一、设置启动页
打开微信小程序就会进入pages里面的第一个页面,所以只需要在pages.json中,把启动页写在pages的第一项就可以了
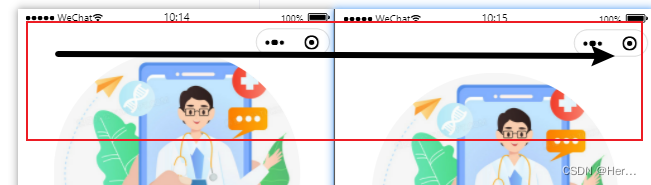
二、去掉导航栏,实现全屏显示效果
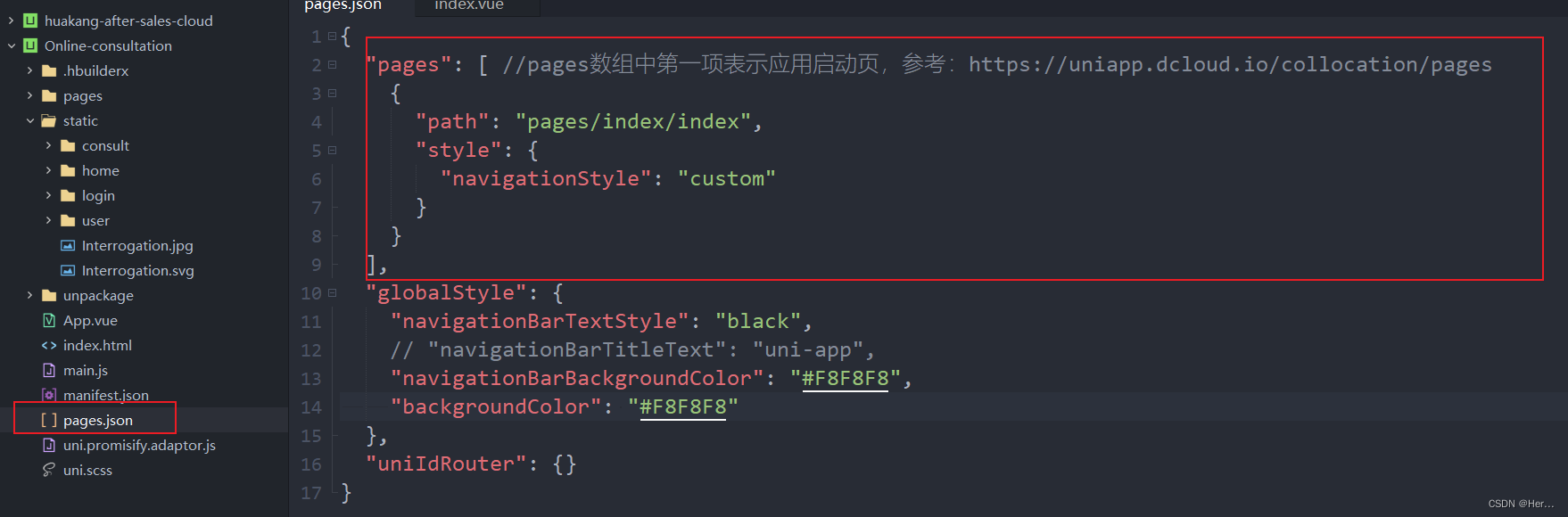
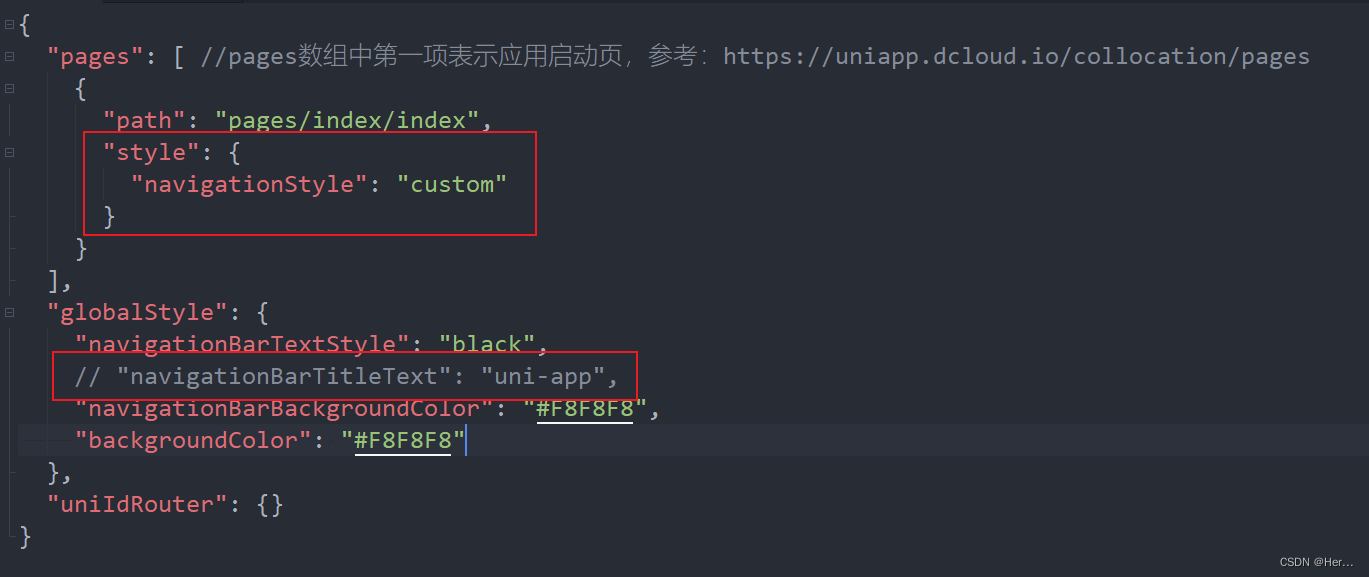
先清除全局的导航栏标题,在需要全屏的页面,添加以下代码即可:
"style": {
"navigationStyle": "custom"
}
具体可参考uniapp相关文档:pages.json 页面路由 | uni-app官网
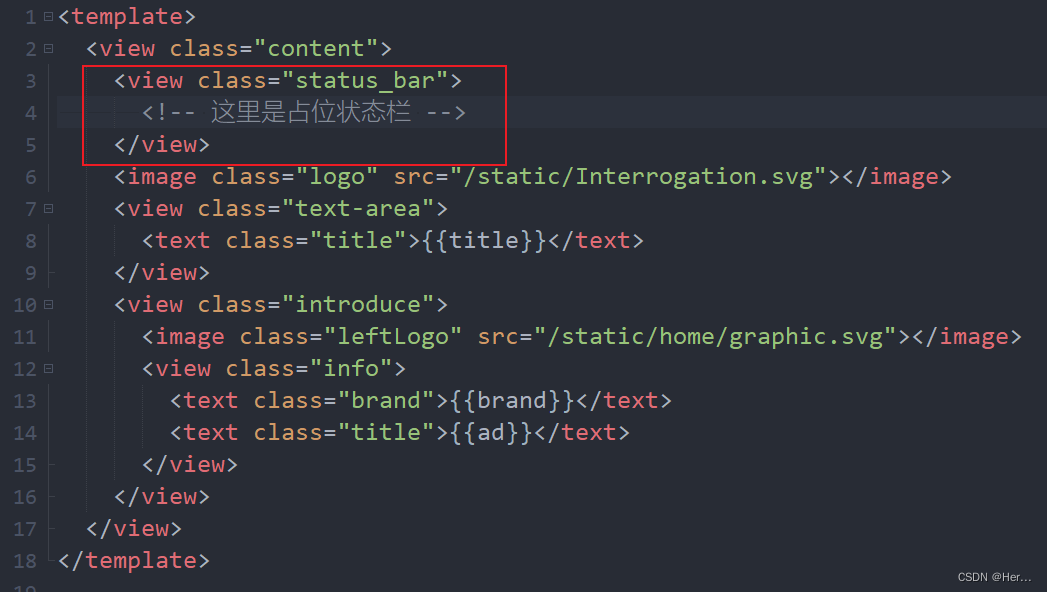
三、占位导航栏
如果去掉导航栏之后,导致页面内容上移,可以通过添加占位元素来解决:
关键在于要给占位元素添加以下css样式:
.status_bar {
height: var(--status-bar-height); // 获取手机状态栏的高度(顶部电量显示的那一行)
width: 100%;
}
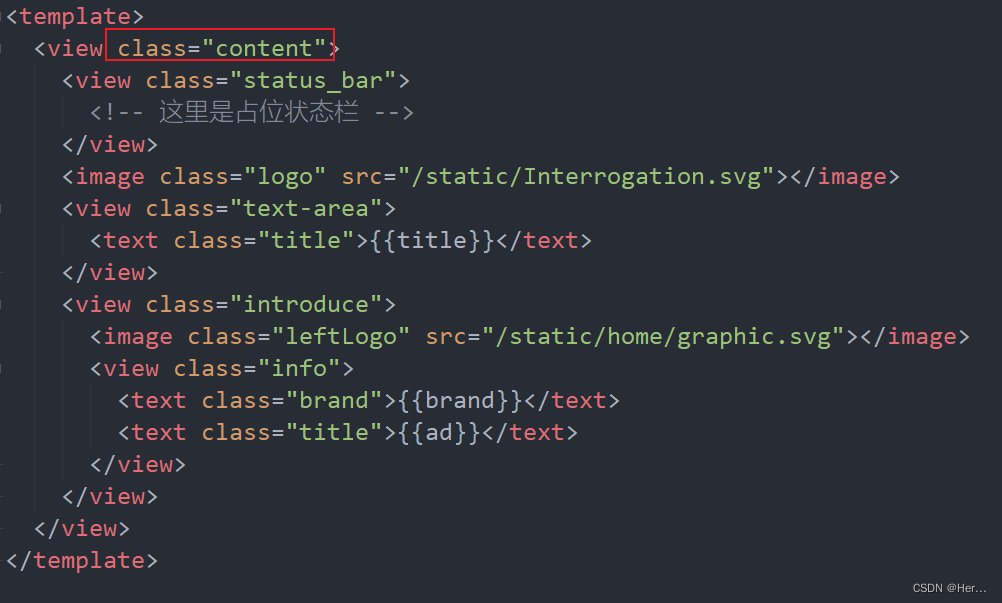
四、设置全屏背景色
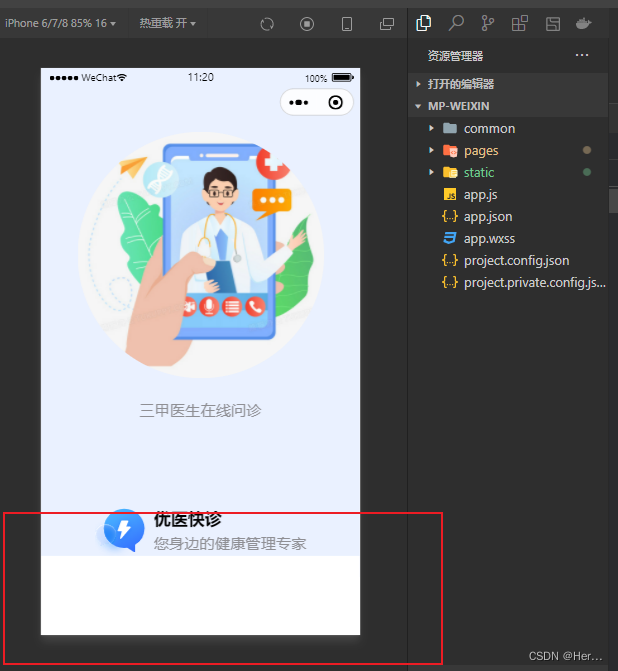
错误示范:直接给根元素设置背景色,height:100%,不生效,只有被内容撑开的部分有背景色
.content {
height: 100%;background-color: #eaf1ff;
display: flex;
flex-direction: column;
align-items: center;
}
正确方法:设置屏幕最小高度为100%的屏幕高度
内容没有撑满整个屏幕,高度也是100%
内容超过整个屏幕,高度就根据内容的高度来定
.content {
min-height: 100vh;background-color: #eaf1ff;
display: flex;
flex-direction: column;
align-items: center;
}