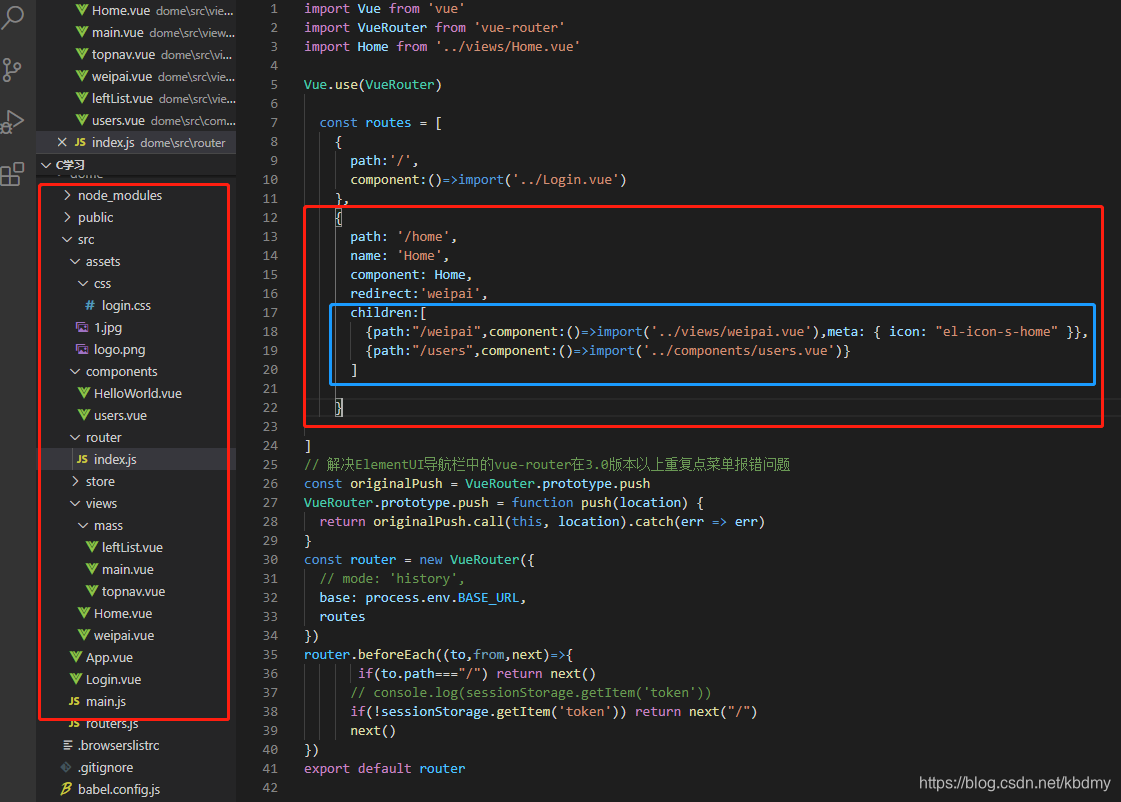
首先看路由 (我的vue文件是随便创建的不标准 注意了,这里只是为了让大家看一下路由)
因为内容部分以及头部部分都是基于主页面的,所以所有可用左侧导航的页面router配置我都放在了Home下面注册(也可能自己理解的不对 希望大家指正)
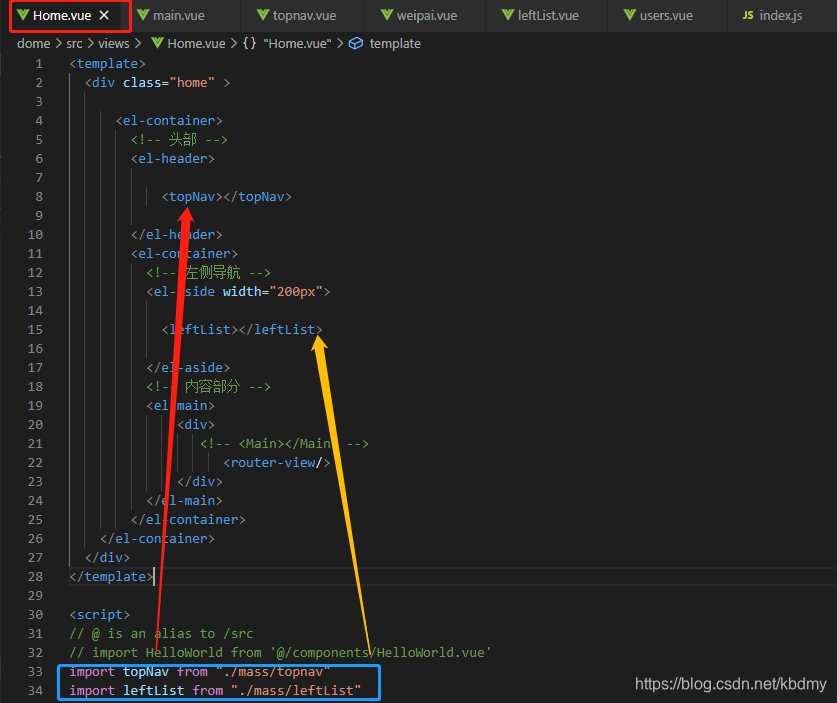
Home主要使用饿了么页面布局的第四个如下图: 大家有需要的可以自己选择这里都不过多解释了 以下就是Home页面 也是主页面
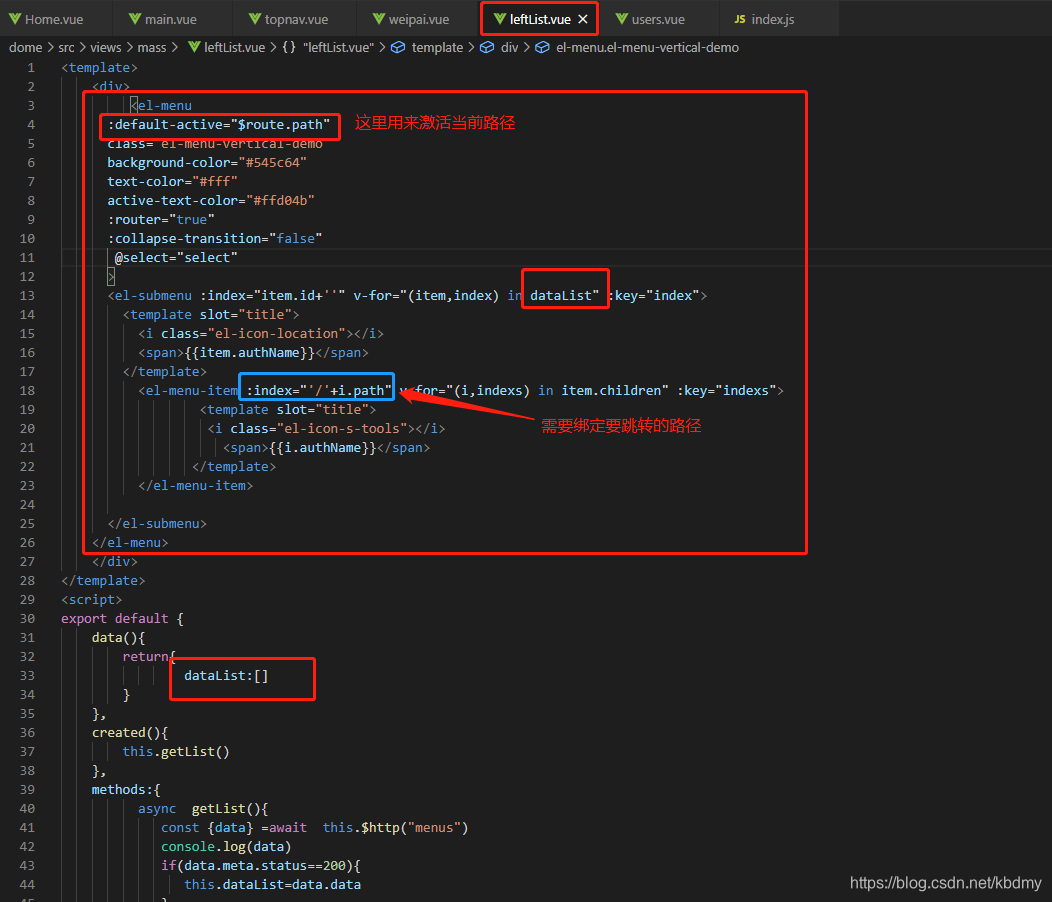
