Activity Bar
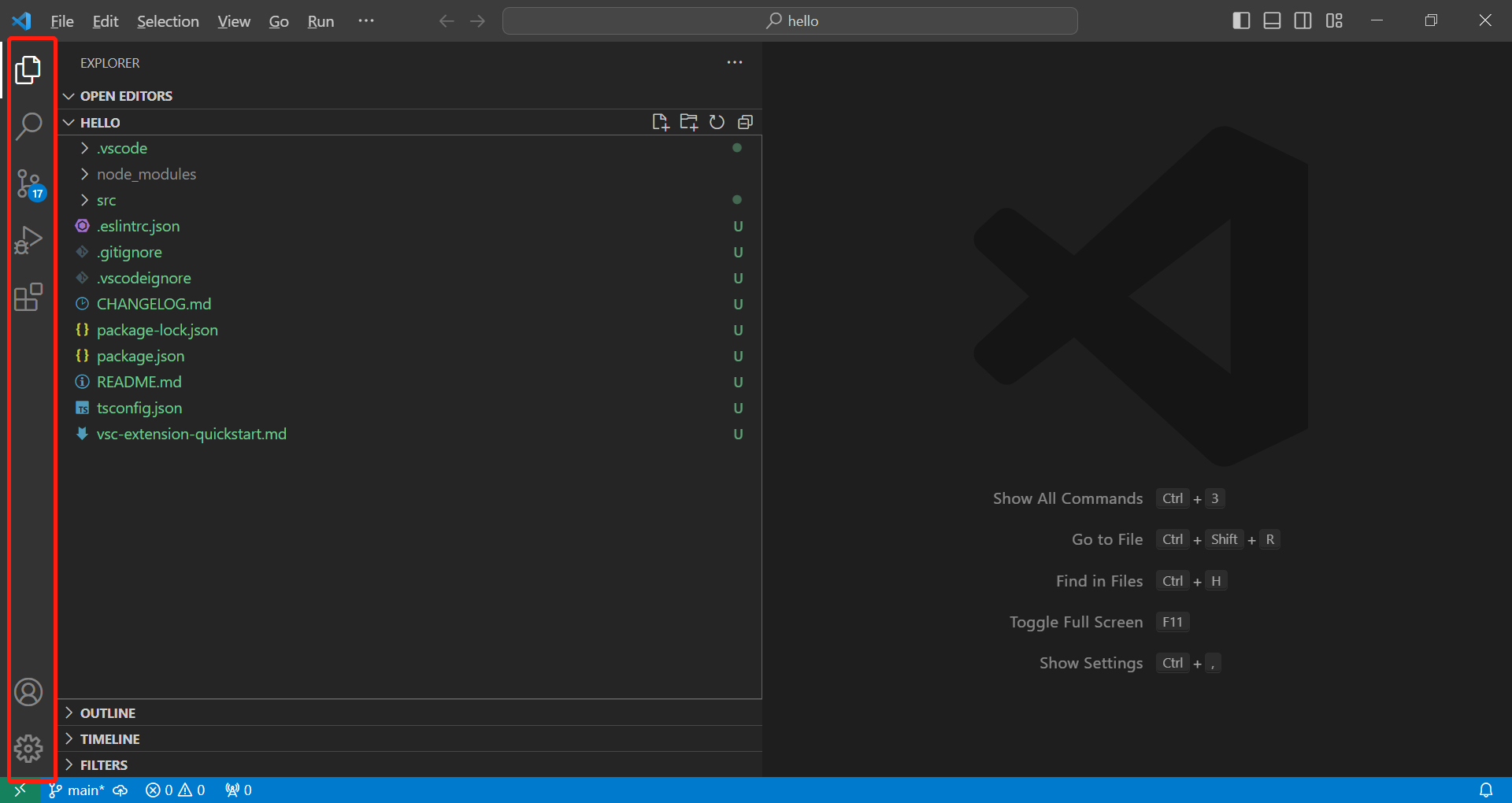
首先我们认识下什么是Activity Bar,如果下图所示,最左边的那一列,就是Activity Bar,我们在插件市场安装的很多插件,都会在Activity Bar这里有一个图标作为入口。
#Views
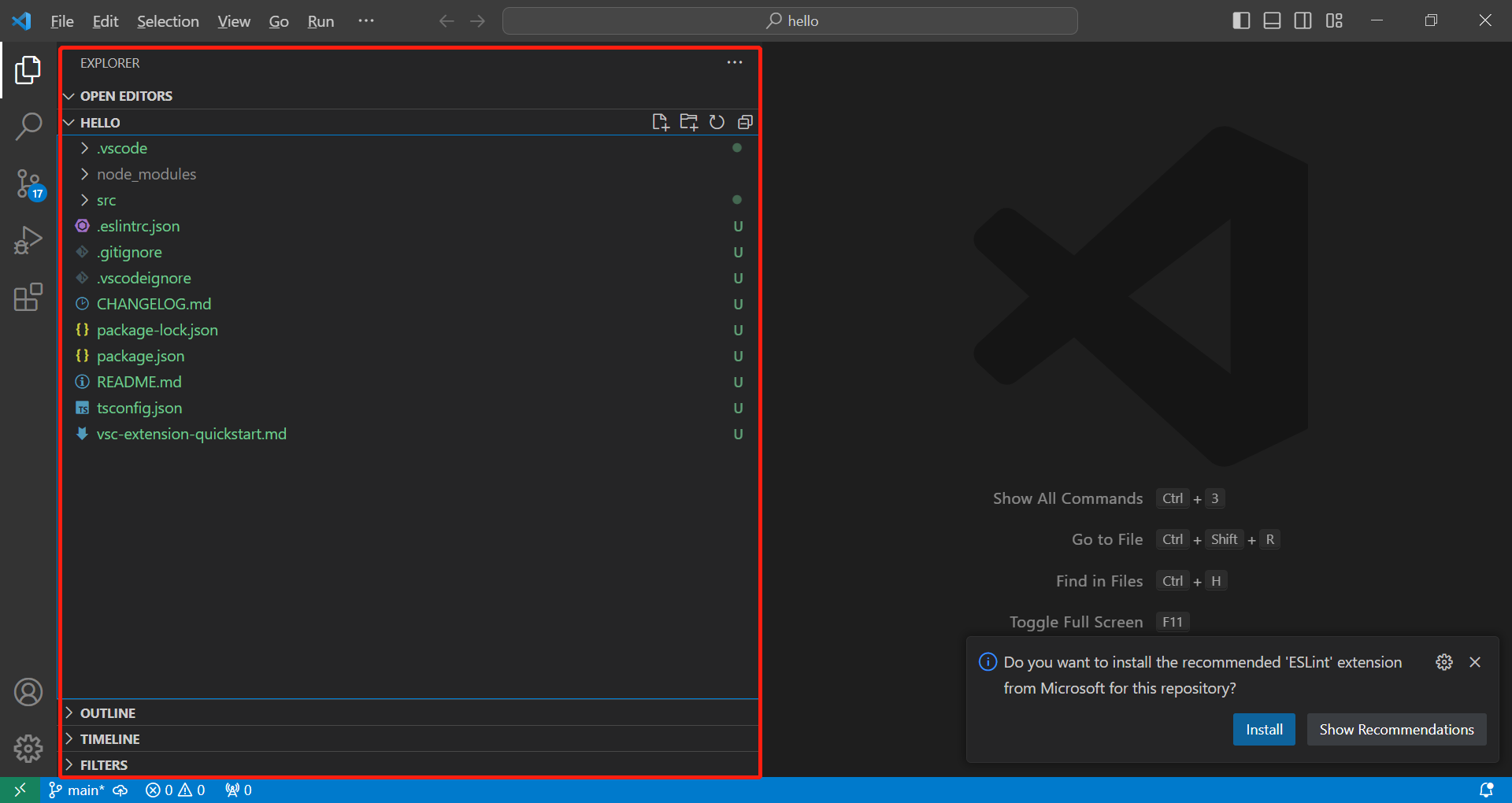
View,可以称为视图或界面,一个Activity Bar单元可以对应多个views,如果下图所示,Activity