1. 官方文档教程
2. 编写静态页面
- mine.wxml布局文件
<!--index.wxml-->
<navigation-bar title="个人中心" back="{{false}}" color="#ffffff" background="#f7b451"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="mine-container">
<image src="https://img1.baidu.com/it/u=1167785969,3358198230&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=800" mode="" bind:tap="btnUpLoadAvatarHandle" />
<view class="user-info-container">
<text class="username">wangwu</text>
<text class="nickname">这个家伙很懒,什么都没有留下~</text>
</view>
</view>
<view class="navigation-center-container">
<view class="navigation-collect-container" bind:tap="collectHandle">
<image src="../../assets/ic_kf.png" mode="" />
<text>官方客服</text>
</view>
<view class="navigation-collect-container" bind:tap="onNoteClickHandle">
<image src="../../assets/ic_jf.png" mode="" />
<text>积分兑换</text>
</view>
<view class="navigation-collect-container" bind:tap="collectHandle">
<image src="../../assets/ic_bz.png" mode="" />
<text>帮助中心</text>
</view>
<view class="navigation-collect-container" bind:tap="onNoteClickHandle">
<image src="../../assets/ic_sz.png" mode="" />
<text>系统设置</text>
</view>
</view>
<view class="line"></view>
<view class="navigation-item-container" bind:tap="editPwdHandle">
<text>修改密码</text>
<image src="../../assets/ic_right_ror.png" />
</view>
<view class="line2"></view>
<view class="navigation-item-container" bind:tap="onAboutClickHandle">
<text>关于APP</text>
<image src="../../assets/ic_right_ror.png" />
</view>
<view class="line2"></view>
<view class="line"></view>
<view class="navigation-item-container" bind:tap="clearHandle">
<text>清理缓存</text>
<image src="../../assets/ic_right_ror.png" />
</view>
<view class="line2"></view>
<view class="navigation-item-container">
<text>用户条款</text>
<image src="../../assets/ic_right_ror.png" />
</view>
<view class="line2"></view>
<view class="navigation-item-container">
<text>隐私协议</text>
<image src="../../assets/ic_right_ror.png" />
</view>
<view class="line2"></view>
<view class="navigation-exit-container" bind:tap="onExitHandle">
<text>退出登录</text>
</view>
</scroll-view>
navigation-bar为创建项目,系统提供一个默认的顶部导航栏组件
- mine.wxss 样式文件
page {
height: 100vh;
display: flex;
flex-direction: column;
background-color: #f5f5f5;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.mine-container {
