文章目录
- 一、项目步骤
- 1 新建一个无AppID的movie项目
- 2将准备好的底部标签导航图标拷贝到movie项目下面(将图标文件夹image放到项目文件夹里)
- 3 打开App.json配置文件,在pages数组里添加4个页面路径:电影“pages/movie/movie”、影院“pages/cinema/cinema”、发现“pages/find/find”、我的“pages/me/me”,保存后会自动生成相应的页面文件夹;删除“pages/index/index”“pages/logs/logs”页面路径以及对应的文件夹
- 4 在window数组里配置窗口导航背景颜色为红色(#D53E37),导航栏文字为电影,字体颜色为白色(white)。
- 5 在tabBar对象里配置底部标签导航背景色为灰色(#f5f5f5),文字默认颜色为白色(white),选中时为红色(#D53E37),在list数组里配置底部标签导航对应的页面、导航名称、默认时图标、选中时图标。
- 二 tabBar导航栏讲解
- 三 页面配置
一、项目步骤
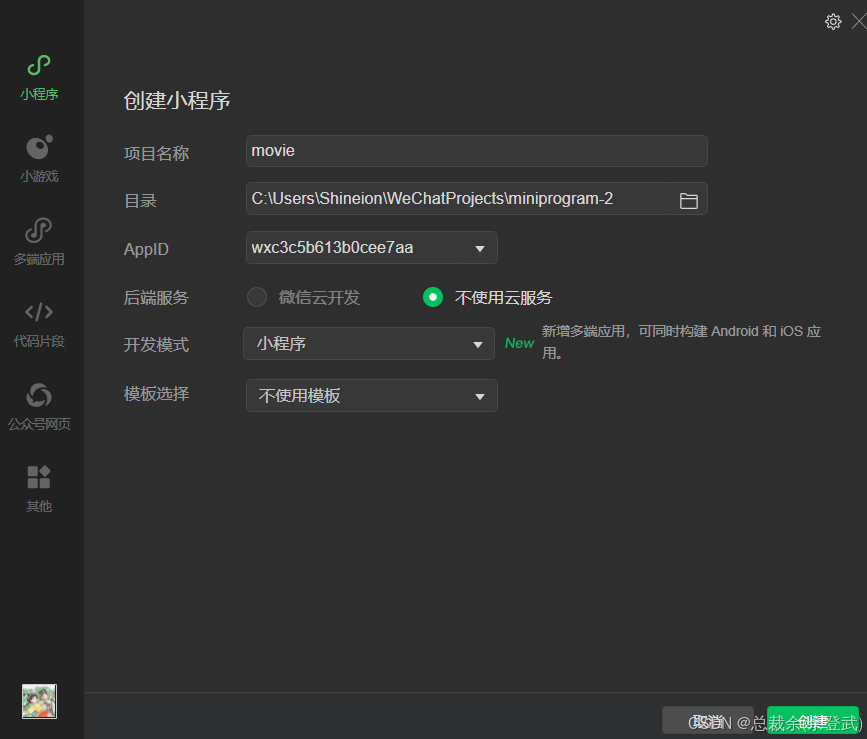
1 新建一个无AppID的movie项目

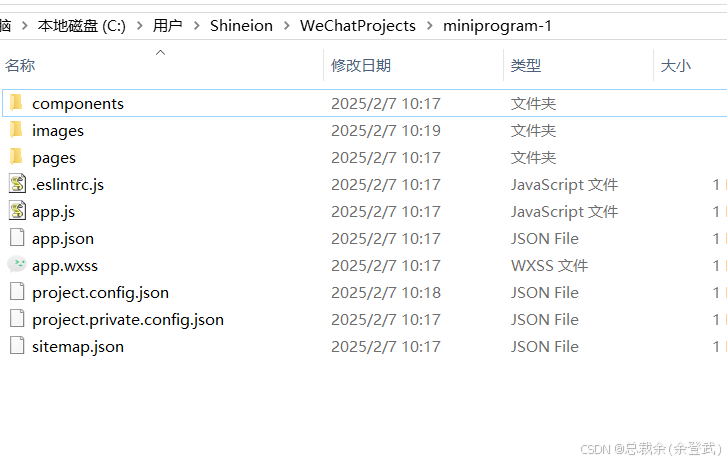
