vscode react native 开发:
(vscode免费开源的现代化轻量级代码编辑器, 针对React Native端的开发, React Native项目的JAVA端可用android studio进行开发)
1、首先确保已安装好react-native命令行工具
npm install react-native-cli -g2、命令行创建项目
react-native init myrnprj
cd myrnprj
react-native start //开启packger server,
//也可以在vscode的终端界面下输入(会自动定位到当前项目根目录下)react-native start3、打开项目(在项目文件夹,右键选择Open with Code即可)为vscode安装必要的插件、添加、编辑inde.android.js等react native端的功能文件
安装插件:
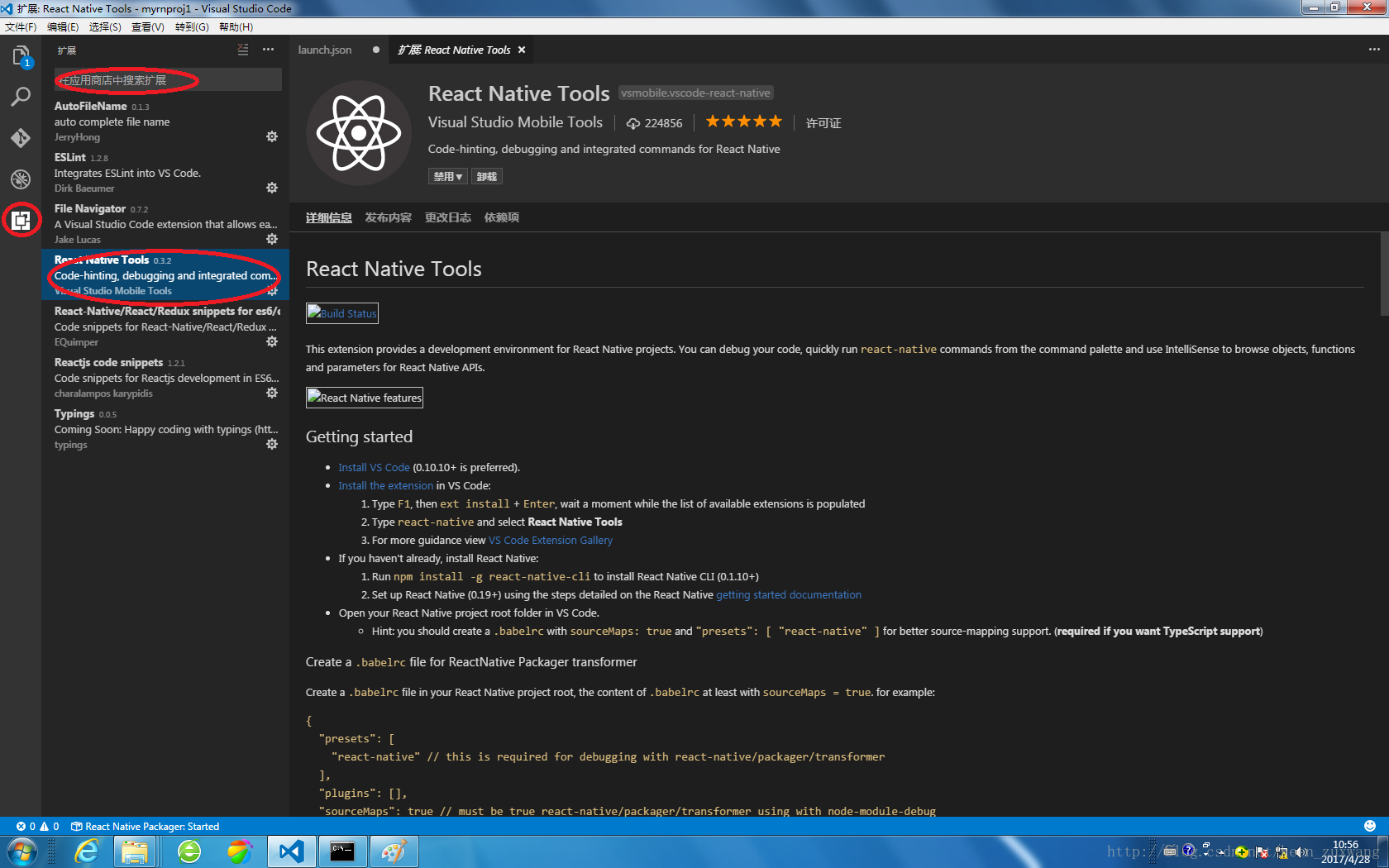
可在点击“扩展”项(Ctrl+Shift+X),在搜索栏输入需安装的插件名或关键字,然后选择自己想要的安装

React Native Tools:
React Native原型编码、调试、集成React Native命令等
eslint:
代码静态检查,检测低级的语法错误,又能规范代码格式和应用最佳实践
typings:
基于typescirpt的接口文件
代码智能提示react-native:
全局安装typings(保证已安装typings即可):
