大家好,很长时间没更新文章了,前段时间比较忙,接下来这段时间又能踏实搞点技术,学点东西了。
编辑器quill 发布将近10年,现在已经不维护了:
所以你在做编辑器时,切记不要选它了!!!
你可能会被它的 star 迷惑:
Star数说明它曾今辉煌过!!!
那quill的优势是什么?
js实现,不管你用什么技术栈,无论是vue、还是 react 都可以用;
有专门的数据源 delta,以数据驱动渲染,不像有些编辑器直接以DOM作为数据源;
通过 delta 来保证 UI效果的一致性,也就是说一个数据只能对应ui一个UI实现;
支持 OP 算法,能够实现多人协作编辑;
劣势是什么?
不维护了,最大的缺点;
生态不咋样,找个介绍原理的文章很少,社区不好,比如实现个表格功能,虽然有 better-table,一堆bug;
技术栈较老,拉源码,不费个九牛二虎之力,根本跑不起来;
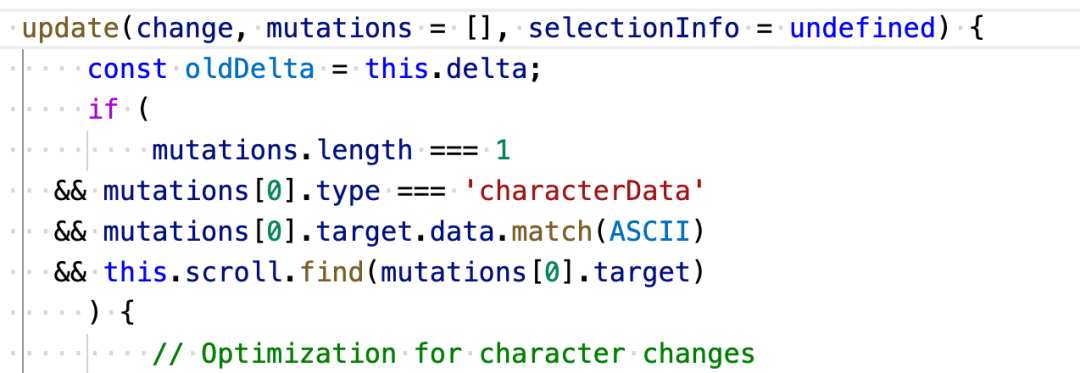
代码风格一般,第一次见到这种风格:
toolbar自定义不友好,增加功能对刚接触的人不友好;
总的来说,现在不介意使用 quill 了。如果项目中已经入了 quill 的坑咋办?如果已经跳不出来了,那只能基于源码进行改造了,彻底弄懂它的实现原理。
现在比较火的编辑器是 slate,但是它是基于 react 技术栈,如果是 vue 项目,就不建议使用了。
我已经入了 quill 的坑,后面可能会弃坑,也可能会迎难而上,搞透它,为业务能够快速迭代奠定基础。
不管如何,先学习编辑器实现的技术手段是什么。这段时间学习编辑器最大的收获是它能够让你重新学习一下HTML。大家加油!!!
长按关注
素燕《前端小课》
帮助 10W 人入门并进阶前端
官网:https://lefex.gitee.io/