一、Vue简介
作者:尤雨溪
vue官网地址
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
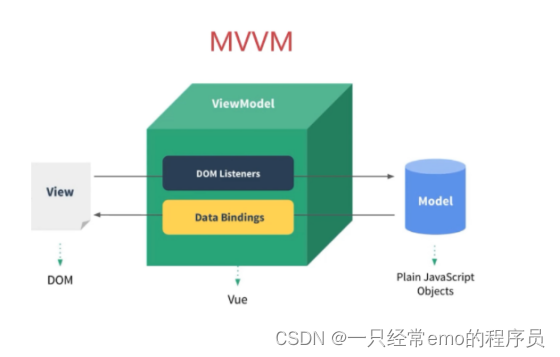
Vue是MVVM框架
实际上vue框架就是一个MVVM框架,它是渐进式框架,它是初创公司的首选框架,它是轻量级的,有很多根据Vue拓展的独立的功能或库
关于数据驱动视图的问题
首选我们看原生的JavaScript的代码
<body>
<h1>
0
</h1>
<button>按我加1</button>
<button id="btn">按我减1</button>
<script>
var elH1 = document.getElementsByTagName("h1")[0];
var elBtn = document.getElementsByTagName("button")[0];
var elBtn2 = document.getElementById("btn");
var num = 0;
elBtn.onclick = function() {
num ++;
//重新绘制视图
elH1.innerHTML = num;
}
elBtn2.onclick = function() {
num--;
elH1.innerHTML = num;
}
</script>
</body>
关于Vue的数据驱动视图
<body>
<div id="app">
<h1>{{a}}</h1>
<button @click="add">按我加1</button>
<button @click="minus">按我减1</button>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
// 挂载点
el:'#app',
// 数据
data:{
a: 0
},
// 方法
methods: {
add() {
this.a++
},
minus() {
this.a--
}
},
})
</script>
</body>
二、Vue的基本使用
在Vue的起步中,区分开发环境和生产环境,两者的不同,开发环境可以清晰的看清源码,生产环境就是将源码进行压缩,占比大小更小,我们学习过程中使用生产环境
第二步
第三步将代码复制下来后,存入本地的js文件中
如何查看成功引入Vue文件?
创建一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/vue.js"></script>
<script>
alert(Vue)
</script>
</body>
</html>
如果此时浏览器弹出一个function对象,就表示引入成功了,否则如果报错了,就代表引入失败了
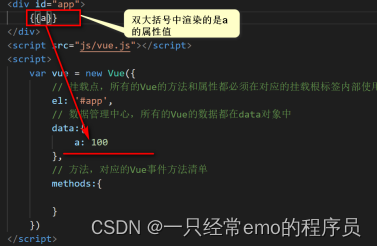
<body>
<div id="app">
{{a}}
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
// 挂载点,所有的Vue的方法和属性都必须在对应的挂载根标签内部使用
el: '#app',
// 数据管理中心,所有的Vue的数据都在data对象中
data:{
a: 100
},
// 方法,对应的Vue事件方法清单
methods:{
}
})
</script>
</body>
2.1 vue的插值语法
插值语法是通过一对{{}}进行书写,内部是对data数据管理中心的属性进行渲染,也可以是表达式
moustache(胡子)是双大括号学名,也叫(胡子语法)
内部也可以存放表达式
{{a >= 100 ? 20 : 10}}
注意,表达式支持简单,比如简单判断,比如三元表达式,不可以使用if等等复杂判断
{{if(a>200){a=100}else{a=300}}}
上面的写法是错误的,因为不支持使用复杂判断
我们需要注意的是,所有的对象中的清单内容,都是Vue规定,内置的,不可以自由发挥
<body>
<div id="app">
{{b}}
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
// 挂载点,所有的Vue的方法和属性都必须在对应的挂载根标签内部使用
el: '#app',
// 数据管理中心,所有的Vue的数据都在data对象中
data:{
a: 100
},
// 方法,对应的Vue事件方法清单
methods:{
},
content:{
b: 200
}
})
</script>
</body>
上面代码中content对象是我们自己随意创建的,所以是不支持在Vue中使用的
三、指令
指令的英文:directive,vue指令的作用是通过带有v-的特殊属性,实现对dom的响应式加载
3.1 v-if
v-if的作用是通过一个布尔表达式进行对dom的上树和下树的渲染
基本使用:
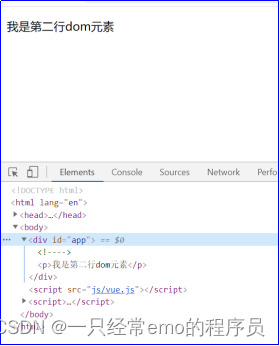
<p v-if="false">我是第一行dom元素</p>
<p v-if="true">我是第二行dom元素</p>
