vue-html5-editor 用法
1、 安装
npm install vue-html5-editor --save
npm install font-awesome --save
2、在 main.js引入
import VueHtml5Editor from 'vue-html5-editor'
import 'font-awesome/css/font-awesome.min.css' // 不加的话 VueHtml5Editor的图标无法显示
Vue.use(VueHtml5Editor, {
// 全局组件名称,使用new VueHtml5Editor(options)时该选项无效
// global component name
name: 'vue-html5-editor',
// 是否显示模块名称,开启的话会在工具栏的图标后台直接显示名称
// if set true,will append module name to toolbar after icon
showModuleName: false,
// 自定义各个图标的class,默认使用的是font-awesome提供的图标
// custom icon class of built-in modules,default using font-awesome
icons: {
text: 'fa fa-pencil',
color: 'fa fa-paint-brush',
font: 'fa fa-font',
align: 'fa fa-align-justify',
list: 'fa fa-list',
link: 'fa fa-chain',
unlink: 'fa fa-chain-broken',
tabulation: 'fa fa-table',
image: 'fa fa-file-image-o',
hr: 'fa fa-minus',
eraser: 'fa fa-eraser',
undo: 'fa-undo fa',
'full-screen': 'fa fa-arrows-alt',
info: 'fa fa-info'
},
// 配置图片模块
// config image module
image: {
// 文件最大体积,单位字节 max file size
sizeLimit: 512 * 1024,
// 上传参数,默认把图片转为base64而不上传
// upload config,default null and convert image to base64
upload: {
url: null,
headers: {},
params: {},
fieldName: {}
},
// 压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩
// compression config,default resize image by localResizeIMG (https://github.com/think2011/localResizeIMG)
// set null to disable compression
compress: {
width: 1600,
height: 1600,
quality: 80
},
// 响应数据处理,最终返回图片链接
// handle response data,return image url
uploadHandler(responseText) {
// default accept json data like {ok:false,msg:"unexpected"} or {ok:true,data:"image url"}
var json = JSON.parse(responseText)
if (!json.ok) {
alert(json.msg)
} else {
return json.data
}
}
},
// 语言,内建的有英文(en-us)和中文(zh-cn)
// default en-us, en-us and zh-cn are built-in
language: 'zh-cn',
// 自定义语言
i18n: {
// specify your language here
'zh-cn': {
'align': '对齐方式',
'image': '图片',
'list': '列表',
'link': '链接',
'unlink': '去除链接',
'table': '表格',
'font': '文字',
'full screen': '全屏',
'text': '排版',
'eraser': '格式清除',
'info': '关于',
'color': '颜色',
'please enter a url': '请输入地址',
'create link': '创建链接',
'bold': '加粗',
'italic': '倾斜',
'underline': '下划线',
'strike through': '删除线',
'subscript': '上标',
'superscript': '下标',
'heading': '标题',
'font name': '字体',
'font size': '文字大小',
'left justify': '左对齐',
'center justify': '居中',
'right justify': '右对齐',
'ordered list': '有序列表',
'unordered list': '无序列表',
'fore color': '前景色',
'background color': '背景色',
'row count': '行数',
'column count': '列数',
'save': '确定',
'upload': '上传',
'progress': '进度',
'unknown': '未知',
'please wait': '请稍等',
'error': '错误',
'abort': '中断',
'reset': '重置'
}
},
// 隐藏不想要显示出来的模块
// the modules you don't want
hiddenModules: [],
// 自定义要显示的模块,并控制顺序
// keep only the modules you want and customize the order.
// can be used with hiddenModules together
visibleModules: [
'text',
'color',
'font',
'align',
// 'list',
// 'link',
// 'unlink',
// 'tabulation',
// 'image',
// 'hr',
// 'eraser',
'undo'
// 'full-screen',
// 'info'
],
// 扩展模块,具体可以参考examples或查看源码
// extended modules
modules: {
// omit,reference to source code of build-in modules
}
})
3、使用
<div class="com-content-sm" style="padding-top: 0.3rem; padding-bottom: 0.3rem">
<vue-html5-editor ref="editor" :content="content" @change="updateData" :height="height" :auto-height="false"></vue-html5-editor>
</div>
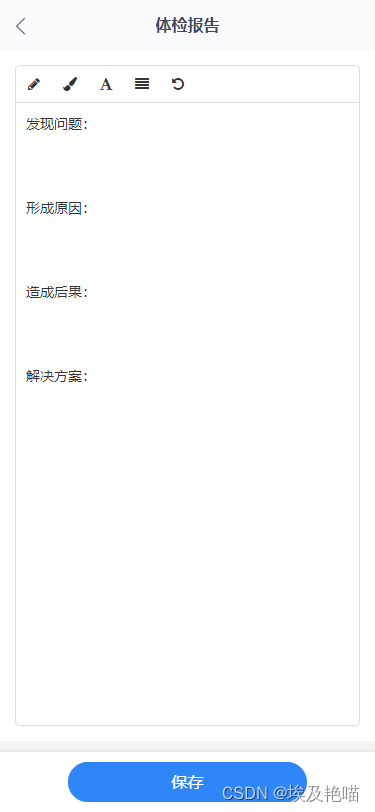
4、 效果
5、发现问题:点击不能正常获取到焦点,找了好长时间原因,发现是因为项目中用了fastclick插件导致的,在ios系统下就会无法正常获取焦点:
研究fastclick插件发现可以通过样式‘needclick’来控制哪些元素不受fastclick插件的影响
由于输入的内容是不定的,需要动态来将其添加上样式‘needclick’
<template>
<div class="fix-btm-padding">
<div class="com-content-sm" style="padding-top: 0.3rem; padding-bottom: 0.3rem">
<vue-html5-editor ref="editor" :content="content" @change="updateData" :height="600" :auto-height="false"></vue-html5-editor>
</div>
</div>
</template>
<script>
export default {
name: 'complex-editor',
data() {
return {
ensure: false,
title: '编辑',
content: '',
submitData: [
{
text: '保存',
onClick: this.handler,
round: true
}
]
}
},
components: {
},
beforeRouteLeave(to, from, next) {
if (this.ensure) {
// ----
}
next()
},
mounted() {
this.param = this.$route.query
this.title = this.param.title
this.content = '<div class="needsclick">' + this.param.content + '</div>' // 不包一层<div class="needsclick"> 在编辑时,换行会导致换行下方的空行 无法正常点击获取焦点
this.$nextTick(function() {
// 加此方法 是因为受FastClick插件的影响 文本编辑器在苹果系统下无法正常获取焦点进行编辑 FastClick插件要消除对某些元素的影响,需要在这些元素上添加样式:needsclick
const editor = this.$refs.editor.$el
if (editor) {
this.addClassNameToAll(editor.getElementsByClassName('content')[0], 'needsclick')
}
})
},
methods: {
addClassNameToAll(parentElement, className) {
// 给当前元素添加类名
parentElement.classList.add(className)
// 递归给子元素添加类名
parentElement.childNodes.forEach((child) => {
if (child.nodeType === Node.ELEMENT_NODE) {
this.addClassNameToAll(child, className)
}
})
},
handler() {
this.ensure = true
this.$router.go(-1)
},
updateData(e) {
this.content = e
}
}
}
</script>
<style lang="stylus" scoped>
</style>