利用js 的sort方法
定义一个测试用的样例数据,根据name进行排序
testdata: [
{
name: '2021-1-3',
value: 9
},
{
name: '2021-12-3',
value: 3
},
{
name: '2021-1-4',
value: 8
},
{
name: '2021-1-5',
value: 19
}
]
定义一个比较器:
compare(propertyName) {
return function (object1, object2) {
var value1 = object1[propertyName]
var value2 = object2[propertyName]
if (value2 < value1) {
return 1
} else if (value2 > value1) {
return -1
} else {
return 0
}
}
}
使用方法:
testdata.sort(compare('name'))
console.log(testdata)
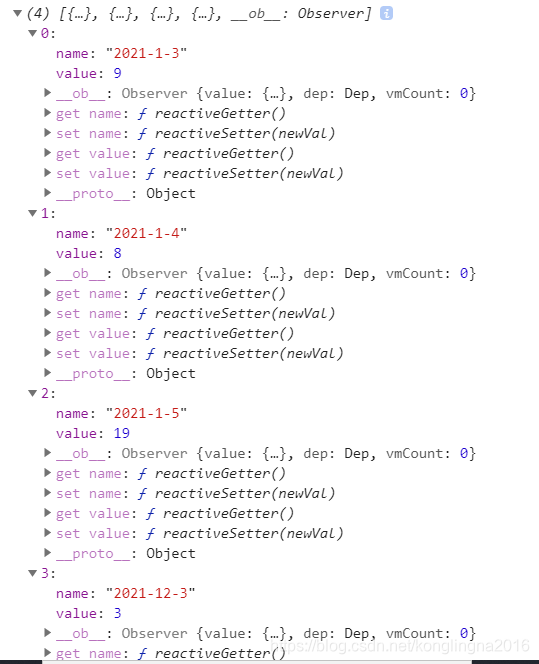
结果: