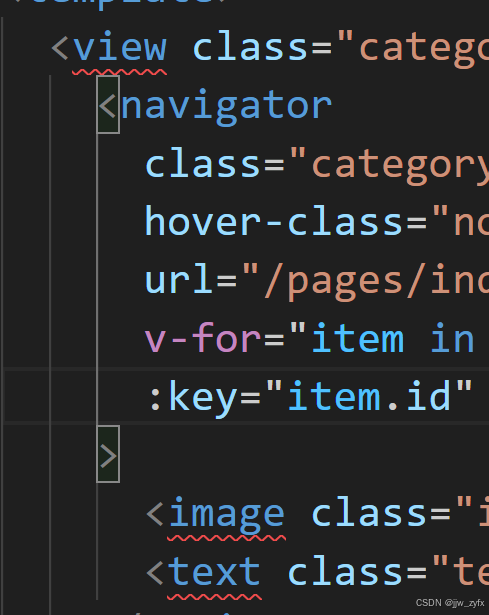
没修改前的红色波浪线样式
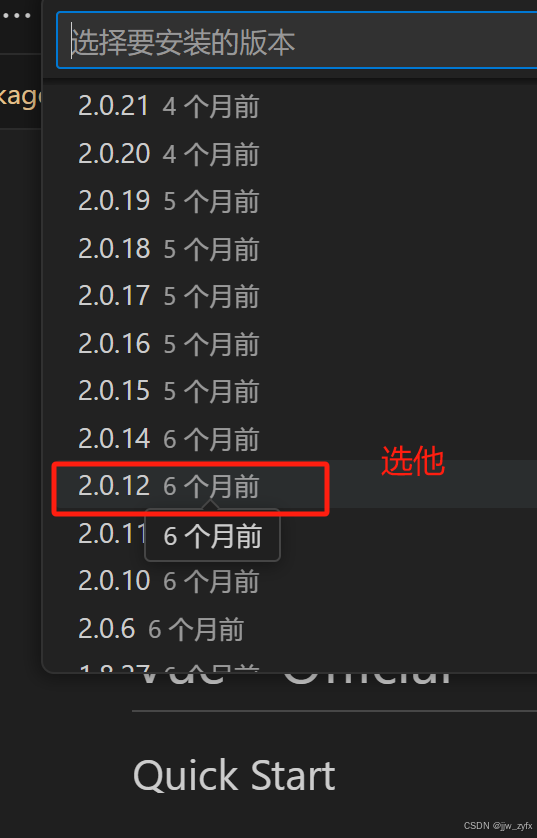
看好多人没解决方法,我的这种反正成功了,解决方法如下:首先降级Vue - Official 为 v2.0.12
选择版本
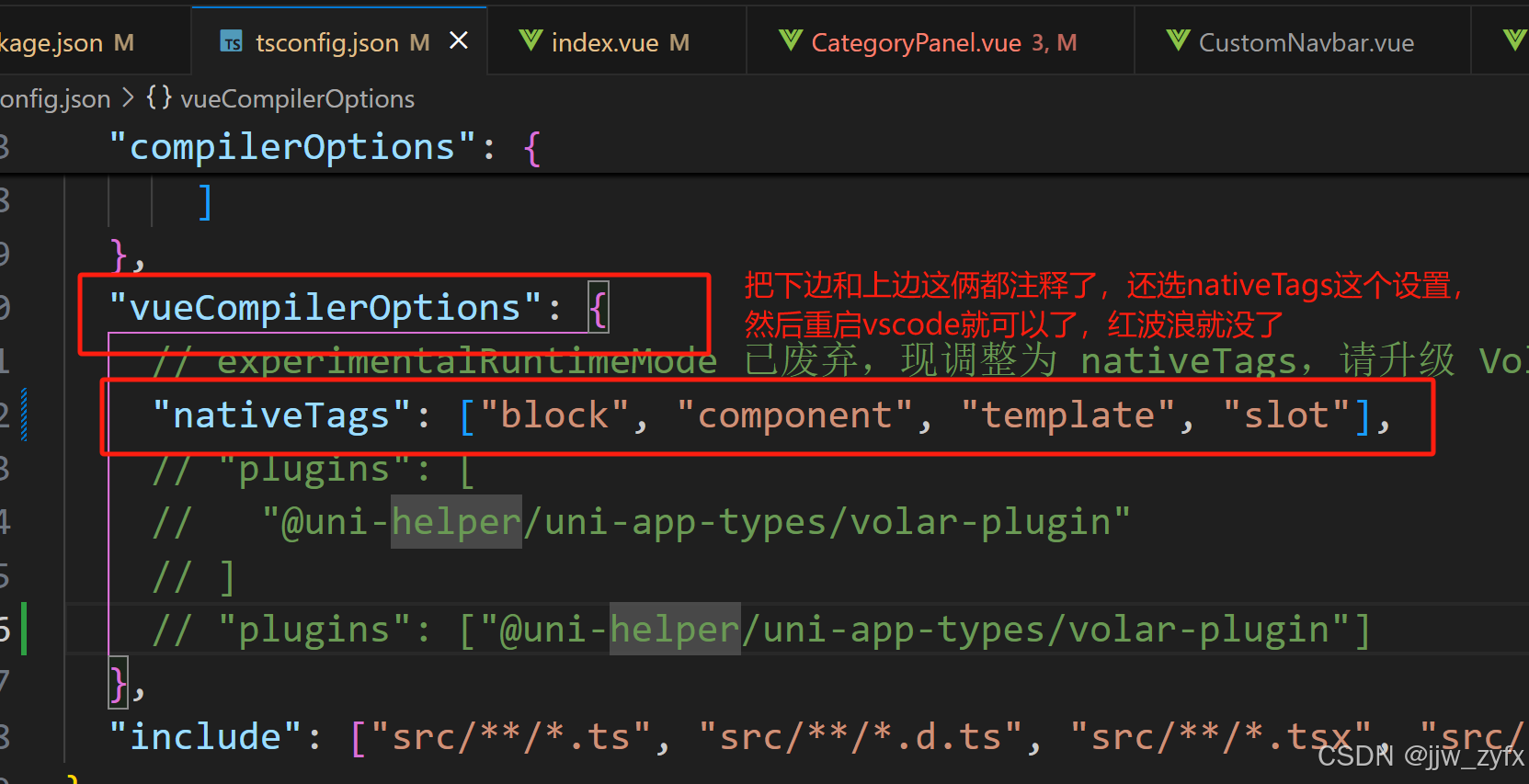
配置tsconfig.json
"vueCompilerOptions": {
// experimentalRuntimeMode 已废弃,现调整为 nativeTags,请升级 Volar 插件至最新版本
"nativeTags": ["block", "component", "template", "slot"],
// "plugins": [
// "@uni-helper/uni-app-types/volar-plugin"
// ]
// "plugins": ["@uni-helper/uni-app-types/volar-plugin"]
},