一、先从https://github.com/node-red/node-red.git把代码拉下来,用vscode打开;
二、然后npm install安装以下,把node_models下载下来,然后使用npm run dev启动,如果http://127.0.0.1:1880可以访问就代表node-red启动成功。
三、如果需要使用docker来打镜像,可以参考Running under Docker : Node-RED (nodered.org)文档,这是官方的文档,但是官方的文档里面没有说明白settings.js、flows_cred.json、flows.json文件从哪里获取。
四、如果不是对node-red做二次开发,可以从Running under Docker : Node-RED (nodered.org)直接下载镜像部署就可以,如果需要把自己修改的代码也打进docker镜像里面,则需要在node-red的目录下面新建一个Dockerfile文件和entrypoint.sh文件。
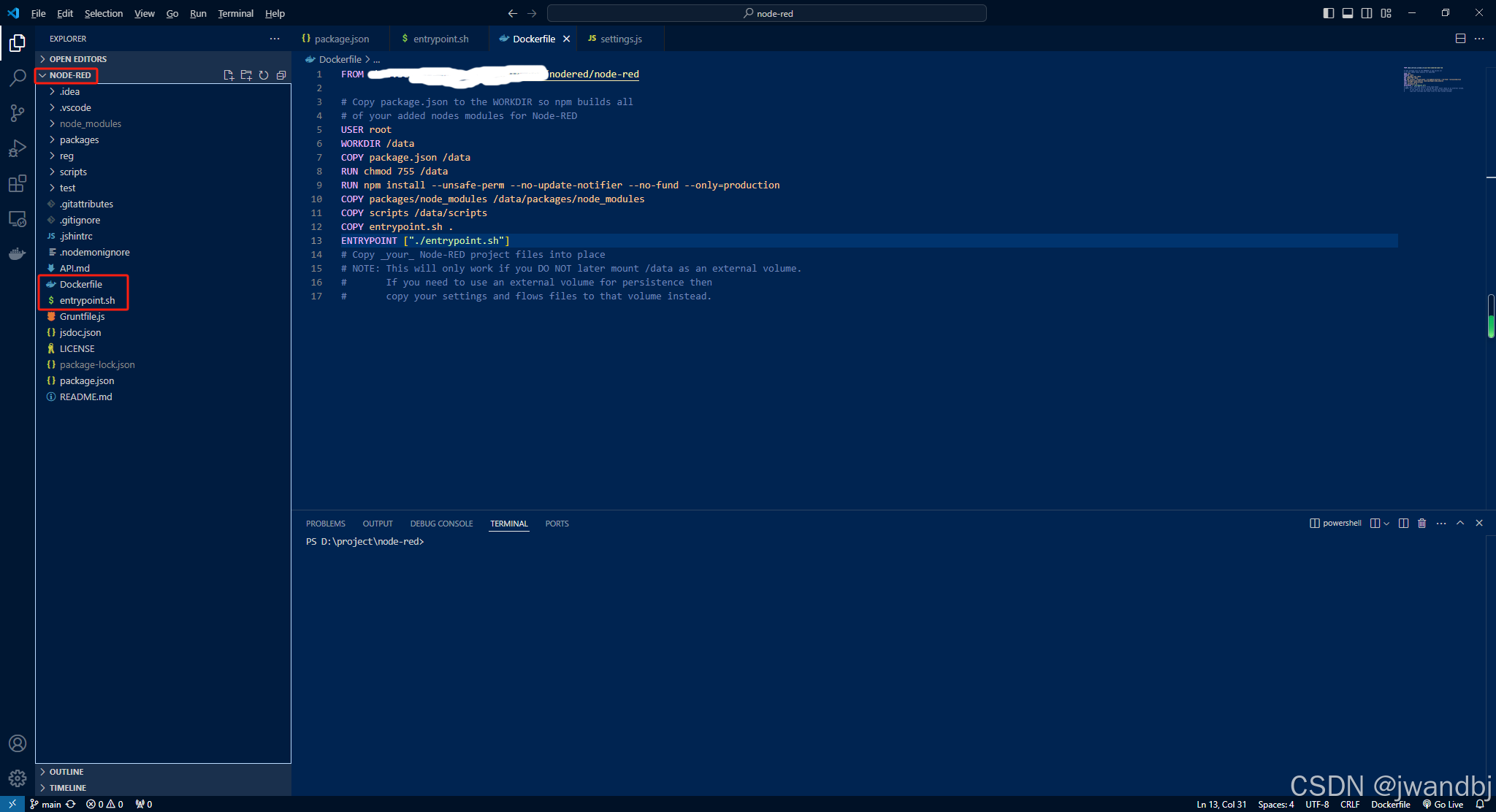
FROM nodered/node-red #官方的
# Copy package.json to the WORKDIR so npm builds all
# of your added nodes modules for Node-RED
USER root
WORKDIR /data
COPY package.json /data
RUN chmod 755 /data
RUN npm install --unsafe-perm --no-update-notifier --no-fund --only=production
COPY packages/node_modules /data/packages/node_modules
COPY scripts /data/scripts
COPY entrypoint.sh .
ENTRYPOINT ["./entrypoint.sh"]注意:/data/packages/node_modules/node-red/red.js就是项目的启动地址要看red.js具体在哪个文件夹下面
#!/bin/bash
trap stop SIGINT SIGTERM
function stop() {
kill $CHILD_PID
wait $CHILD_PID
}
/usr/local/bin/node /data/packages/node_modules/node-red/red.js --userDir /data $FLOWS "${@}" &
CHILD_PID="$!"
wait "${CHILD_PID}"
五、我是在windows上安装了一个docker desktop,在本地构建,需要先启动window上的Docker Desktop,然后打开cmd命名窗口,然后进入到node-red项目所在的地方D:\node-red输入docker打包命令,注意后面的点
docker build -t my-node:v1.0.0 .六、如果需要推送到镜像仓库,再进行如下操作;
首先重新打tag:
docker tag my-node:v1.0.0 hello.com/dev/nodered/my-node:v1.0.0七、然后推送到镜像仓库
docker push hello.com/dev/nodered/my-node:v1.0.0这样就成功推送到你自己的镜像仓库了,记得在推送之前还需要先登录镜像仓库的。