main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import test from './test'
Vue.use(test);
Vue.prototype.test = test
const routes = [{
path: '/',
component: Home
}, {
path: '/semanticui',
component: semanticui
}
]
const router = new VueRouter({
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app-box')
Vue.use 实现原理
会自动阻止多次注册相同插件,届时只会注册一次该插件
Vue 是可访问的全局变量时会自动调用 Vue.use()
Vue.use = function (plugin) {
if (plugin.installed) {
return;
}
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args);
} else {
plugin.apply(null, args);
}
plugin.installed = true;
return this;
};Vue.prototype
定义的是原型,可以是用this.test 进行访问
全局变量定义的方式
new Vue({
...
data() {
return {
...,
a: 1
...
};
},
...
}); // 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})//添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}new Vue
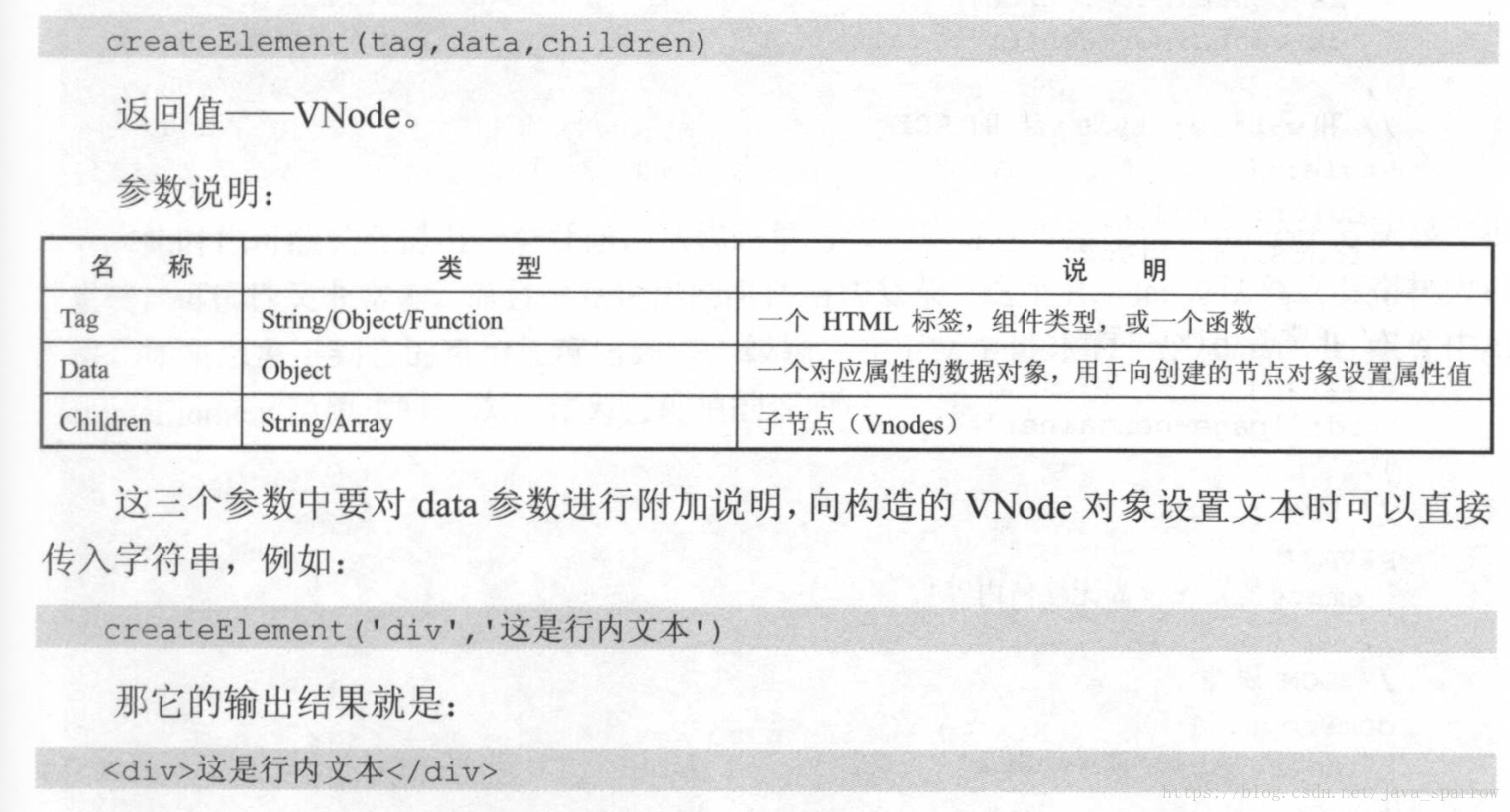
https://vuejs.org/v2/guide/render-function.html#createElement-Arguments
render: function (createElement) {
return createElement(App);
}原来的写法是这种,es6进行了简写
createElement函数创建dom元素或者用于实例化其他组件的构造方法
export default {
// ... 省略
render (createElement) {
canst menuitems = [ ”首页 ”,”搜索 ”,”分类 ”,”系统”]
return createElement (’ ul ’,{class: { ’uk-nav’:true }}
menuitems.map(item => createElement(’li’, item)))
Render方法用<template>来写的话应该如下所示。
