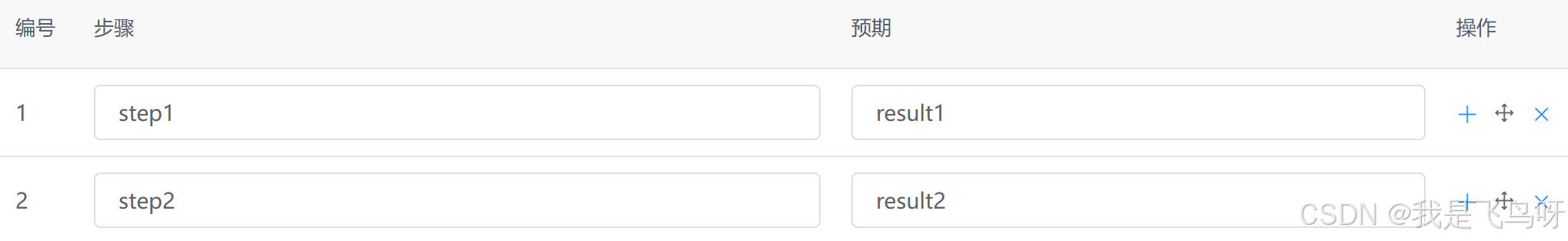
如图,实现拖拽表格中的行来调整行顺序,但是其中的编号仍然是1、2、3、4的顺序,不跟着变化。
实现如下:
一、导入sortablejs
import Sortable from "sortablejs";
export default {
components: {Sortable},
data() {
return {
//数据中的id很重要,拖拽行重新排序后,需要根据id来定位每一行数据,所以id必须唯一且不为空,如果
//没有正确设置id,拖拽后表格排序错乱
steps:[
{id:'1', order: 1, step:'step1', expectedResult:'result1'},
{id:'2', order: 2, step:'step2', expectedResult:'result2'}
],
}
}
}