display: flex;
flex-direction: row;
padding: 50rpx;
align-items: center;
background-color: #f7b451;
}
.mine-container image {
width: 150rpx;
height: 150rpx;
border-radius: 50%;
}
.user-info-container {
display: flex;
margin-left: 20rpx;
flex-direction: column;
}
.username {
font-weight: 700;
font-size: 34rpx;
color: white;
}
.nickname {
color: #999999;
margin-top: 20rpx;
font-size: 26rpx;
color: white;
}
.line {
display: flex;
height: 20rpx;
background-color: #f5f5f5;
}
.line2 {
display: flex;
height: 1rpx;
background-color: #f5f5f5;
}
.navigation-item-container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 80rpx;
padding-left: 20rpx;
padding-right: 20rpx;
background-color: #ffffff;
}
.navigation-item-container image {
width: 30rpx;
height: 30rpx;
}
.navigation-item-container text {
color: #999999;
font-size: 26rpx;
}
.navigation-exit-container {
display: flex;
justify-content: center;
margin-top: 150rpx;
height: 80rpx;
background: #f5f5f5;
line-height: 80rpx;
color: #999999;
font-size: 26rpx;
background-color: #ffffff;
}
.navigation-center-container {
display: flex;
flex-direction: row;
justify-content: space-around;
padding: 40rpx 0;
margin-left: 20rpx;
margin-right: 20rpx;
margin-top: -20rpx;
background-color: #ffffff;
}
.navigation-collect-container {
display: flex;
flex-direction: column;
align-items: center;
}
.navigation-center-container image {
width: 50rpx;
height: 50rpx;
}
.navigation-center-container text {
margin-top: 10rpx;
color: #999999;
font-size: 22rpx;
}
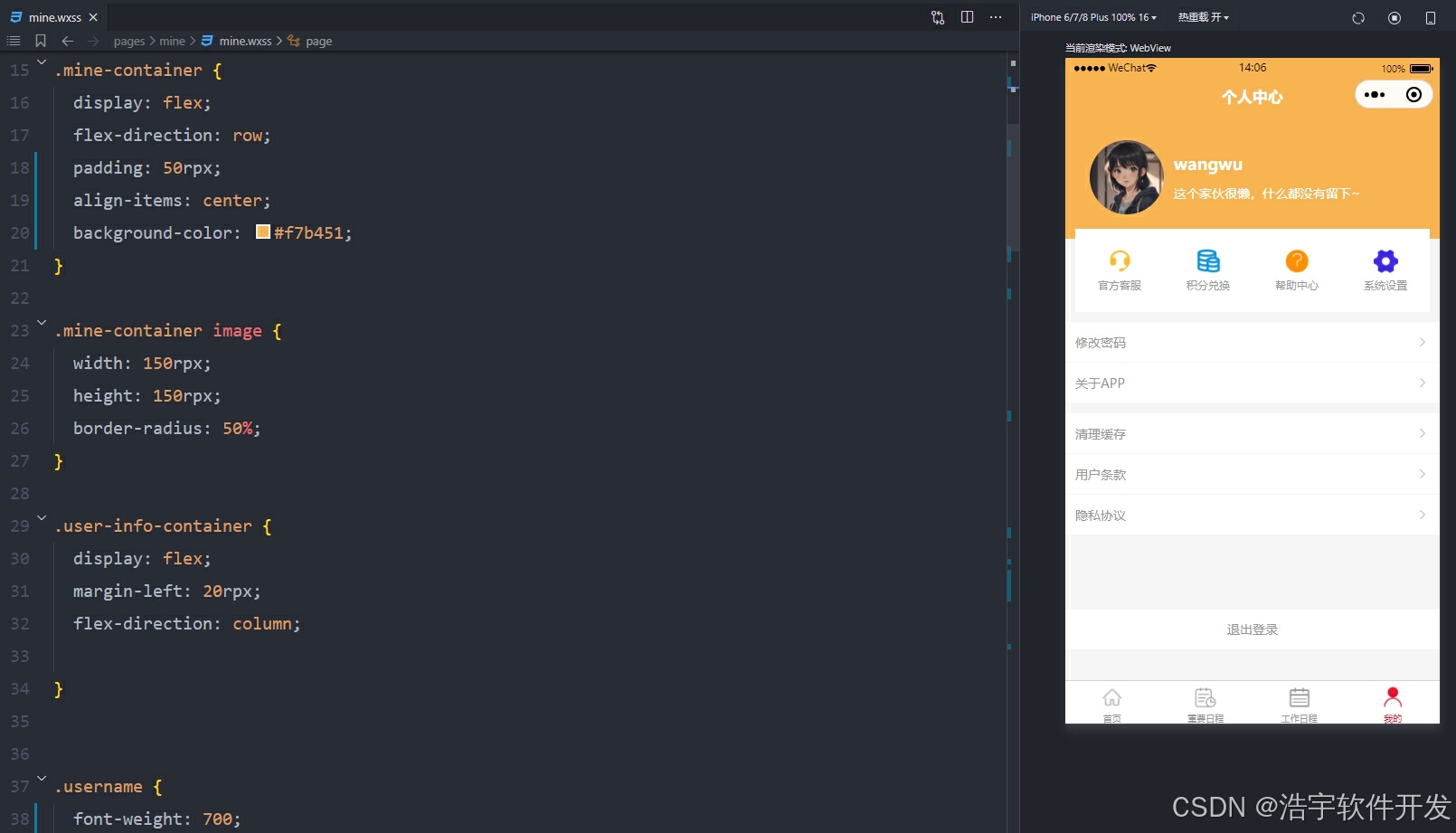
- 运行效果图
3. 关于作者其它项目视频教程介绍
本人在b站录制的一些视频教程项目,免费供大家学习
- Android新闻资讯app实战:https://www.bilibili.com/video/BV1CA1vYoEad/?vd_source=984bb03f768809c7d33f20179343d8c8
- Androidstudio开发购物商城实战:https://www.bilibili.com/video/BV1PjHfeXE8U/?vd_source=984bb03f768809c7d33f20179343d8c8
- Android开发备忘录记事本实战:https://www.bilibili.com/video/BV1FJ4m1u76G?vd_source=984bb03f768809c7d33f20179343d8c8&spm_id_from=333.788.videopod.sections
- Androidstudio底部导航栏实现:https://www.bilibili.com/video/BV1XB4y1d7et/?spm_id_from=333.337.search-card.all.click&vd_source=984bb03f768809c7d33f20179343d8c8
- Android使用TabLayout+ViewPager2实现左右滑动切换:https://www.bilibili.com/video/BV1Mz4y1c7eX/?spm_id_from=333.337.search-card.all.click&vd_source=984bb03f768809c7d33f20179343d8c8