JS中的构造函数
构造函数概念
-
面向对象编程(Object Oriented Programming,缩写为 OOP)是目前主流的编程范式。它将真实世界各种复杂的关系,抽象为一个个对象,然后由对象之间的分工与合作,完成对真实世界的模拟。
-
面向对象编程的第一步,就是要生成对象。对象是单个实物的抽象。通常需要一个模板,表示某一类实物的共同特征,然后对象根据这个模板生成。
-
JavaScript 语言使用构造函数(constructor)作为对象的模板。所谓”构造函数”,就是专门用来生成实例对象的函数。它就是对象的模板,描述实例对象的基本结构。
-
一个构造函数,可以生成多个实例对象,这些实例对象都有相同的结构。都可以使用这个构造函数的属性与方法。
构造函数的实现
- 构造函数就是一个普通的函数,但是有自己的特征和用法。
构造函数的书写
function Person(){
this.name='Jack'
}
上面代码中,Person就是构造函数。
- 为了与普通函数区别,构造函数名字的第一个字母通常大写。
- 构造函数的特点有两个。
1. 函数体内部使用了this关键字,代表了所要生成的对象实例。
2. 生成对象的时候,必须使用new命令
构造函数中的new关键字
- new命令的作用,就是执行构造函数,返回一个实例对象。
- new 就是
创造对象的过程 - new 也叫做
实例化对象的过程 - new 创造出来的对象叫做
构造函数的 实例对象
- 构造函数必须有new关键字,也可以说只要用了new关键字,该函数就可以视为构造函数。
function Person() {
//构造函数体内的属性
this.name = 'Jack'
}
// Person.prototype 原型 上的方法
Person.prototype = {
a: function () {
console.log('我是一个a方法')
},
b: function () { },
// ...
}
var p = new Person()
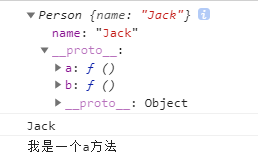
console.log(p)
console.log(p.name)// Jack
p.a()// 我是一个a方法
- 实例对象 p
- 上面代码通过new命令,让构造函数
Person生成一个实例对象,保存在变量p中。 - 这个新生成的实例对象,从构造函数
Person得到了name属性和Person.prototype上的方法。 - new命令执行时,构造函数内部的
this,就代表了新生成的实例对象,this.name表示实例对象有一个name属性,值是Jack。实例对象的a方法就是原型上的_proto_: a: f( ),console.log(我是一个a方法)
构造函数总结
1. 构造函数的特点
-
一个构造函数可以使用 new 关键字来创造出若干的实例。
-
每一个实例都可以使用这个构造函数的属性和方法。
2. 构造函数的创建
-
属性写在构造函数体内
-
方法写在构造函数的原型上
-
方法不是不能写在构造函数体内
如果你写在构造函数体内,每次 new 的时候会创建一个函数空间,最后就会有若干个一摸一样的函数空间出现,浪费内存空间。
3.构造函数的特殊情况
- 构造函数体内如果 return 返回值一个基本数据类型, 与new 关键字连用的时候, 得不到你 return 的基本数据类型。
- 构造函数体内如果 return 返回值是一个复杂数据类型, 构造函数无法创建一个实例对象,不管是否与new关键字连用。 得到的都是 return 的 复杂数据类型。
function Person() {
this.name = 'Jack'
this.age = 18
this.gender = '男'
// return 1
// return [1, 2, 3]
}
Person.prototype = {
a() { },
b() { },
c() { }
}
var a = new Person()
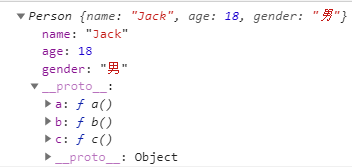
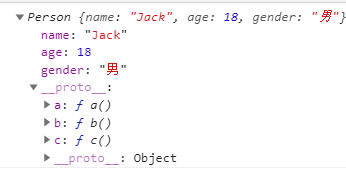
console.log(a)
正常情况下
返回一个基本数据类型 return 1 与new关键字连用之后结果不变
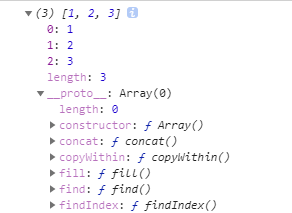
返回一个复杂数据类型 return [1,2,3]