声明:
1.该项目为练习项目,只是基础内容.
2.文章部分内容为网上查阅所得,由于查阅文章较多,无法确认文章地址.如有雷同,算我抄你.
3.本文不讲解vue(ts)的项目搭建.
一,安装的插件
npm install express
npm install mysql
npm install axios
npm install --save vue-axios
npm install body-parser
//参考文章:https://www.cnblogs.com/daweige9742/p/13869189.html
npm i -s log4js
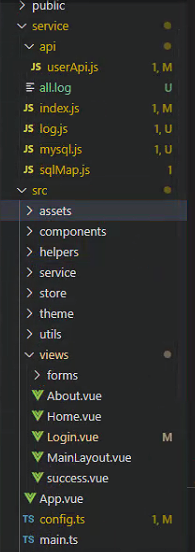
二,项目目录及文件内容
1,userApi.js
var conn = require('../mysql');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap').default;
const {
json } = require('body-parser');
// 增加用户接口
router.post('/addUser', (req, res) => {
let id = new Date().getTime().toString();
let created_time = new Date();
let sql = "INSERT INTO interviewee(id, name,education_background,college,major,phone,gender,created_time) VALUES(?,?,?,?,?,?,?,?)";
let addSql = [id, req.body.name, req.body.Education, req.body.college, req.body.major, req.body.phone, req.body.sex, created_time];
let data = {
code: 200,
...req.body,
id: id
}
conn.query(sql, addSql, function (err, result) {
if (err) {
//返回接口内容
let datas = {
code: 500,
msg: err.sqlMessage || "后台服务异常,请稍后再试"
}
res.end(JSON.stringify(datas));
return;
} else {
//返回接口内容
res.