div>CSS部分
.masonry-grid {
/* 三个单元格 */
column-count: 3;
/* 每个单元格的距离 */
column-gap: 1rem;
/* 容器宽度 */
width: 100%;
}
.masonry-grid__item {
/* 不允许内容溢出到其他单元格 */
break-inside: avoid;
margin-bottom: 1rem;
}四、Same height columns(相同高度的列)
布局相同高度的列,也是我们业务中常见的需求,如下图所示:
HTML部分
<div class="container">
<!-- 单元格-列 -->
<div class="container__column">
<!-- 内容封面 -->
...
<!-- 文字内容内容 -->
<div class="container__content">
...
</div>
<!-- 固定在底部的列 -->
...
</div>
<!-- 重复单元格布局 container__column -->
...
</div>CSS部分
.container {
display: flex;
}
.container__column {
flex: 1;
/* 定于每列间隔的空间 */
margin: 0 8px;
/* 内容部分列布局 */
display: flex;
flex-direction: column;
}
.container__content {
/* 内部部分占据剩余的高度部分 */
flex: 1;
}五、Sidebar(侧边导航栏)
两列布局,左边是导航栏目,右边是内容部分。尤其在后台的场景,是非常常用的。如下图所示:
HTML部分
<div class="container">
<!-- 测导航 -->
<aside class="container__sidebar">
...
</aside>
<!-- 内容部分 -->
<main class="container__main">
...
</main>
</div>CSS部分
.container {
display: flex;
}
.container__sidebar {
width: 30%;
}
.container__main {
/* 占据剩余的宽度 */
flex: 1;
/* 超出显示滚动条 */
overflow: auto;
}六、简单的网格布局
接下来我们使用弹性布局的方式,灵活实现网格布局,如下图所示:
HTML部分
<div class="row">
<!--只占据指定父容器宽度的25%-->
<div class="row__cell row__cell--1-4">25%</div>
<!-- 占据剩余宽度空间 -->
<div class="row__cell row__cell--fill">
...
</div>
</div>CSS部分
.row {
display: flex;
margin-left: -8px;
margin-right: -8px;
}
.row__cell {
padding-left: 8px;
padding-right: 8px;
}
/* 在给定的容器内占据宽度的25%,不再与剩余的元素争夺空间 */
.row__cell--1-4 {
flex: 0 0 25%;
}
/* 占据剩余容器的宽度 */
.row__cell--fill {
flex: 1;
}七、Split screen(平分屏幕)
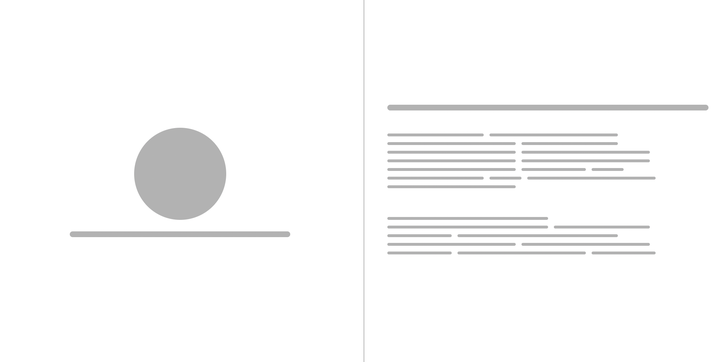
类似在IPAD上的分屏业务场景,两个应用平分屏幕进行显示,如下图所示:
HTML部分
<div class="container">
<!-- 左部分 -->
<div class="container__half">
...
</div>
<!-- 右部分 -->
<div class="container__half">
...
</div>
</div>CSS部分
.container {
display: flex;
}
.container__half {
flex: 1;
}八、Sticky footer(底部吸附效果)
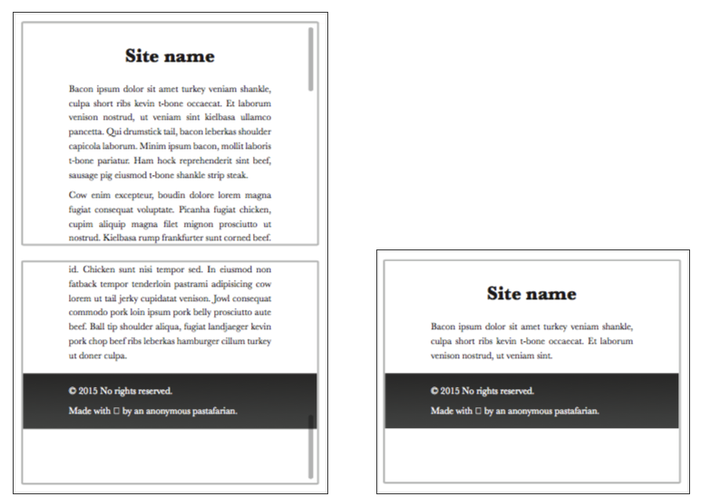
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。如下图所示:
HTML部分
<div class="container">
<header class="container__header">
...
</header>
<main class="container__main">
...
</main>
<footer class="container__footer">
...
</footer>
</div>CSS部分
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.container__header,
.container__footer {
flex-shrink: 0;
}
.container__main {
flex-grow: 1;
}九、Sticky header(顶部吸附固定)
在实际业务中经常碰到页头固定在浏览器的顶部,如下图所示:
HTML部分
<div>
<header class="header">
...
</header>
<main>
...
</main>
</div>CSS部分
.header {
/* 顶部吸附 */
position: sticky;
top: 0;
}十、Sticky sections(内容吸附)
内容区域的吸附效果也是一种很常见的效果,如下图所示:
HTML部分
<div class="container">
<section class="container__section">
...
</section>
<!-- Repeat other sections -->
...
</div>CSS部分
.container {
height: 100%;
overflow: scroll;
}
.container__section {
/* 占满容器 */
height: 100%;
width: 100%;
/* 吸附顶部 */
position: sticky;
top: 0;
}