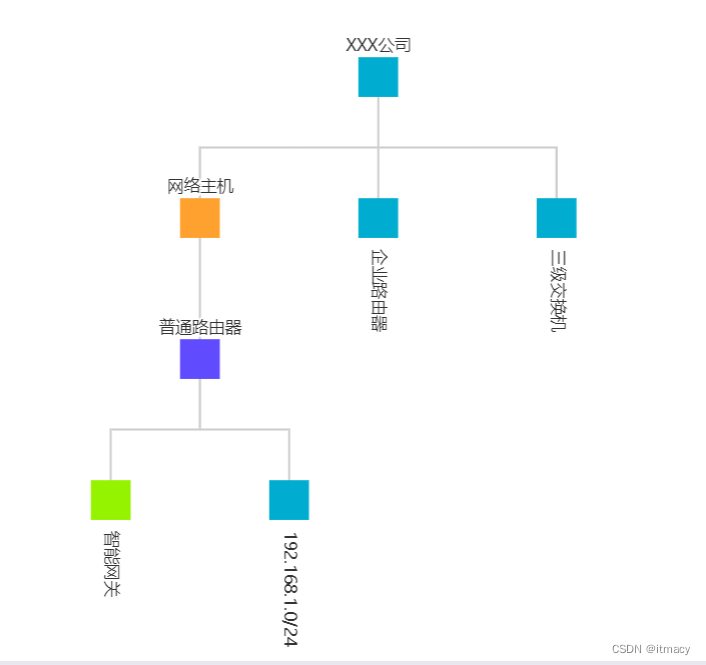
echarts树图实现数据以树的结构展示,其效果如下:
代码如下:
const data = {
name: 'XXX公司',
itemStyle: {
color: '#00ADD0'
},
children: [
{
name: '网络主机',
itemStyle: {
color: '#FFA12F'
},
children: [
{
name: '普通路由器',
itemStyle: {
color: '#604BFF'
},
children: [
{
name: '智能网关',
itemStyle: {
color: '#95F300'
}
},
{
name: '192.168.1.0/24'
}
]
}
]
},
{
name: '企业路由器'
},
{
name: '三级交换机'
}
]
};
option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
data: [data],
left: '2%',
right: '2%',
top: '8%',
bottom: '20%',
symbol: 'square',
symbolSize: [30, 30],
edgeShape: 'polyline',
orient: 'vertical',
expandAndCollapse: true,
initialTreeDepth: 3,
roam: true, //是否开启鼠标缩放和平移漫游。scale/move/true
label: {
position: 'top',
rotate: 0,
verticalAlign: 'middle',
align: 'center',
fontSize: 12,
distance: 8,
},
itemStyle: {
color: '#00ADD0'
},
leaves: {
label: {
position: 'bottom',
rotate: -90,
verticalAlign: 'middle',
align: 'left'
}
},
animationDurationUpdate: 150
}
]
};
备注:可以在echarts官网示例中运行:https://echarts.apache.org/examples/zh/editor.html?c=tree-vertical