我们工作中不是使用布尔值直接进行渲染,而是通过data带有布尔值的进行渲染
<body>
<div id="app">
<p v-if="boo">我是第一行dom元素</p>
<p v-if="!boo">我是第二行dom元素</p>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
boo: false
}
})
</script>
</body>
第二种情况是通过使用表达式进行逻辑判断
<body>
<div id="app">
//当boo的值等于100的时候再显示
<p v-if="boo == 100">我是第一行dom元素</p>
<button @click="add">按我加1</button>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
boo: 95
},
methods:{
add(){
this.boo++
}
}
})
</script>
</body>
v-if的显示根本原理一个是通过对值的隐式转换,一个就是通过对表达式的判断得出的布尔值得来的
我们将案例进行深入演变
<body>
<div id="app">
<h2>{{boo}}</h2>
<p v-if='boo >= 0 && boo <= 5'>我是5</p>
<p v-if='boo >= 6 && boo <= 10'>我是10</p>
<p v-if='boo >= 11 && boo <= 15'>我是15</p>
<p v-if='boo >= 16 && boo <= 20'>我是20</p>
<p v-if="boo > 20">我是大于20</p>
<button @click="add">按我加1</button>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
boo: 0
},
methods:{
add(){
this.boo++
}
}
})
</script>
</body>
上面的代码是通过v-if一层一层进行判断的,实际上是可以通过v-else-if和v-else进行分支判断
<p v-if='boo >= 0 && boo <= 5'>我是5</p>
<p v-else-if='boo >= 6 && boo <= 10'>我是10</p>
<p v-else-if='boo >= 11 && boo <= 15'>我是15</p>
<p v-else-if='boo >= 16 && boo <= 20'>我是20</p>
<p v-else="boo > 20">我是大于20</p>
需要注意的是v-else的使用前提是必须先有v-if并且中间不允许有任何的元素间隔
<p v-if='boo >= 0 && boo <= 5'>我是5</p>
<div></div>
<p v-else="boo > 20">我是大于20</p>
上面的代码写法是错误的,因为div不能再v-if和v-else之间进行拆分
正确的写法:
<p v-if='boo >= 0 && boo <= 5'>我是5</p>
<p v-else="boo > 20">我是大于20</p>
3.2 v-show
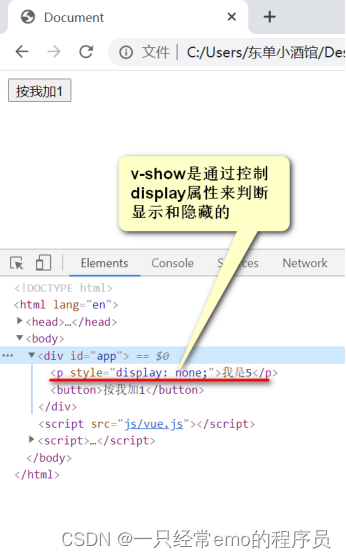
v-show和v-if的显示情况类似,但是原理不一样,v-show是通过控制元素的display属性,对元素的显示和隐藏进行逻辑判断,并没有实现元素的下树
<body>
<div id="app">
<p v-show='boo >= 5'>我是5</p>
<button @click="add">按我加1</button>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
boo: 0
},
methods:{
add(){
this.boo++
}
}
})
</script>
</body>
v-show和v-if的使用场景区分是如果页面切换的特别频繁使用v-show,如果页面的涉及范围特别大并且不是特别频繁的切换使用v-if,因为主要区分是涉及到页面的加载性能
3.3 v-for
v-for是vue 的循环指令,作用是遍历数组(对象)的每一个值
基本使用
<li v-for="item in arr">
{{item}}
</li>
var vue = new Vue({
el: "#app",
data: {
arr: [
'苹果',
'橘子',
'香蕉',
'草莓'
]
}
})
item是arr数组的每一项枚举值
v-for还有index和key属性
<li v-for="(item,index) in arr" :key="index">{{index}}-{{item}}</li>
item指的是被遍历的数组(对象)的每一个值,item的命名不是规定的,可以自定义命名
index指的是每一项被遍历的值的下标索引值
key是用来给每一项值加元素标识,作用是为了区分元素,为了实现最小量的更新
v-for还可以用来遍历对象
var vue = new Vue({
el: "#app",
data: {