Bar上的第一个图标explorer,对应了右边的5个view(OPEN FOLDERS, HELLO, OUTLINE, TIMELINE, FILTERS)
#定义自己的Activity Bar
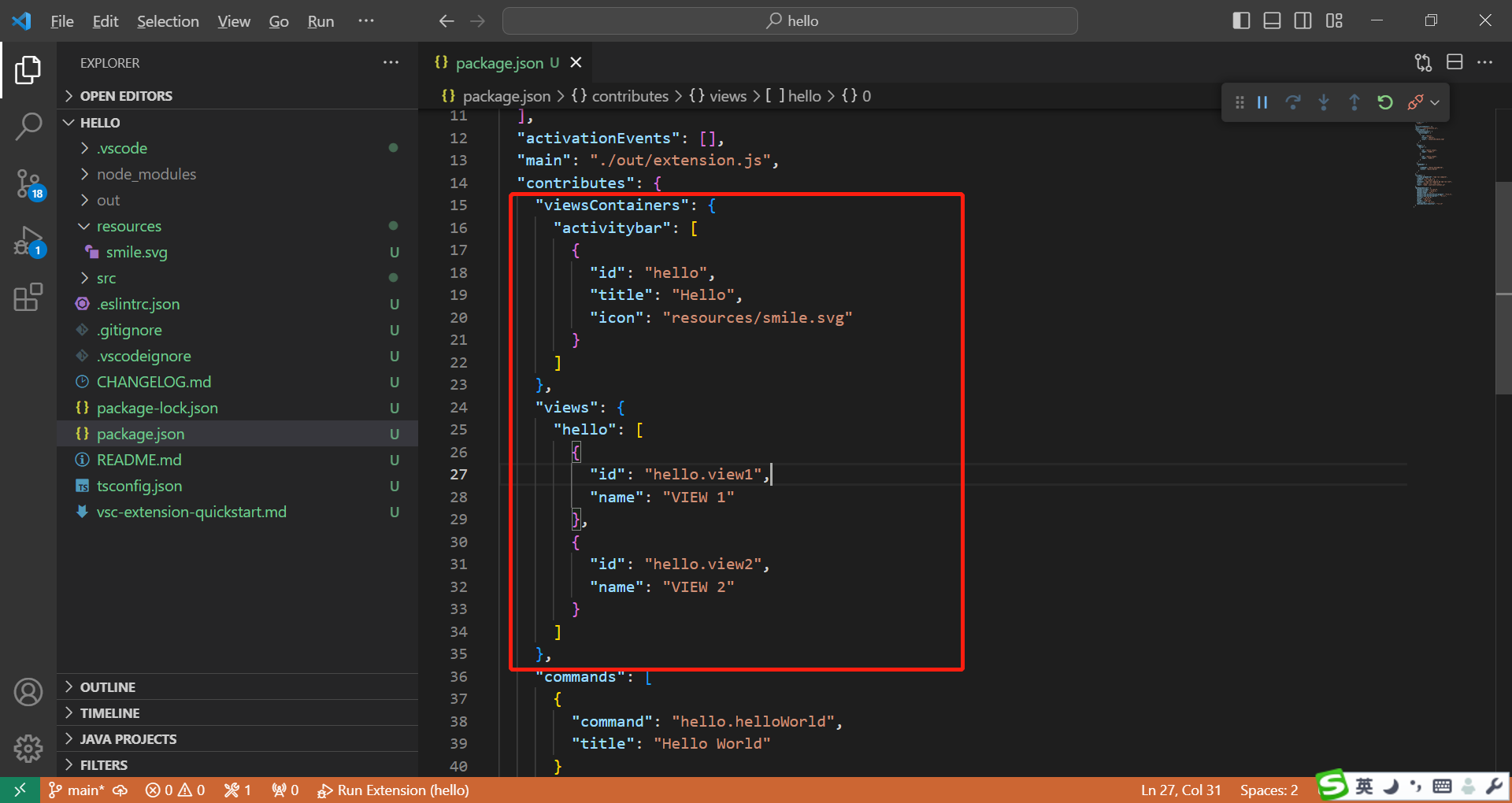
接下来我们来定义自己的Activity Bar,里面包含两个view,在package.json里增加以下配置
配置说明:
首先在"viewsContainers"下定义"activitybar", "viewsContainers"的