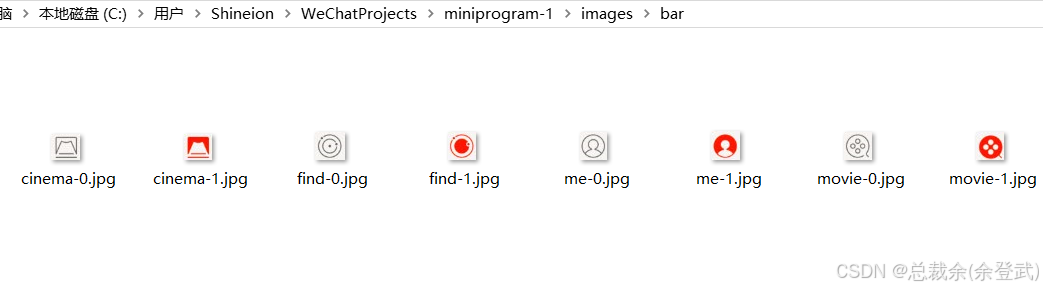
2将准备好的底部标签导航图标拷贝到movie项目下面(将图标文件夹image放到项目文件夹里)


image图




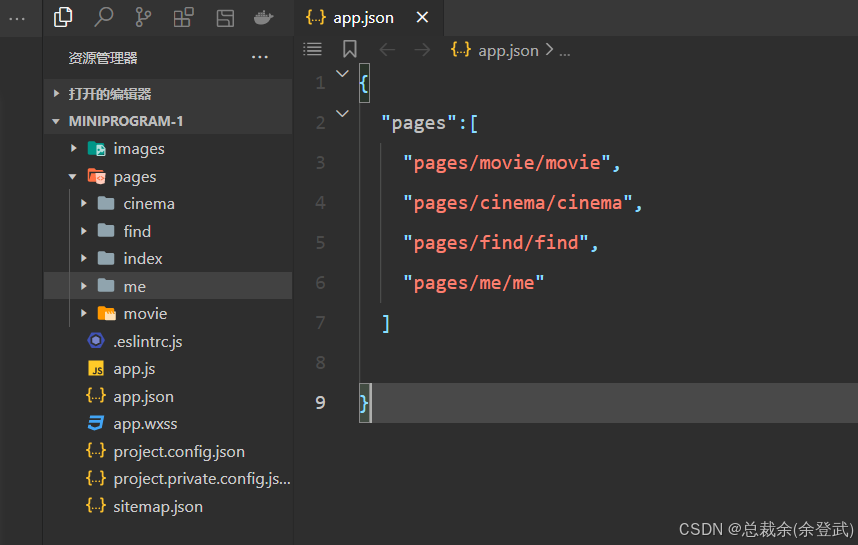
3 打开App.json配置文件,在pages数组里添加4个页面路径:电影“pages/movie/movie”、影院“pages/cinema/cinema”、发现“pages/find/find”、我的“pages/me/me”,保存后会自动生成相应的页面文件夹;删除“pages/index/index”“pages/logs/logs”页面路径以及对应的文件夹

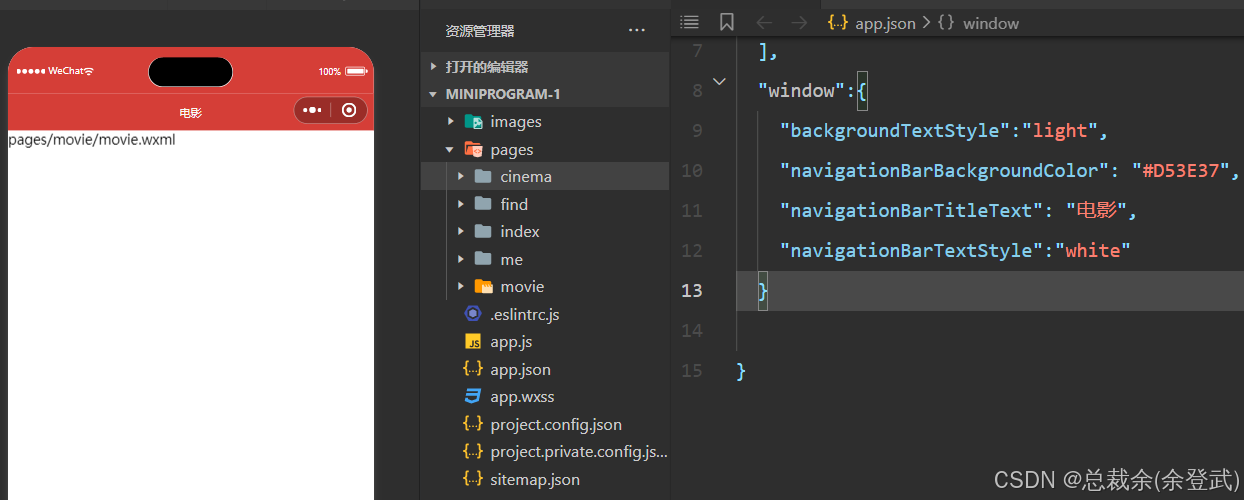
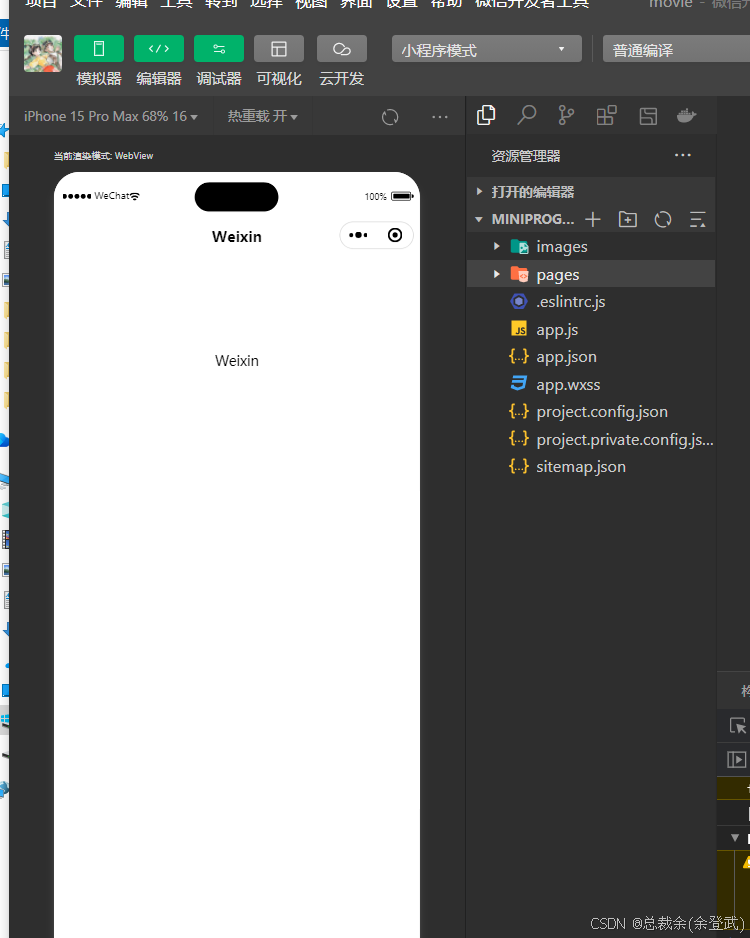
4 在window数组里配置窗口导航背景颜色为红色(#D53E37),导航栏文字为电影,字体颜色为白色(white)。
backgroundTextStyle(背景文本样式)有light和dark
navigationBarBackgroundColor:导航栏背景颜色
navigationBarTitleText:导航栏标题文字
navigationBarTextStyle:导航栏文本样式