obj:{
name: '小明',
age: '17岁',
height: '175cm',
sex: '男',
hobby: '打篮球'
}
}
})
<li v-for="(item,index) in obj" :key="index">{{index}}:{{item}}</li>
和数组内容不同的是index此时代表的是对象的key
正确的表示方法
<li v-for="(item,key,index) in obj" :key="index">{{index}}-{{key}}:{{item}}</li>
上面的v-for一共有三个参数
item表示对象的内容,
key表示的是对象key键值名称
index表示的是当前obj的下标索引值
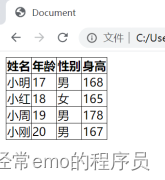
实际工作中我们使用v-for遍历JSON更多一点
var vue = new Vue({
el: "#app",
data: {
arr: [
{name:'小明',age: '17',sex:'男',height: '168'},
{name:'小红',age: '18',sex:'女',height: '165'},
{name:'小周',age: '19',sex:'男',height: '178'},
{name:'小刚',age: '20',sex:'男',height: '167'}
]
}
})
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>身高</th>
</tr>
<tr v-for="(item,index) in arr">
<!-- JOSN中的姓名 -->
<td>{{item.name}}</td>
<!-- JOSN中的年龄 -->
<td>{{item.age}}</td>
<!-- JOSN中的性别 -->
<td>{{item.sex}}</td>
<!-- JOSN中的身高 -->
<td>{{item.height}}</td>
</tr>
</table>
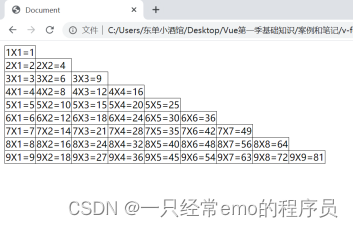
v-for是可以进行嵌套的
<body>
<div id="app">
<table>
<tr v-for="i in number" :key="i">
<td v-for="j in i" :key="j">{{i}}X{{j}}={{i*j}}</td>
</tr>
</table>
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
number:[1,2,3,4,5,6,7,8,9]
}
})
</script>
</body>
使用 v-for需要注意的情况
1)v-for遍历的出来的不是数据,而是元素
2)如果使用item和index的时候一定要使用括号包裹起来
(item,index) in arr
3.4 v-html和v-text
v-html和v-text都是渲染文本的指令,使用场景会有不同
现在我们学习的渲染方法
双大括号插值:{{}}
v-text
v-html
双大括号和v-text渲染结果类似,都是会以文本类型进行渲染
<p>{{a}}</p>
<p v-text="a"></p>
var vue = new Vue({
el: "#app",
data: {
a:'<h1>我是要插值的内容</h1>'
}
})
区别:
1)双大括号在渲染结果之前,会有编译之前的文本显示,v-text是没有这种现象的
2)双大括号更灵活,中间是可以添加内容的,v-text是只能渲染data中的数据,中间不允许插入内容
<p>-----------{{a}}------------</p>
<p v-text="a">--------------------</p>
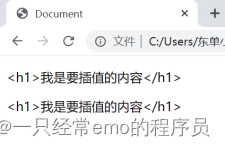
双大括号和v-text它俩的渲染方式和v-html有本质不同,v-html会识别模板
<p v-html='a'></p>
var vue = new Vue({
el: "#app",
data: {
a:'<h1>我是要插值的内容</h1>'
}
})
和v-text类似的是v-html也不允许在元素中间随意插值
<p v-html='a'>--------------</p>
3.5 v-cloak
v-cloak指令的作用是vue示例渲染后关联结束
双大括号插值语法在遇到网络延迟的时候会显示编译之前的文本
<body>
<div id="app">
{{a}}
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a:'我是渲染的指令-v-cloak'
}
})
</script>
</body>
我们可以使用v-cloak结合CSS解决双大括号渲染的难题
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="app" v-clock>
{{a}}
