前面Flask学习总结笔记(5)– Form表单中对表单提交中开启CSRF保护进行了详细讲解。虽然Ajax不同于表单提交,但是我们同样可以手动利用相同的办法,开启CSRF保护。
表单类:
class LoginForm(Form):
'''
登录表单类
'''
email=StringField("txtLoginEmail",validators=[DataRequired(message=u'邮箱地址不能为空'),Email(message=u'邮箱格式不正确')])
password=PasswordField("txtLoginPassword",validators=[DataRequired(message=u'密码不能为空')])
remeber_me=BooleanField("remeber_me")模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
</head>
<body>
<form id="loginform" method="POST">
{{form.hidden_tag()}}
{{form.email.name}}:{{form.email}}
{{form.password.name}}:{{form.password}}
{{form.remeber_me.name}}:{{form.remeber_me}}
<button type="button" id="btn">提交</button>
</form>
<script>
$(function(){
$('#btn').click(function(){
//ajax提交
post_data=$('#loginform').serialize();
$.ajax({
url:"{{url_for('auth.ajax')}}",
type:'POST',
dataType:'json',
data:post_data,
success:function(data){
alert(JSON.stringify(data));
}
});
}) ;
});
</script>
</body>
</html>直接将form进行serialize(),作为参数进行提交。
views.py:
@auth.route('/login2')
def login2():
loginform=LoginForm()
return render_template('auth/login2.html',form=loginform)
@auth.route('/ajax/',methods=['POST'])
def ajax():
email=request.form.get('email')
password=request.form.get('password')
remeber_me=request.form.get('remeber_me');
loginform=LoginForm(email=email,password=password,remeber_me=remeber_me)
if loginform.validate_on_submit():
result={"status":"success"}
else:
result={"status":"fail"}
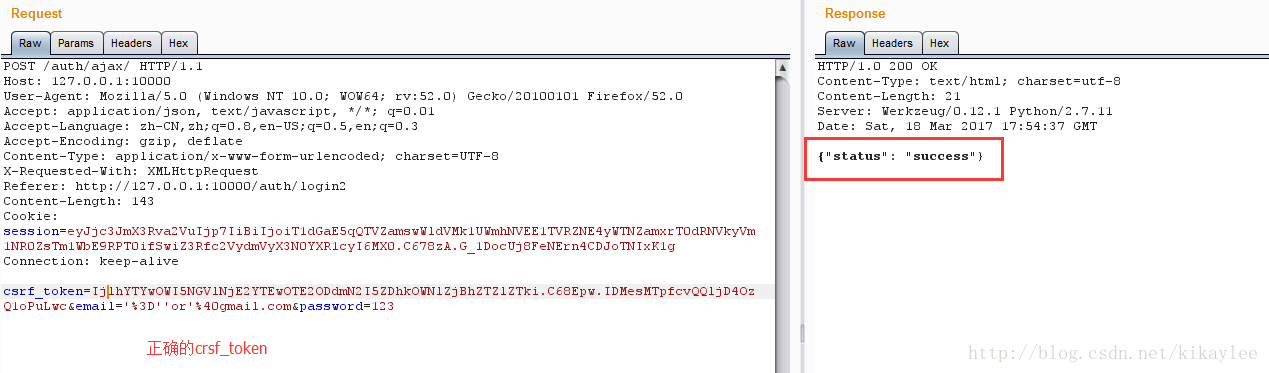
return json.dumps(result)这样,我们借助Flask WTF库实现了Ajax请求开启CSRF保护的问题。可以抓包来测试:
正确的csrf_token:
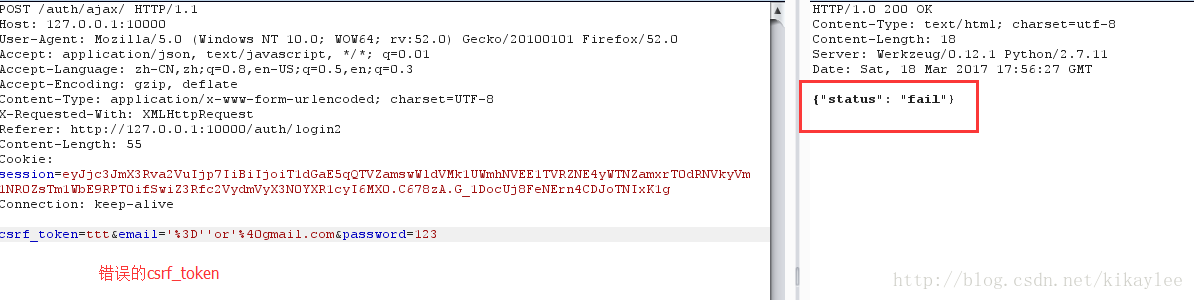
错误的csrf_token(或者不提交csrf_token):