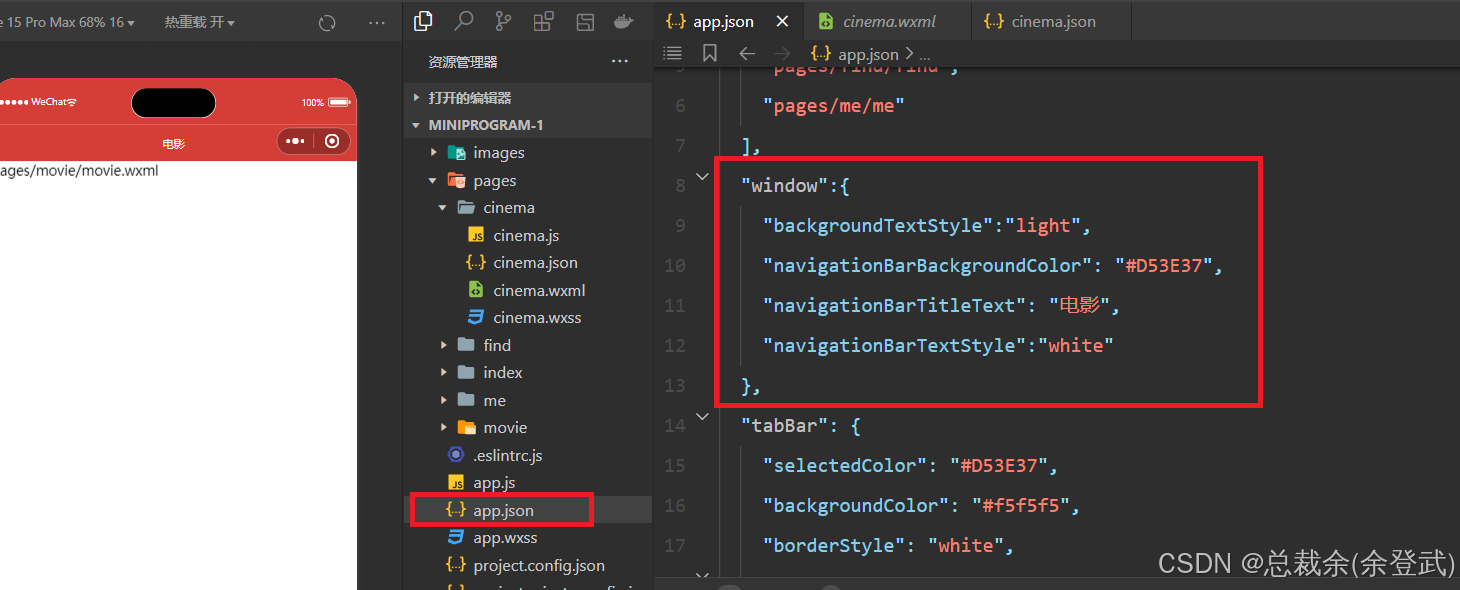
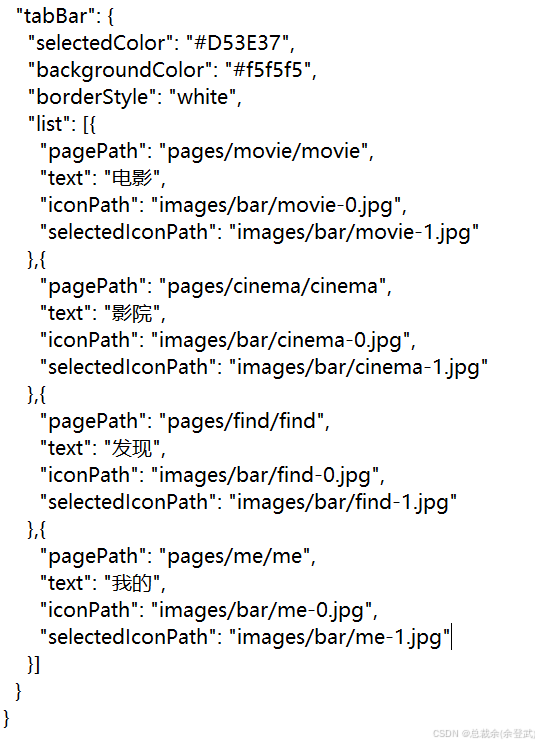
5 在tabBar对象里配置底部标签导航背景色为灰色(#f5f5f5),文字默认颜色为白色(white),选中时为红色(#D53E37),在list数组里配置底部标签导航对应的页面、导航名称、默认时图标、选中时图标。


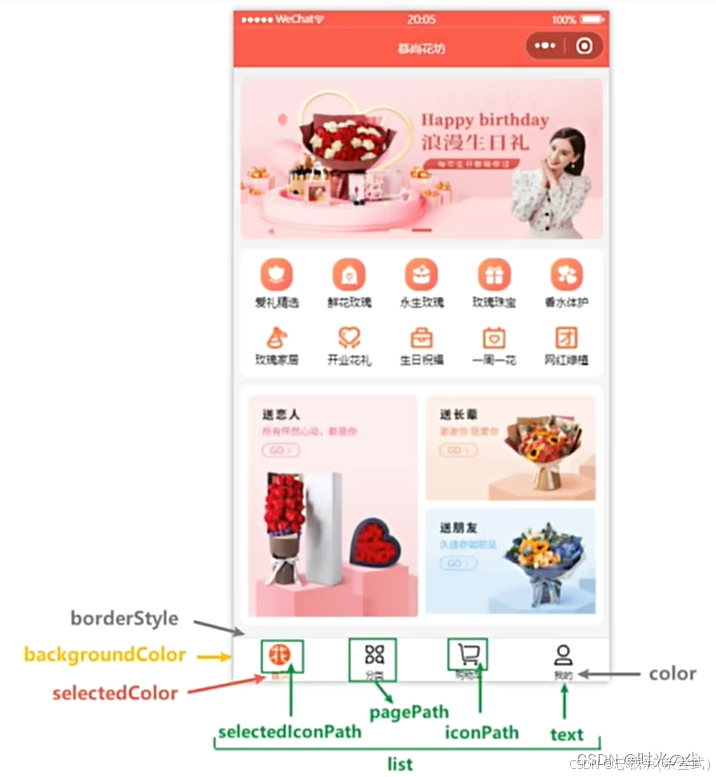
二 tabBar导航栏讲解
tabBar 字段:定义小程序顶部、底部 tab 栏,用以实现页面之间的快速切换,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | |
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
代码示例app.json
{
"pages":[
"pages/movie/movie",
"pages/cinema/cinema",
"pages/find/find",
"pages/me/me"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#D53E37",
"navigationBarTitleText": "电影",
"navigationBarTextStyle":"white"
},
"tabBar": {
"selectedColor": "#D53E37",
"backgroundColor": "#f5f5f5",
"borderStyle": "white",
"list": [{
"pagePath": "pages/movie/movie",
"text": "电影",
"iconPath": "images/bar/movie-0.jpg",
"selectedIconPath": "images/bar/movie-1.jpg"
},{
"pagePath": "pages/cinema/cinema",
"text": "影院",
"iconPath": "images/bar/cinema-0.jpg",
"selectedIconPath": "images/bar/cinema-1.jpg"
},{
"pagePath": "pages/find/find",
"text": "发现",
"iconPath": "images/bar/find-0.jpg",
"selectedIconPath": "images/bar/find-1.jpg"
},{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "images/bar/me-0.jpg",
"selectedIconPath": "images/bar/me-1.jpg"
}]
}
}
三 页面配置
小程序的页面配置,也称局部配置,每一个小程序页面也可以使用自己的.json文件来对本页面的窗口表现进行配置需要注意的是:页面|配置文件的属性和 全局配置文件中的 window 属性几乎一致,只不过这里不需要额外指定 window 字段,因此如果出现相同的配置项,页面中配置项 会覆盖全局配置文件中相同的配置项。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式;custom 自定义导航栏,只保留右上角胶囊按钮。 |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundColorContent | HexColor | #RRGGBBAA | 页面容器背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新 |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
| usingComponents | Object | 否 | 页面自定义组件配置 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | |
| style | string | default | 启用新版的组件样式 |
| singlePage | singlePage | 否 | 单页模式相关配置 |
| restartStrategy | string | homePage | 重新启动策略配置 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto |
| visualEffectInBackground | string | 否 | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none,若对页面单独设置则会覆盖全局的配置 |
| enablePassiveEvent | Object或boolean | 否 | 事件监听是否为 passive,若对页面单独设置则会覆盖全局的配置 |
| renderer | string | 否 | 渲染后端 |
| rendererOptions | Object | 否 | 渲染后端选项 |
| componentFramework | string | 否 | 组件框架 |
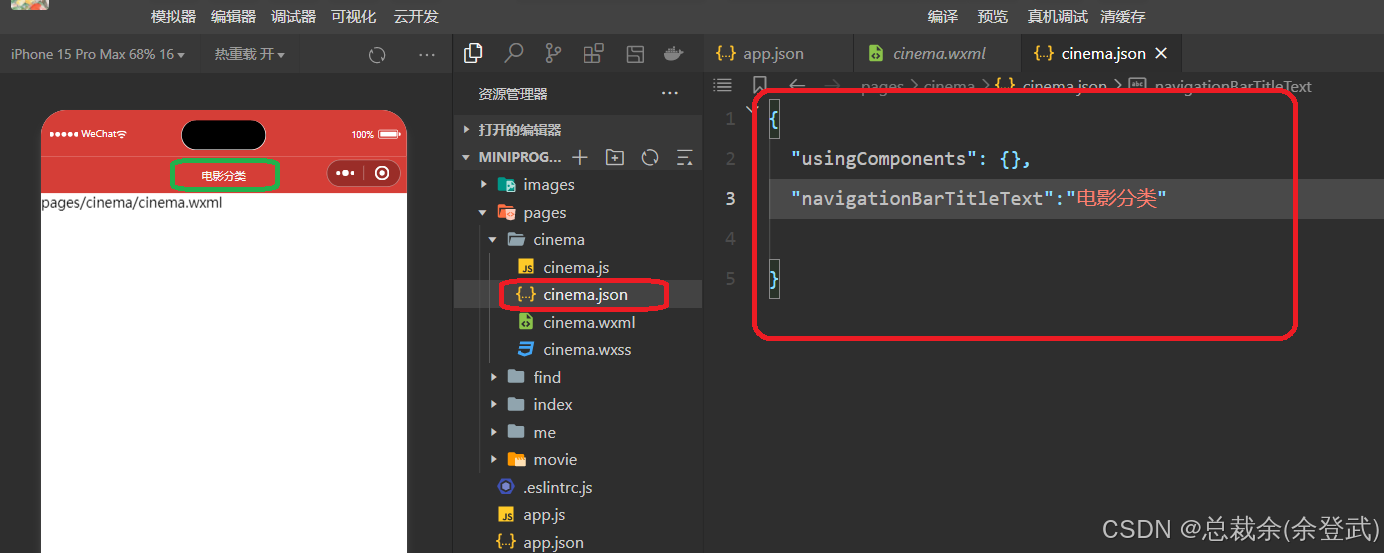
找到对应模块的.json文件:不带window
全局配置app.json