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a:'我是渲染的指令-v-cloak'
}
})
</script>
</body>
[v-cloak]css选择器选择的是html结构中有v-cloak的属性,有这个属性的元素设置display为none,又由于v-cloak这个属性在vue的实例加载完之后关联结束,所以就需要了这个元素的隐藏状态,元素就会显示,这样造成的结果就是要么空白,要么显示编译后的文本
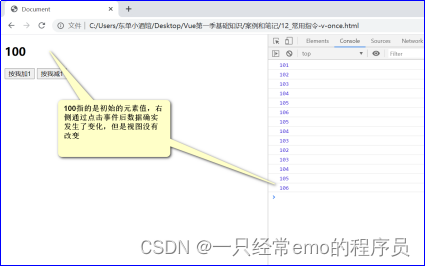
3.6 v-once
v-once的作用是只会渲染对应元素一次,数据更新不会引起视图的更新,目的是为了优化页面的性能
<h2 v-once>{{a}}</h2>
案例:
<body>
<div id="app" v-clock>
<h2 v-once>{{a}}</h2>
<button @click="add">按我加1</button>
<button @click="minus">按我减1</button>
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: 100
},
// 事件方法
methods:{
add() {
//点击使a加1
this.a ++
console.log(this.a)
},
minus() {
//点击使a减1
this.a --
console.log(this.a)
}
}
})
</script>
</body>
使用场景通常是没有动态的元素内容,比如一些文章,一些固定标题
3.7 v-pre
v-pre属性的作用是跳过该元素编译过程,直接显示元素内部的文本,特点就是跳过大量的没有指令的节点
<h2 v-pre>{{a}}</h2>
浏览器显示的就是没有编译之前的h2元素中的文本内容,v-pre属性的有点就是优化页面的加载性能
3.8 v-on
v-on的作用是给元素添加事件监听,可以简写为@
我们学习的JavaScript的元素的事件监听都可以再vue中使用
原生的JavaScript的事件监听
| 事件名称 | 方法 |
|---|---|
| 点击 | onclick |
| 双击 | ondblclick |
| 鼠标移上 | onmouseenter |
| 鼠标离开 | onmouseleave |
| 鼠标滑过 | onmousemove |
| 鼠标移除 | onmouseout |
| 失去焦点 | onblur |
| 聚焦 | onfocus |
| 键盘事件 | onkeydown |
上表的方法都是原生的JavaScript的事件方法,在vue中的使用是一律去除on,然后 添加v-on:或者@
比如单击
<button @click="add">点击加1</button>
<button v-on:click="minus">点击减1</button>
需要注意的是所有的方法都 必须写在vue的methods中,不允许在外部罗列方法名称
var vue = new Vue({
el: "#app",
data: {
a: 100
},
methods:{
add() {
this.a++
},
minus() {
this.a --
}
}
})
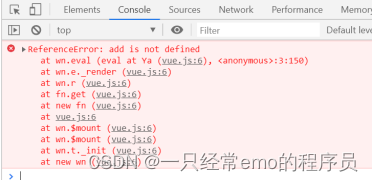
下面的代码是错误的,因为vue没有定义对应的方法名称
var vue = new Vue({
el: "#app",
data: {
a: 100
},
add() {
this.a++
},
minus() {
this.a --
}
})
原生的JavaScript的事件方法是不能和vue混用的
<button onclick="add">点击加1</button>
同名方法会有覆盖情况,后写方法会覆盖先写的方法
methods:{
add() {
this.a++
},
add() {
this.a += 2
},
add() {
this.a += 4
}
}
上面代码中,最后实现的效果是加4,因为后写同名方法会覆盖先写的同名方法
方法中是可以传入参数的
<button @click="add(5)">点击加1</button>
methods:{
add(num) {
this.a+= num
}
}
如果方法中没有传入值,默认输入会有该方法的事件参数
<button @click="add">点击加1</button>
//方法名称
methods:{
add(event) {
console.log(event)
}
}
3.9 v-bind
v-bind属性的作用是将普通的w3c属性变为动态属性,让属性具有动态能力
使用动态属性之前
<img src="'images/'+url+'.jpg'" alt="">
上面的图片是加载不出来的,因为如果没有使用动态属性,会将编译之前的属性参数直接抛出
此时使用v-bind:
<img v-bind:src="'images/'+url+'.jpg'" alt="">
此时vue会编译带有v-bind的属性,然后返回编译后结果
可以将v-bind:简写为:
<img v-bind:src="'images/'+url+'.jpg'" alt="">
