小程序的本地存储API提供了wx.setStorageSync和wx.setStorage来存储数据,注意的是,小程序的本地存储并没有明确的有效期设置,存储的数据在不超过限制的情况下,会一直保留。
一、小程序本地存储API
小程序的本地存储API提供了设置存储的键值,代码如下:
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
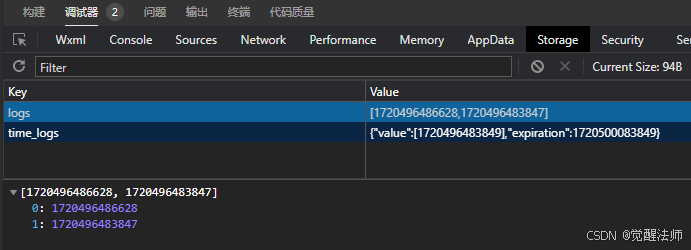
wx.setStorageSync('logs', logs)本地存储如下图:
上图可见,小程序提供的本地存储API没有明确设置有效期的功能。为了解决这个问题,我们需要在存储数据时附加一个expiration字段,用于记录数据的过期时间,在获取数据时,检查当前时间是否超过了expiration指定的时间,如果超过则认为数据已失效。
由于此方法不是由小程序API直接支持的功能,而是通过检查数据的有效性来模拟有效期行为,小程序本地存储不会自动检查删除过期数据,需要在使用数据时检查数据的有效性。
二、创建Storage类
在项目中创建一个storage.js文件,用于定义LocalStorage类,对小程序本地存储API提供的wx.setStorageSync进行封装,增加数据保存有效期的限定,这里将其定义在utils目录中,代码如下:
class LocalStorage {
constructor(){
this.timeRange = 1; //默认情况下为1小时
}
// 保存数据
setStorageSync(key, value){
}
// 获取对应key值数据
getStorageSync(key){
}
}三、获取过期时间戳
在storage.js文件中,定义getStamptime()方法,用于获取过期的时间戳。这里设置的时间范围是通过小时为单位,代码如下:
// 获取时效性 - 时间戳
const getStamptime = hour => {
const date = new Date();
// 增加对应小时
date.setHours(date.getHours() + hour);
// 返回增加对应小时数后的时间戳
return date.getTime();
}四、检查数据是否过期
在storage.js文件中,定义checkTimeRange()方法,用于鉴定获取数据是否过期。如果数据过期则返回null,未过期则返回具体数据。代码如下:
// 检查数据是否过期
const checkTimeRange = data => {
const time = new Date().getTime();
// 如果当前时间超过 限定的有效期时间,则视为无效数据,返回null
return data.expiration < time ? null : data.value;
}五、封装小程序本地存储API
这里将小程序本地存储wx.setStorageSync进行封装,在保存数据时,通过getStamptime()方法设置其有效期;在获取数据时,通过checkTimeRange()方法判断数据是否过期,并返回对应值。
class LocalStorage {
constructor(){
this.timeRange = 1; //默认情况下为1小时
}
// 保存数据
setStorageSync(key, value){
wx.setStorageSync(key, { value, expiration: getStamptime(this.timeRange) } )
}
// 获取对应key值数据
getStorageSync(key){
return checkTimeRange( wx.getStorageSync(key) );
}
}六、完整代码
封装后的storage.js文件完整代码如下:
// 检查数据是否过期
const checkTimeRange = data => {
const time = new Date().getTime();
// 如果当前时间超过 限定的有效期时间,则视为无效数据,返回null
return data.expiration < time ? null : data.value;
}
// 获取时效性 - 时间戳
const getStamptime = hour => {
const date = new Date();
// 增加对应小时
date.setHours(date.getHours() + hour);
// 返回增加对应小时数后的时间戳
return date.getTime();
}
class LocalStorage {
constructor(){
this.timeRange = 1; //默认情况下为1小时
}
// 保存数据
setStorageSync(key, value){
wx.setStorageSync(key, { value, expiration: getStamptime(this.timeRange) } )
}
// 获取对应key值数据
getStorageSync(key){
return checkTimeRange( wx.getStorageSync(key) );
}
}
export default new LocalStorage();七、示例
这里通过一个简单示例,展示如何设置有效期为1小时的本地存储。首先将storage.js引入到app.js中,代码如下:
// app.js
import LocalStorage from './utils/storage'
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 展示有效期本地存储, 在有效期内只存储一次
let time_logs = LocalStorage.getStorageSync('time_logs');
if(!time_logs){
time_logs = [Date.now()];
LocalStorage.setStorageSync('time_logs', time_logs);
}
},
globalData: {
userInfo: null
}
})
本地存储效果如下图:
重新刷新页面后,小程序提供的本地存储会继续追加数据,而增加了有效期的本地存储则在时效内不会继续执行,依然是一份数据。代码如下:
八、修改时效性
当然,时效性范围是可以被修改的,所以这里要对两种场景增加有效期范围的修改。
- 首先是增加setTimeRange()方法,用于统一修改全局有效期范围;
- 对setStorageSync()方法增加有效期范围设定,用于某些特定场景需要单独设置数据的有效期范围。
另外,设置有效期范围值时,还需对其进行合法性校验后,方可赋值使用。
class LocalStorage {
constructor(){
this.timeRange = 1; //默认情况下为1小时
}
// 检查有效期范围值是否合法,不合法默认为全局的有效期
verifyTime(){
return 'number'!==typeof value || value <= 0 ? this.timeRange : value;
}
// 修改时效范围
setTimeRange(value){
this.timeRange = this.verifyTime(value);
}
// 保存数据
setStorageSync(key, value, expiration){
wx.setStorageSync(key, {
value,
expiration: getStamptime( 'undefined'!==typeof expiration ? this.verifyTime(expiration) : this.timeRange )
} )
}
// 获取对应key值数据
getStorageSync(key){
return checkTimeRange( wx.getStorageSync(key) );
}
}九、定义为全局变量
有些人可能觉得每次使用时,要单独引用会比较麻烦,这里可以将新封装的本地存储对象,绑定到wx全局对象中,就可代码如下:
// app.js
import LocalStorage from './utils/storage'
wx.$storage = LocalStorage;
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
let time_logs = wx.$storage.getStorageSync('time_logs');
if(!time_logs){
time_logs = [Date.now()];
wx.$storage.setStorageSync('time_logs', time_logs);
}
},
globalData: {
userInfo: null
}
})
所以,在小程序中,提供的本地存储没有明确的有效期设置,我们可以通过模拟有效期行为来实现这一功能。