意思是视图容器,就是用来装视图的,视图容器有多种,activitybar只是其中的一种,还有其它的比如statusbar(显示在vscode底部的)等。这个配置表明我们要在Activity Bar的位置增加一个视图容器,id为hello。
然后在"views"节点下定义具体的视图。 "views"下的"hello"节点,对应的是上面的activitybar的id,表示在"hello"节点下定义的视图,都是要装在id为"hello"的activitybar里的。
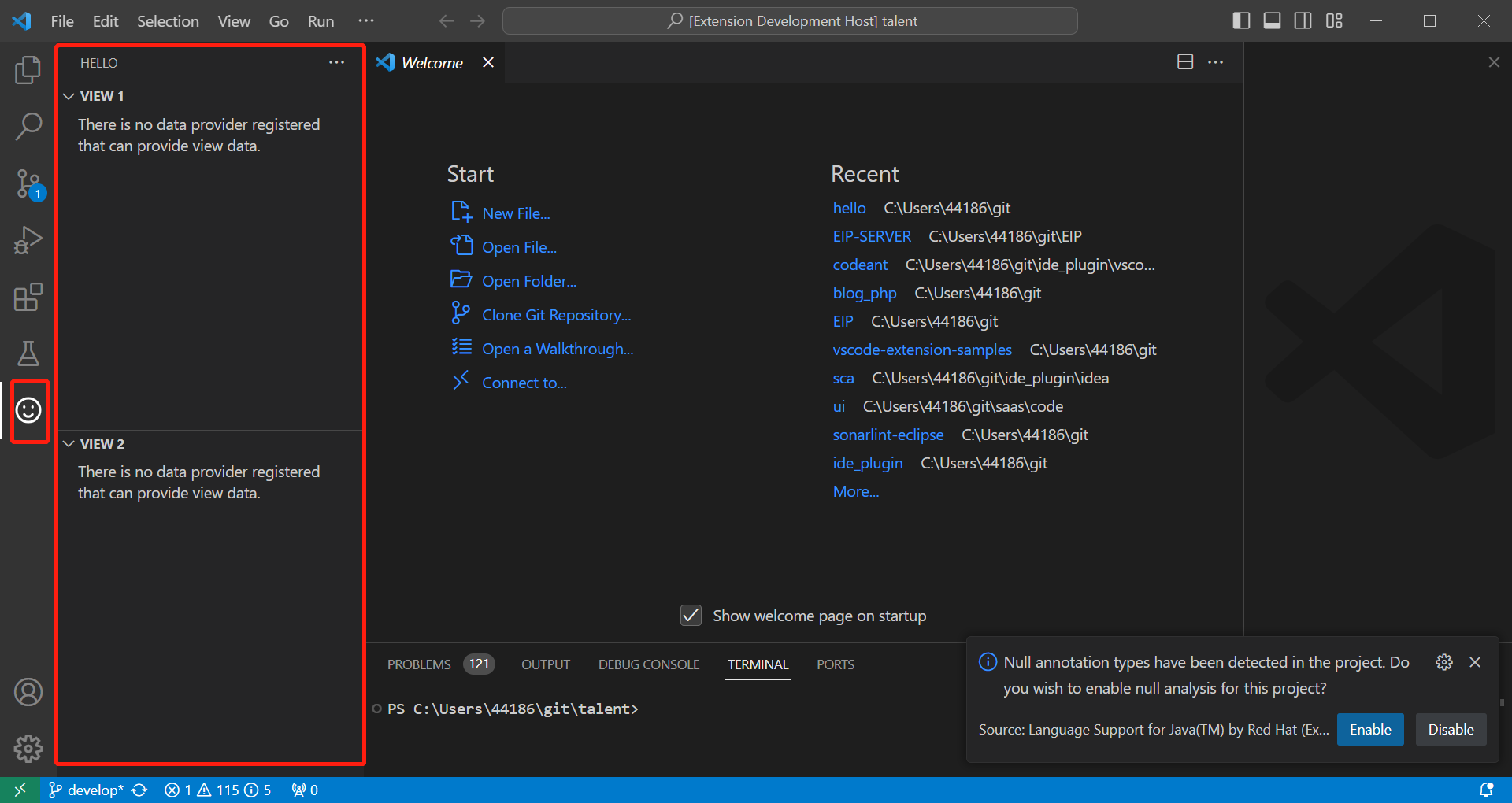
定义完后,运行插件,效果如下图所示
可以看到,在Activity Bar末尾多了一个笑脸图标,这个图标就是我们上面定义的
"icon": "resources/smile.svg"
点击这个图标,会出现2个视图,就是我们定义的VIEW 1和VIEW 2。
视图内容显示There is no data provider registered that can provide view data.是因为我们只是定义了视图,没有指定视图显示什么数据。
下一步我们让视图显示具体的内容。