<template>
<ul>
<li v-for=”item in menuitems” > {{ item }</li>
</ul>
</template>vue2一定要有顶层元素,因为render 只能返回一个createElement
Rende方法内不能使用任何指令标记的
指令标记本质上说,只是用用html的方式表示某一种js的语法功能
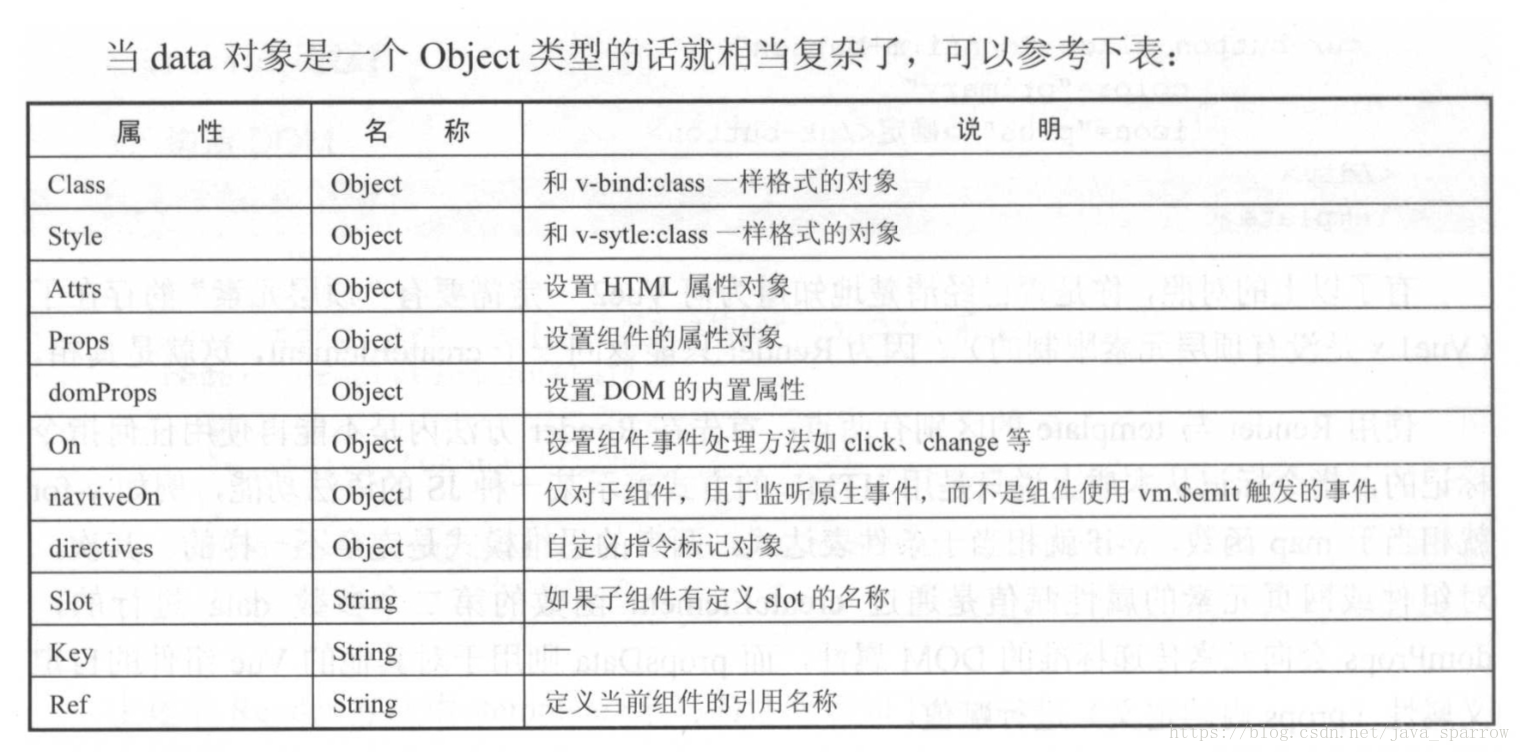
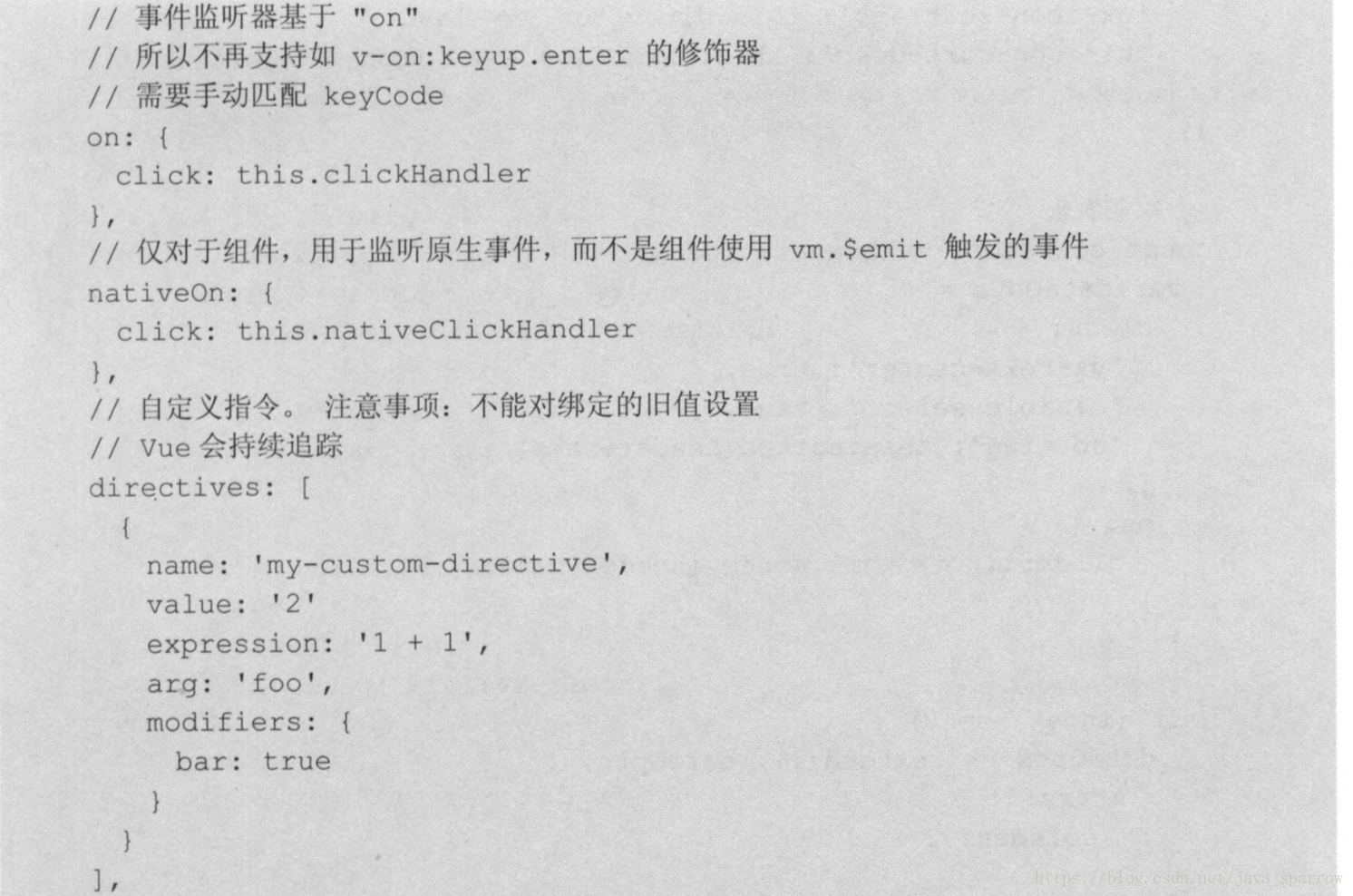
对组件或网页元素的属性赋值是通过createElement 函数的第二个参数data进行的
domProps会想元素传递标准的DOM属性
domProps则用于对其他的vue组件的自定义属性 props内的定义 进行赋值
vue2实践揭秘
React有点复杂但是有一个特有的JSX文件语法
vue中的JSX并不是vue原生自带的
需要安装插件transform-vue -jsx 才能使用
但是没有办法设置断电,跟生成source-map有关
// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!注入路由 可以在任何组件内通过 this. router访问路由器也可以通过this. r o u t e r 访 问 路 由 器 也 可 以 通 过 t h i s . route 访问当前路由: