一、Vue打包放到springboot
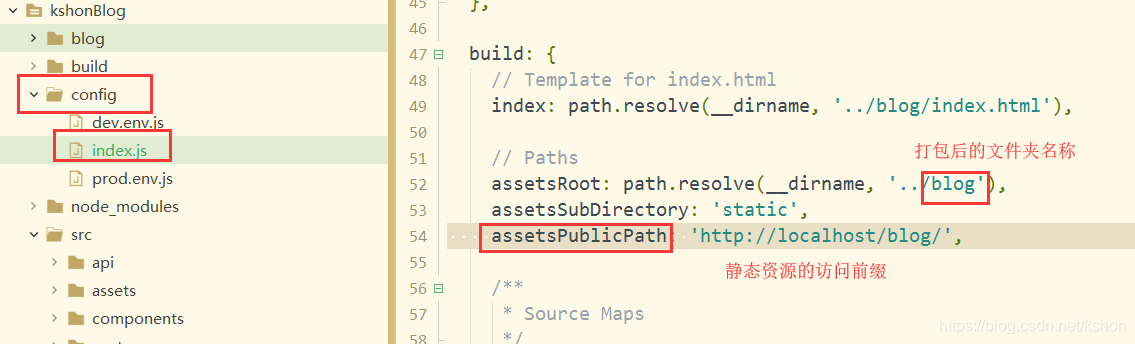
1、config/index.js中修改打包后的文件夹名称,一般在此文件夹下面只有有Index.html文件和static静态文件,如我使用的是blog,assetPublicPath代表你访问静态资源的前缀
假如说你的访问地址是http://localhost:8888/blog,你现在要访问static/css/my.css文件
如果你使用默认的"/",那前缀就是你的文件系统根目录:http://localhost:8888/static/css/my.css,这样肯定访问不到的 ,会报错:Failed to load resource: net::ERR_FILE_NOT_FOUND
网上很多说改成"./",那么你访问的就是跟index.html同级的static,这是没错的,但我个人还是推荐直接写绝对路径
也就是域名+端口+项目名
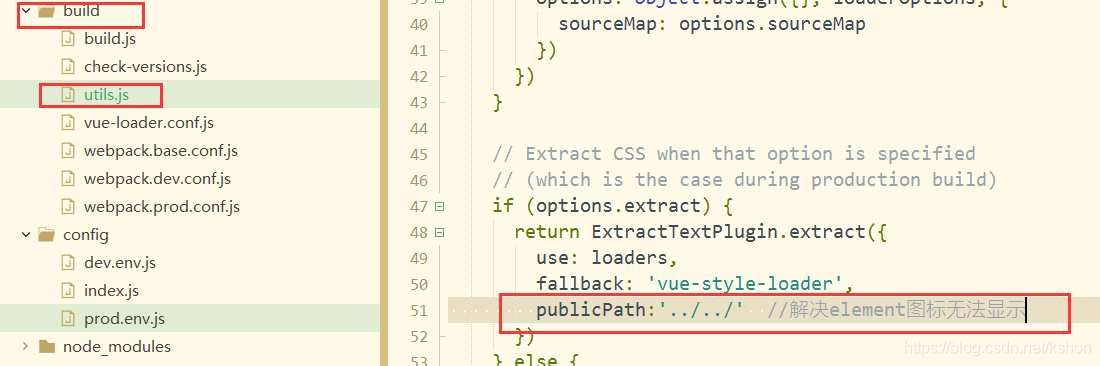
如果你使用了elementui中的图标,还需要修改build/utils.js文件,否则无法访问
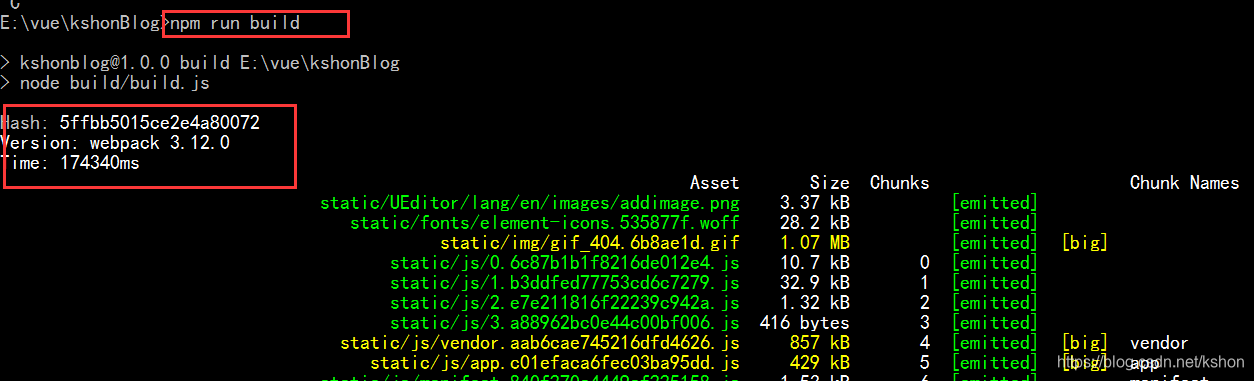
2、打开命令行,进入项目目录下,利用npm run build对项目打包
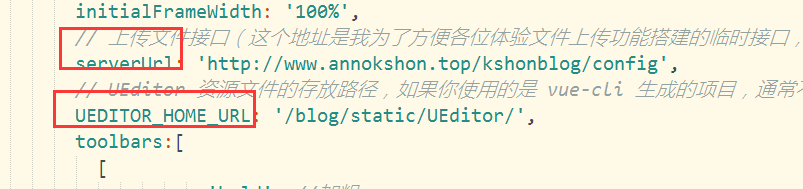
如果你使用了UEditor编辑器,也要修改home_url和server_url
3、这时候打开项目目录可以看到有一个blog文件夹,里面有index.html和static
4、你可以在本地tomcat测试,将blog文件夹直接复制到tomcat/webapps目录下,注意这时候你上面的路径全部要改为localhost,总之要一一匹配,然后通过http://localhost:8888/blog访问
中途遇到各种问题一定要看控制台,多数是因为路径引起的
7、通过Winscp工具将blog文件夹上传到阿里云服务器的tomcat/webapps目录下
二、springboot打包
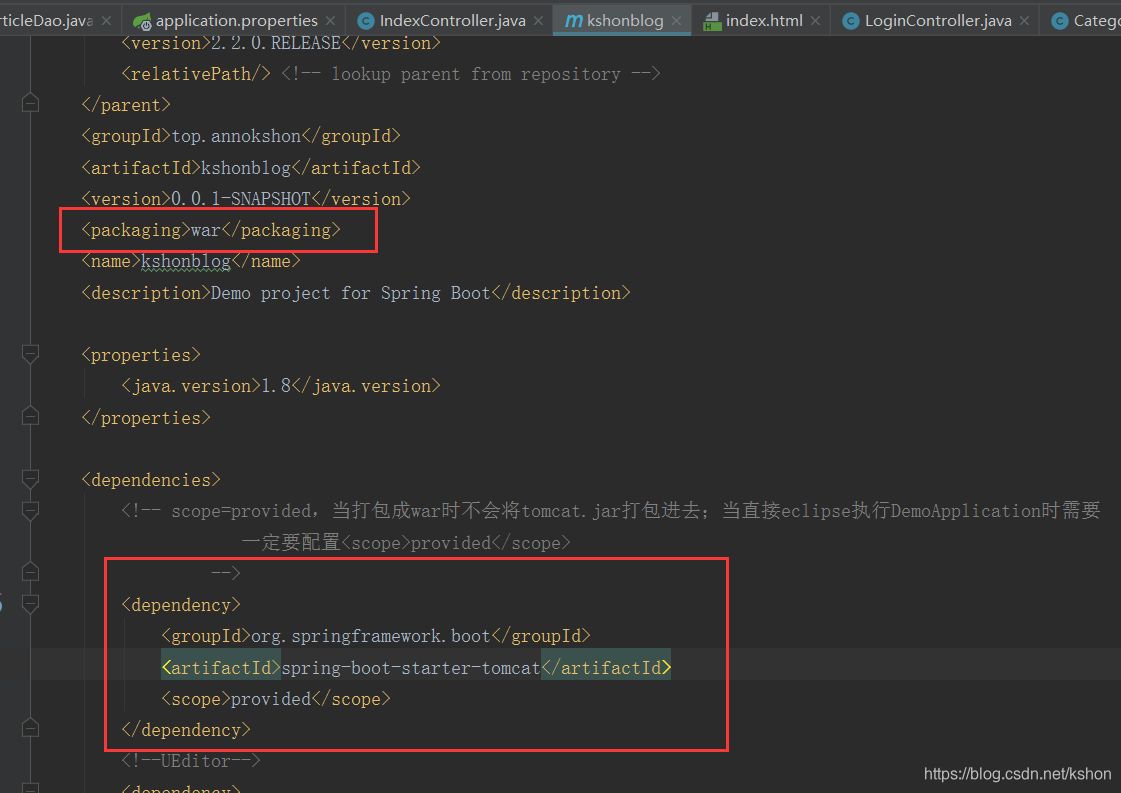
1、打开pom.xml文件,设置packaging为war,代表打包成war包而不是jar包,并且要移除内嵌的tomcat
2、还是在pom.xml中配置打包后的文件名等
3、修改启动类
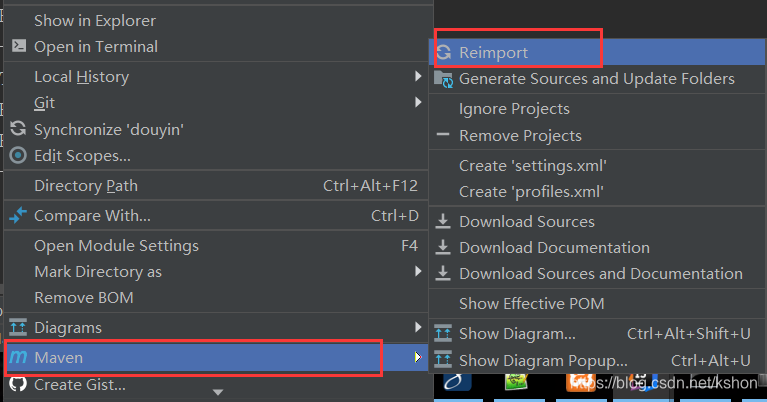
4、ReImport Maven的依赖,防止有些依赖没有引入,右键项目名,找到Maven(一般在倒数)
5、在idea最右侧面板找到maven,然后先clean再install
6、打开项目根目录,找到target文件夹,即可看到按照你的filename配置的项目war包
7、同样通过Winscp工具将起上传到阿里云服务器的tomcat目录下,重启tomcat就能访问啦