以下是左侧导航配置
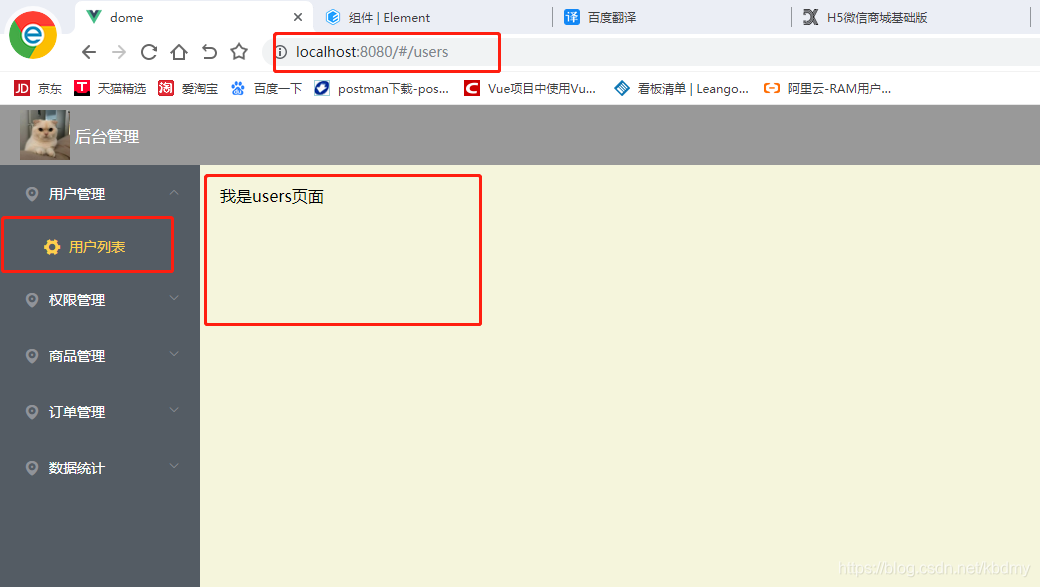
最后呈现一下最终页面
当你点击二级菜单之后进行刷新 页面加载之后所选二级菜单依旧会高亮 这就是第一幅图中 :default-active="$route.path"的作用
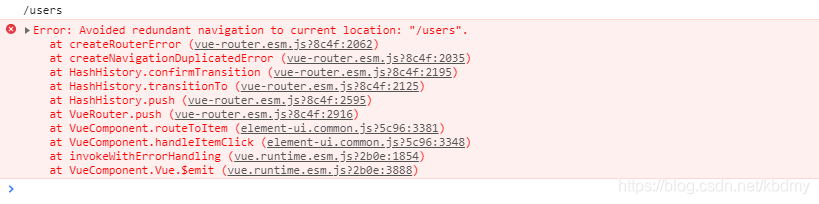
再补充一点 当我重复点击选中的导航是报如下错误 我去找了一下原因应该是重复进入同一路由
解决方法:
为跳转错误的方法全局加上错误捕获。
const routerPush = VueRouter.prototype.push
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch(error => error)
}
以上代码在main.js,或者router/index.js 下执行,以及new VueRouter之前之后都一样。因为是重置的VueRouter原型对象上的push事件,给原型对象的push事件添加上了捕获异常,所以会通过原型链改变所有相关对象。
replace 方法重复跳转错误与上方类似,把push改成replace就好。
(最后一句是复制别人的 附上链接) ----->亲测有效