问:
在js中tostring和json.stringify有什么区别?
回答:
问:
let shareJson = {
"title": "投票活动",
"picture_url": "https://xxxx",
"pic_url": 'https://xxxx',
"bottomImgCenterUrl": "https://xxxx",
"url": window.location.href,
"share_type": "1002",
}
xxxx.showNativeShare(JSON.stringify(shareJson))
对于shareJson这段数据,使用toString和JSON.stringify(shareJson)分别转化有什么区别?
回答:
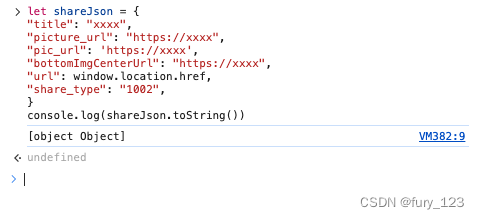
在给定的代码中,`shareJson`是一个JavaScript对象。使用`toString()`方法将该对象转换为字符串时,它将返回对象的默认字符串表示形式,这通常是`[object Object]`。这是因为`toString()`方法在大多数JavaScript对象上都是原生方法,它的行为是将对象转换为字符串,并不会将对象的属性和值转换为字符串形式。
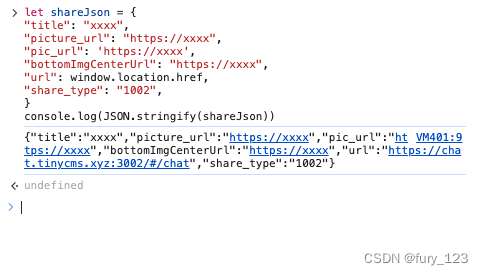
而使用`JSON.stringify(shareJson)`则是将`shareJson`对象转换为JSON字符串表示形式。`JSON.stringify()`方法会递归遍历对象的属性,并将其转换为相应的JSON字符串。这意味着它会将对象的所有属性和值都转换为字符串形式,并且保留了JSON的语法规则。
在给定的代码中,`console.log(shareJson, 'shareJson')`语句将`shareJson`对象和字符串`'shareJson'`打印到控制台。如果直接使用`toString()`方法,打印的结果会是`[object Object]`。而使用`JSON.stringify(shareJson)`,打印的结果会是`shareJson`对象的JSON字符串表示形式。
最后,`xxxx.showNativeShare(JSON.stringify(shareJson))`将`shareJson`对象转换为JSON字符串后,作为参数传递给`showNativeShare`方法,以便进行进一步处理或传递给其他组件或函数。
实际演示: