uniapp H5打包发布后,微信点击分享的链接进入H5页面时,当微信的字体设置为非标准字体时,会导致页面错乱,为了解决这个问题,上网寻找解决方案,最后将项目中的解决方案分享如下:
一、首先由于手机系统的区别,解决方式不同。
1、ios系统:
在App.vue的<style></style>代码段中加入以下代码即可:
body { /* IOS禁止微信调整字体大小 */
-webkit-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
}2、Android系统会稍微复杂一点,但是按照以下操作即可
2.1引入 jweixin-1.6.0.js
a、下载:链接地址:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (要下载的话就直接打开这个js,Ctrl+s 保存页面到路径就行),我是通过下载的方式引入js文件
b、在main.js文件中引入
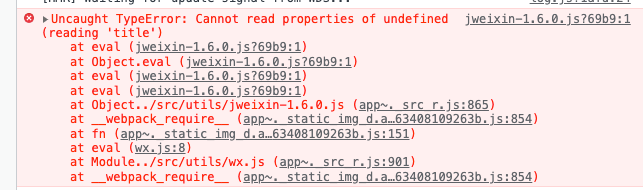
c、引入之后运行的时候会报以下错误
解决方式:将js文件中的this通过window来替换,js文件里面只有一个this。
2.2 解决问题
在App.vue文件的<script></script>代码段中加入以下代码
(function() {
if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") { //判断程序运行环境是否是微信浏览器(微信内置的浏览器)
handleFontSize();
} else {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", handleFontSize, false);
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", handleFontSize);
document.attachEvent("onWeixinJSBridgeReady", handleFontSize);
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
'fontSize': 0
});
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function() {
WeixinJSBridge.invoke('setFontSizeCallback', {
'fontSize': 0
});
});
}
})();和import同级,
好了,这就可以了,遇到同样问题的可以去试试。