//等同于下面的代码
<img :src="'images/'+url+'.jpg'" alt="">
我们可以使用动态属性实现class类名的动态效果
//CSS样式
<style>
p{
width: 200px;
height: 200px;
background: blue;
}
.red{
background:red;
}
.pink{
background: pink;
}
</style>
//结构代码
<div id="app" v-clock>
<div>
<p :class="{red:a >=5,pink: a>=10}">
{{a}}
</p>
</div>
<button @click="add">点击加1</button>
<button @click="minus">点击减1</button>
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: 0
},
methods:{
add(event) {
this.a ++
},
minus(){
this.a --
}
}
})
</script>p :class="{red:a >=5,pink: a>=10}">
{{a}}
</p>
需要注意的是动态的class必须要使用{}去包裹,值可以有多个,值的参数是一个布尔值
除了class属性可以实现动态外,style属性可有对应的功能
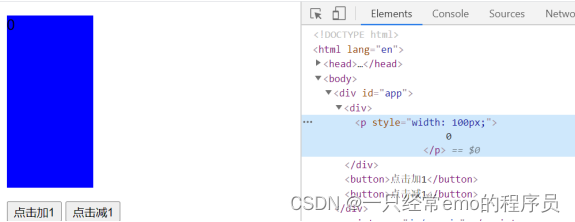
style属性和class属性有特殊性,如果需要使用动态传值,必须传入一个object对象
<p :style="{width:b+'px'}">
{{a}}
</p>
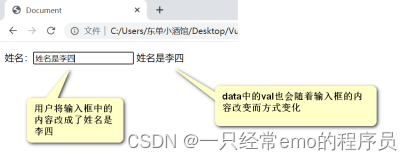
3.10 v-model
v-model属性是使用在表单元素中的,作用是实现表单和数据的双向绑定
姓名:
我们说过vue是mvvm框架,vue的核心之一就是双向数据绑定
我们看下面的案例
<p>
姓名:<input type="text" v-model="val">
{{val}}
</p>
数据中心内容
var vue = new Vue({
el: "#app",
data: {
val: '姓名是张三'
}
})
此时如果用户在输入框中改变了内容
小练习:调查表单
<div id="app" v-clock>
<h2>问卷调查</h2>
<p>
姓名:<input type="text" v-model="name">
</p>
<p>
性别:
<input type="radio" name="sex" value="男" v-model="sex">男
<input type="radio" name="sex" value="女" v-model="sex">女
</p>
<p>
爱好:
<input type="checkbox" name="hobby" value="打篮球" v-model="hobby">打篮球
<input type="checkbox" name="hobby" value="跳舞" v-model="hobby">跳舞
<input type="checkbox" name="hobby" value="读书" v-model="hobby">读书
</p>
<p>
籍贯:
<select name="native" id="" v-model="native">
<option value="河北">河北</option>
<option value="河南">河南</option>
<option value="山东">山东</option>
<option value="山西">山西</option>
<option value="湖南">湖南</option>
<option value="湖北">湖北</option>
</select>
</p>
<p>
您填写的表单内容为:姓名:{{name}},性别:{{sex}},爱好:{{hobby}},籍贯:{{native}}
</p>
<button @click="submit">提交</button>
</div>
数据中心
var vue = new Vue({
el: "#app",
data: {
name: '',
sex: '男',
hobby: [],
native: '河北'
},
methods:{
submit() {
//汇总信息提交到后端
let obj = {
name: this.name,
sex: this.sex,
hobboy: this.hobby,
native: this.native
}
console.log(obj)
}
}
})
四、小案例
4.1 选项卡
<div class="box" id="app">
<div class="header">
<!-- cur的显示状态是根据curState的状态进行显示的,如果curState和index相等了当前css属性cur就生效了 -->
<!-- displayState事件的作用是将当前span的index传出去 -->
