Web应用基于ajax进行前后端数据交互,一般利用Get或者Post方式来实现。比较流行的做法是前端提交表单数据,后端处理完毕后返回Json数据到前端进行显示。
0x01 Get提交
(1)前端:
<script src="{{url_for('static',filename='js/jquery.js')}}"></script>
<!--Get请求-->
<script>
var data={
'name':'kikay',
'age':18
}
$.ajax({
type:'GET',
url:'{{url_for("test.test_get")}}',
data:data,
dataType:'json',//希望服务器返回json格式的数据
success:function(data){
alert(JSON.stringify(data));
alert(data['test'])
}
});
</script>(2)后端:
@test.route('/test_get/',methods=['POST','GET'])
def test_get():
#获取Get数据
name=request.args.get('name')
age=int(request.args.get('age'))
#返回
if name=='kikay' and age==18:
return jsonify({'result':'ok'})
else:
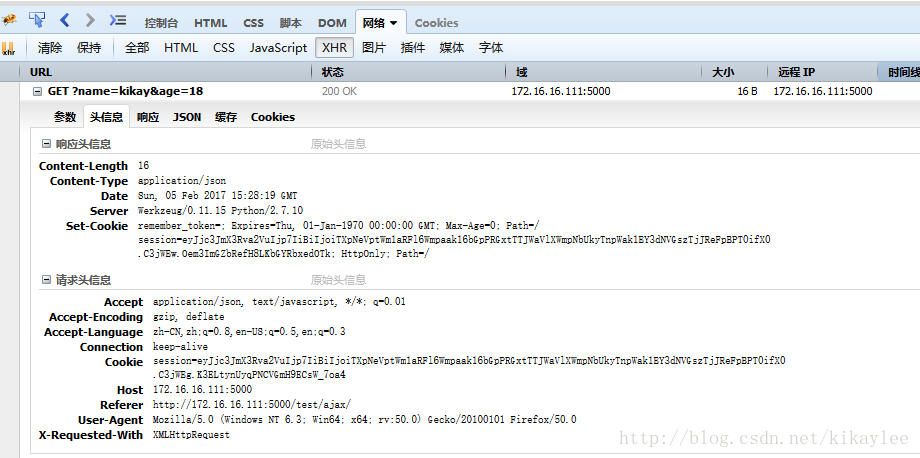
return jsonify({'result':'error'})抓包:
0x02 Post方式
(1)前端:
<script src="{{url_for('static',filename='js/jquery.js')}}"></script>
<!--Post请求-->
<script>
var data={
'name':'kikay',
'age':18
}
$.ajax({
type:'POST',
url:'{{url_for("test.test_post")}}',
data:data,
dataType:'json',//希望服务器返回json格式的数据
success:function(data){
alert(JSON.stringify(data));
}
});
</script>(2)后端:
@test.route('/test_post/',methods=['POST','GET'])
def test_post():
#获取POST数据
name=request.form.get('name')
age=int(request.form.get('age'))
#返回
if name=='kikay' and age==18:
return jsonify({'result':'ok'})
else:
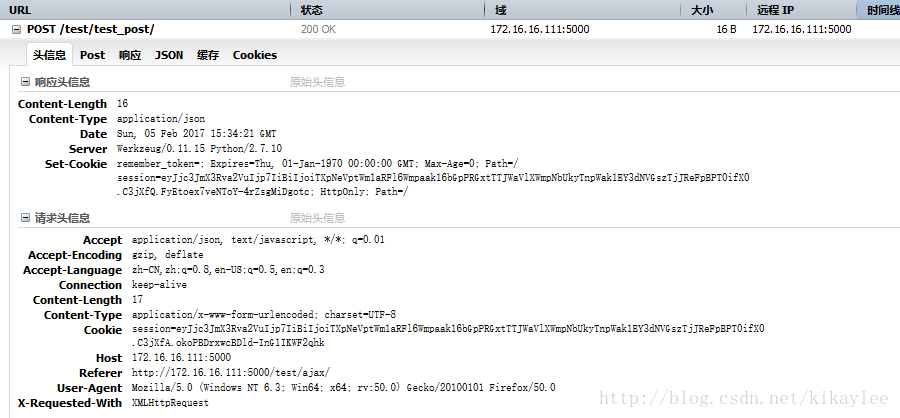
return jsonify({'result':'error'})抓包:
0x03 Json提交
(1)前端:
如果前端要向后端提交Json格式的数据,需要设置content-type参数为application/json,并且将data参数设置为字符串形式。
<script src="{{url_for('static',filename='js/jquery.js')}}"></script>
<!--Json-->
<script>
var data={
'name':'kikay',
'age':18
}
$.ajax({
type:'POST',
url:'{{url_for("test.test_json")}}',
data:JSON.stringify(data), //转变传递的参数为字符串格式
contentType:'application/json; charset=UTF-8', //指定传递给服务器的是Json格式数据
dataType:'json',//希望服务器返回json格式的数据
success:function(data){
alert(JSON.stringify(data));
}
});
</script>(2)后端:
@test.route('/test_json/',methods=['POST','GET'])
def test_json():
#获取JSON数据
data=request.get_json()
name=data.get('name')
age=int(data.get('age'))
#返回
if name=='kikay' and age==18:
return jsonify({'result':'ok'})
else:
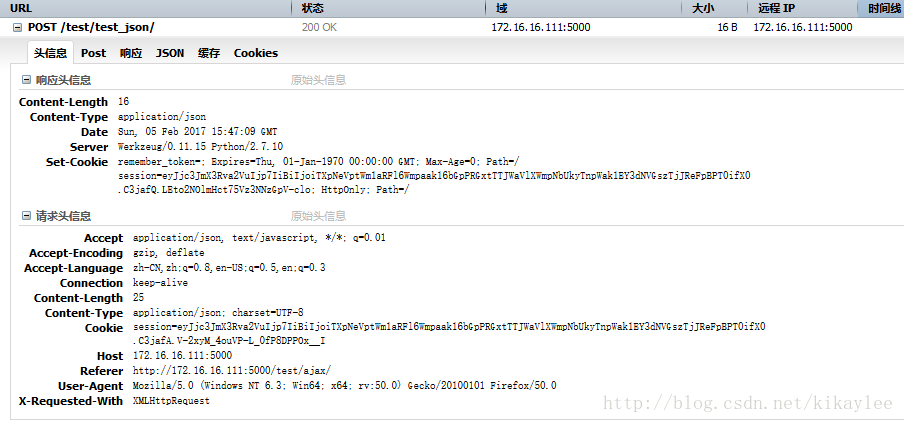
return jsonify({'result':'error'})抓包: