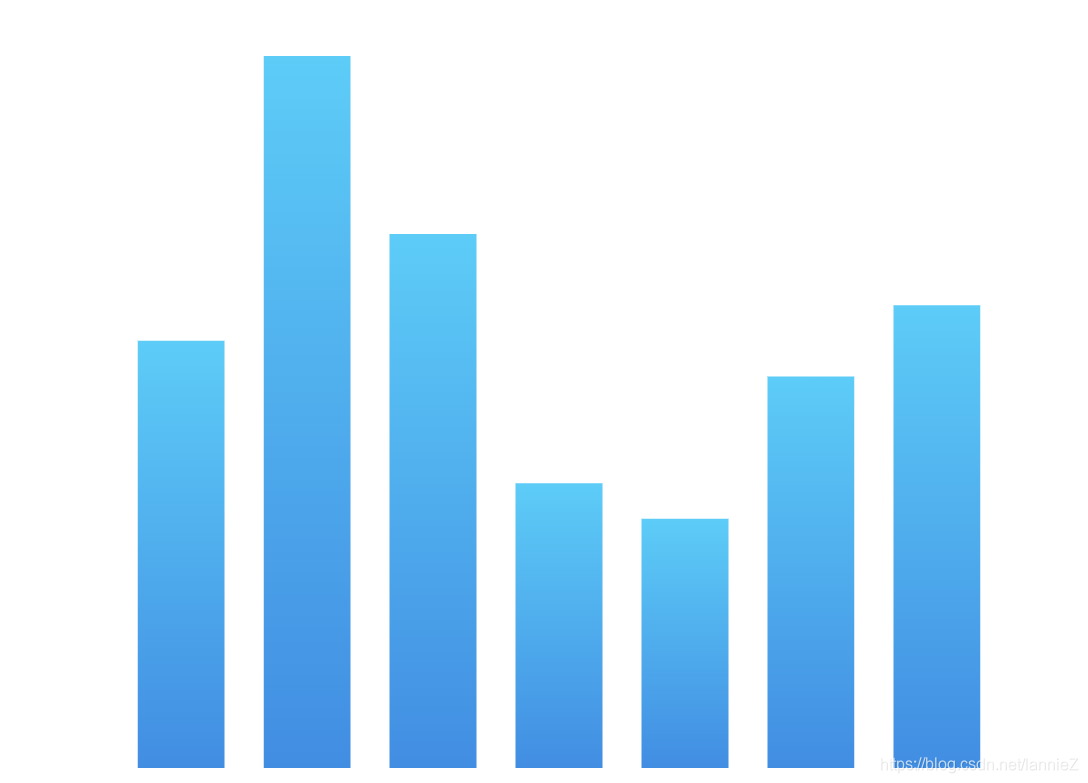
option = {
xAxis: {
show: false, //不显示坐标轴线、坐标轴刻度线和坐标轴上的文字
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
yAxis: {
axisTick:{
show: false //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
axisLabel: {
show: false, //不显示坐标轴上的文字
},
splitLine: { //网格线
"show": false
}
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#5DCCF7'
}, {
offset: 1,
color: '#418DE2'
}])
}
}]
};