<span :class="{cur: curState == index}" v-for="(item,index) in hTitle" @mouseenter="displayState(index)">{{item}}</span>
</div>
<div class="content" v-show="curState == 0">
<p>首页首页首页首页首页首页首页首页首页</p>
<p>首页首页首页首页首页首页首页首页首页</p>
<p>首页首页首页首页首页首页首页首页首页</p>
<p>首页首页首页首页首页首页首页首页首页</p>
<p>首页首页首页首页首页首页首页首页首页</p>
<p>首页首页首页首页首页首页首页首页首页</p>
</div>
<div class="content" v-show="curState == 2">
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
</div>
<div class="content" v-show="curState == 1">
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻</p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻</p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻</p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻</p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻</p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻</p>
</div>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
hTitle:['首页','新闻','娱乐'],
showContent: true,
// 显示状态,curState和谁相等了,谁显示
curState: 0
},
methods: {
displayState(index) {
this.curState = index;
}
},
})
</script>
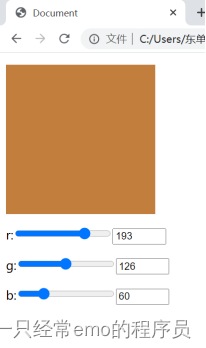
4.2 调色板
<div id="app" v-clock>
<p class="pickers" :style="{background:'rgb('+r+','+g+','+b+')'}"></p>
<p>
r:<input max="255" min="0" type="range" v-model="r"/><input max="255" min="0" v-model="r" type="number">
</p>
<p>
g:<input max="255" min="0" type="range" v-model="g"/><input max="255" min="0" v-model="g" type="number">
</p>
<p>
b:<input max="255" min="0" type="range" v-model="b"/><input max="255" min="0" v-model="b" type="number">
</p>
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
r: 100,
g: 200,
b: 123
},
methods:{
}
})
</script>
4.3 微博发布框
<div id="app">
<textarea v-model='content' cols="30" rows="10" placeholder="请发表你今天的心情。。。。"></textarea>
<!-- warn生效机制:当内容的数量大于100的时候,渲染文字为红色 -->
<p :class="{warn: content.length > 100}">{{content.length}}/100</p>
<p>
<!-- disabled生效机制:当内容的数量大于100的时候,不能点击 -->
<button :disabled="content.length > 100">发布</button>
<!-- disabled生效机制:当内容的小于等于0的时候,不能点击 -->
<button @click="clear" :disabled="content.length <= 0">清空</button>
</p>
</div>
<script src='js/vue.js'></script>
<script>
var vue = new Vue({
el:'#app',
data:{
content:""
},
methods:{
// 清空textarea文本输入框的内容
clear() {
this.content = ''
}
}
})
</script>