npm install typings -g项目根目录下安装React和react-native的接口说明文件:
typings install dt~react --save
typings install dt~react-native --save4、调试、运行
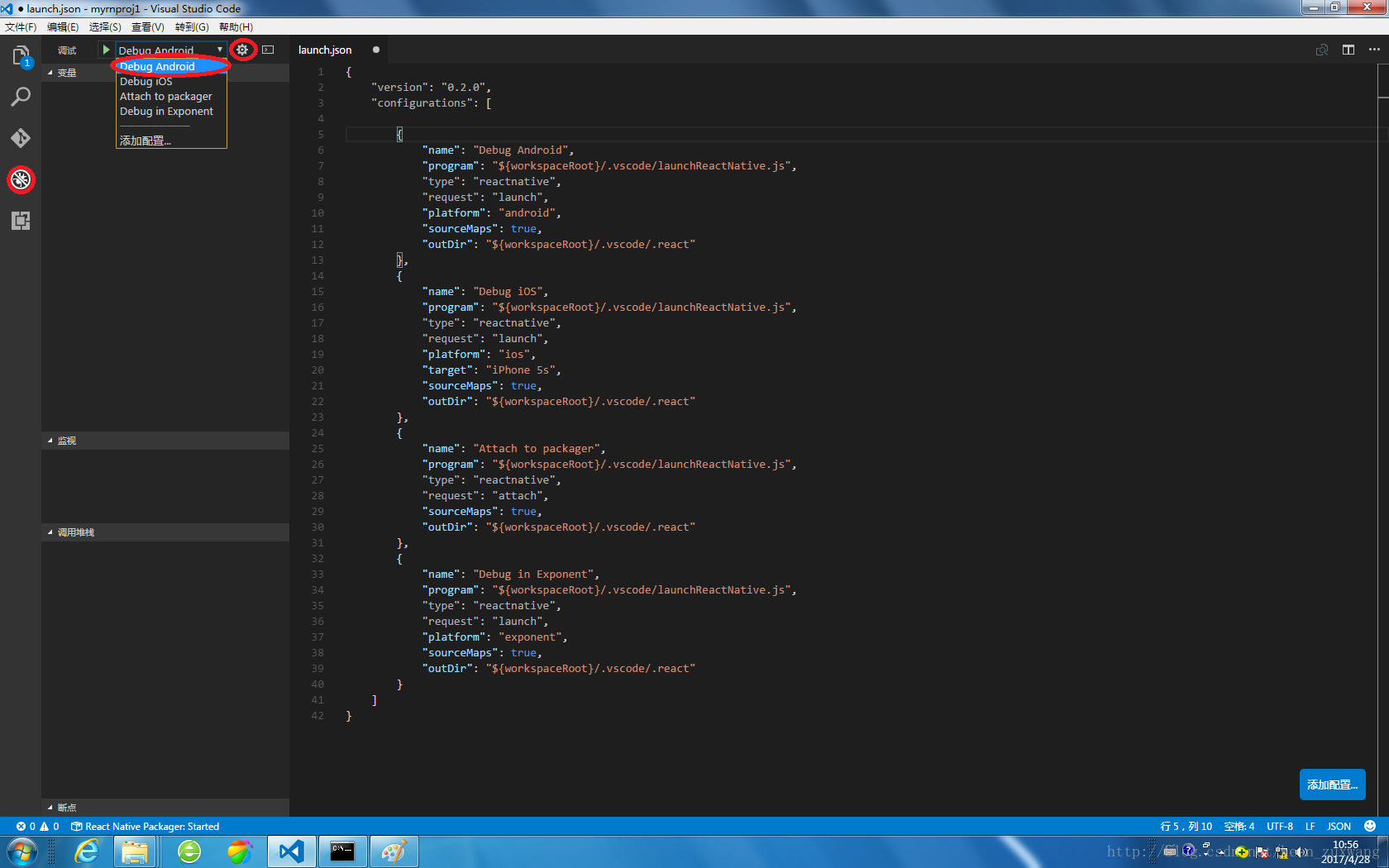
配置调试选项,点击debugger icon(Ctrl+Shift+D) -> 配置icon -> 选择React Native
打开android真机/模拟器,开始调试(菜单、命令行两种方式):
1、点击运行箭头或者Fn+F5按键
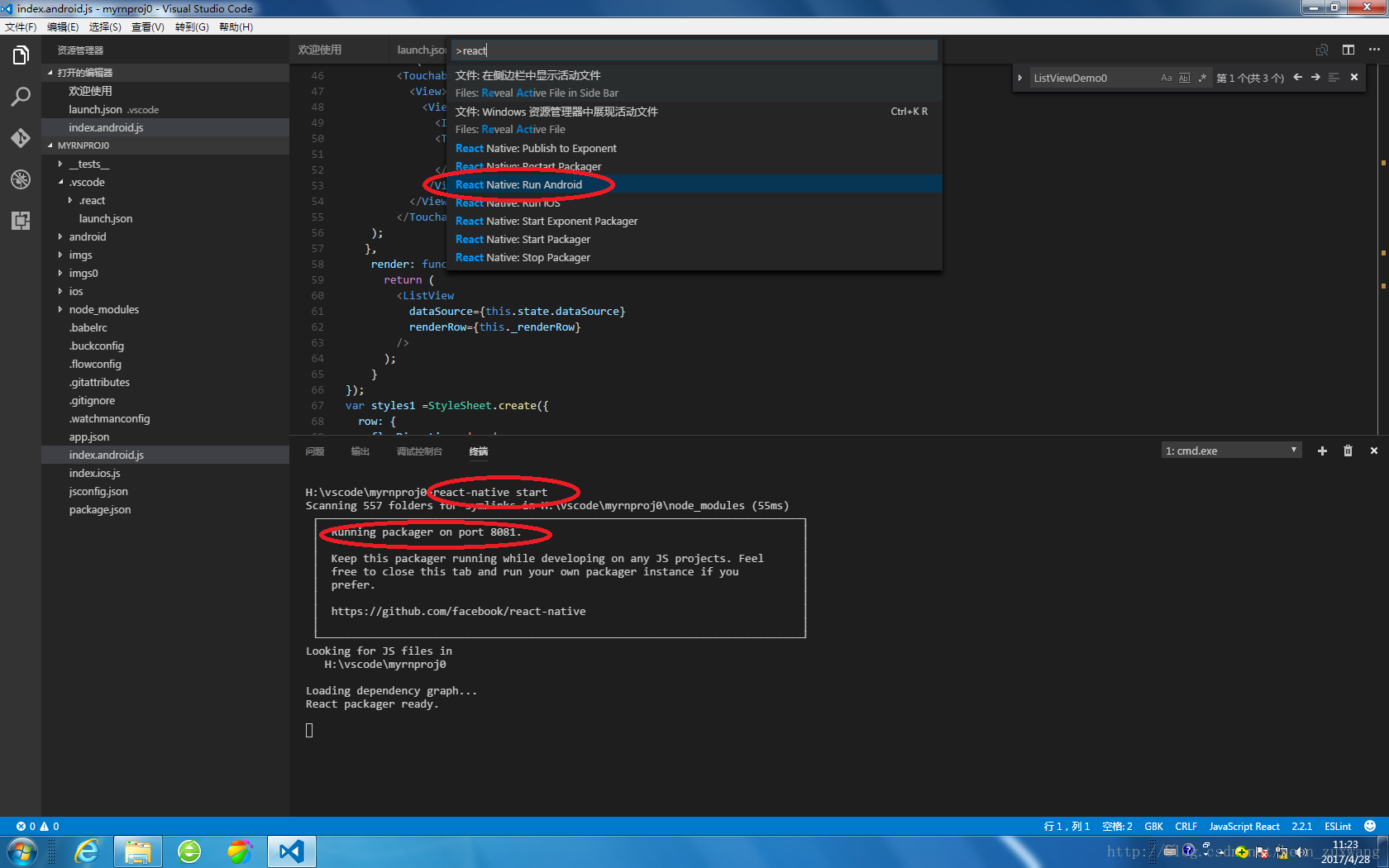
2、命令面板终端(Ctrl+Shift+P)中使用React Native命令:
React Native: Run Android
a、初次应用运行,android真机/模拟器会显示“Could not get BatchedBridge, make sure your bundle is packaged correctly”界面
android 5.0版本以上,项目目录下命令行执行:
adb reverse tcp:8081 tcp:8081android 5.0版本以下:(android真机/模拟器和pc端,需在同一网段才保持调试运行时彼此能正常通信,类似如此C/S)
点击右下角的菜单按键Menu,打开Developer Menu界面,点击Dev Settings -> Debug server host & port for device
设置ip地址(react-native start运行端地址即pc端地址)和port端口号(8081),如:192.168.8.142:8081
b、返回,重新打开Developer Menu界面,点击Reload重新加载index.android.js,一切正常则会显示功能界面了
c、Developer Menu中点击Enable Live Reload项,开启动态加载功能,js代码发生变化后,React Native会自动生成bundle然后传输到模拟器或手机上
Debug JS Remotely:
启动JS远程调试功能 — pc端会自动打开chrome调试界面”http://localhost:8081/debugger-ui“(前提是pc上得安装有chrome),
若失败则android真机/模拟器会显示“Unable to connect with remote debugger”界面
着重关注chrome调试面板的 Sources(调试) Console(打印输出)菜单项:
如在Sources菜单界面,勾选”Pause On Caught Exceptions”功能,则Chrome 开发者工具能够在错误代码处停住,基本调试跟一般的前端开发相同。
Enable Live Reload:
会在保持你的程序状态的情况下,就可以将最新的代码部署到设备上,但每次都会自动返回到启动页面
Hot Reloading:
会自动生成此次修改代码的增量包,然后传输到手机或模拟器上以实现热加载