1.相关概念
webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务。
webpack-dev-server 主要提供两个功能:
1.为静态文件提供web服务
2.自动刷新和热替换(HMR)
自动刷新指当修改代码时webpack会进行自动编译,更新网页内容
热替换指运行时更新各种模块,即局部刷新
2.安装webpack-dev-server
命令为npm install --save-dev webpack-dev-server
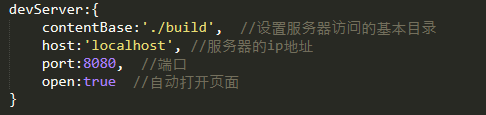
3.配置webpack.config.js文件
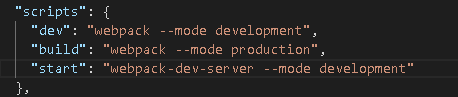
4.配置package.json文件
5.npm run dev打包
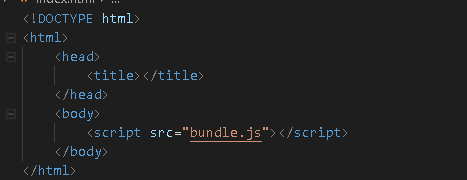
6.在build文件夹下新建index.html文件,在html中引入bundle.js
7.在命令行程序运行npm run start
页面打开后,在控制台可以看到index.js文件中输出的信息,修改输出信息后,不用重新加载网页,可以看到控制台输出信息改变