style="word-break:normal; width:auto; display:block; white-space:pre-wrap;word-wrap : break-word ;overflow: hidden ;"
<div class="" style="margin-top:10px;background: #fff;">
<span style="word-break:normal; width:auto; display:block; white-space:pre-wrap;word-wrap : break-word ;overflow: hidden ;">{{indexData.result}}</span>
</div>
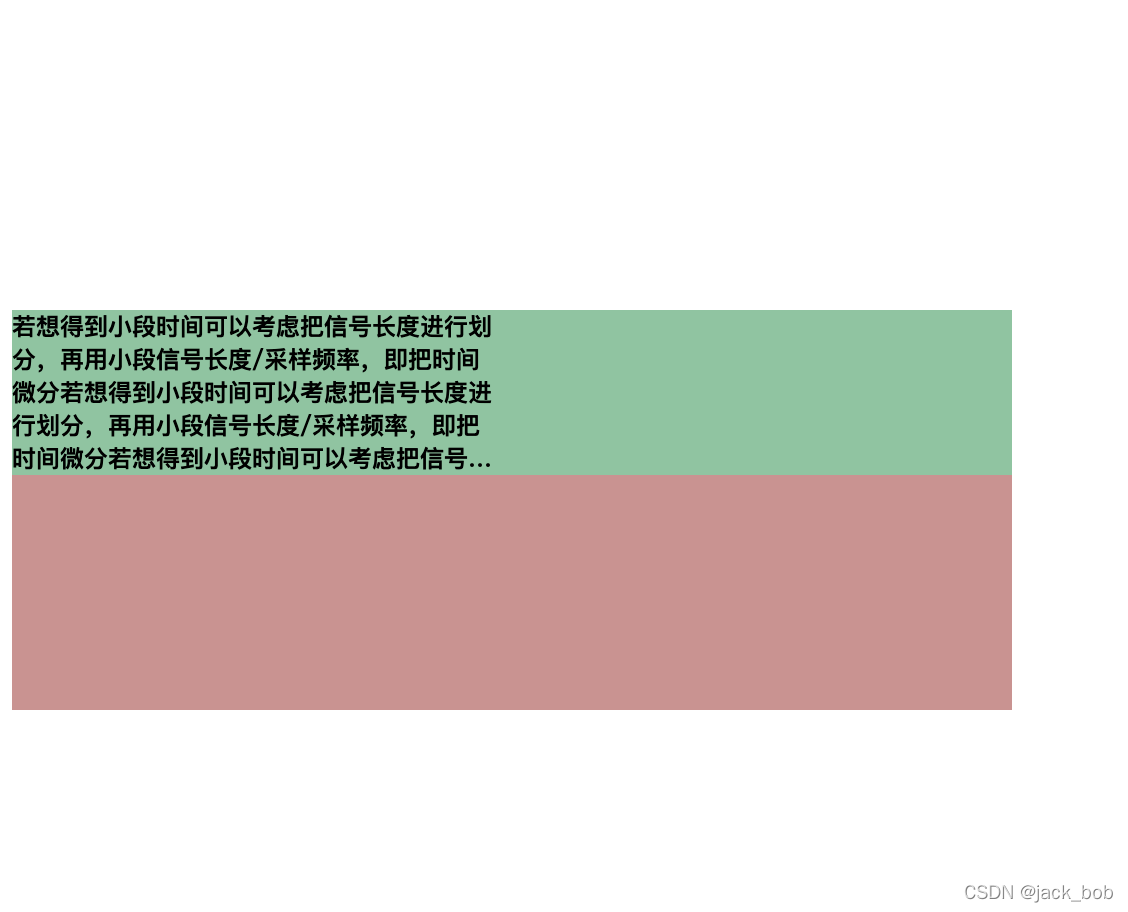
效果:
超出部分…显示:想要第几行显示…都可以
设置:-webkit-line-clamp: 5;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.over {
font-weight: bold;
color: #000;
font-size: 12px;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
width: 240px;
display: block;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div style="background: rgb(211, 144, 144);margin-top: 200px;height: 200px ;width: 500px;">
<div style="background: rgb(128, 199, 158);">
<span class="over">若想得到小段时间可以考虑把信号长度进行划分,再用小段信号长度/采样频率,即把时间微分若想得到小段时间可以考虑把信号长度进行划分,再用小段信号长度/采样频率,即把时间微分若想得到小段时间可以考虑把信号长度进行划分,再用小段信号长度/采样频率,即把时间微分若想得到小段时间可以考虑把信号长度进行划分,再用小段信号长度/采样频率,即把时间微分</span>
</div>
</div>
</body>
</html>
展示效果: