vue cli+element ui顶部导航栏切换
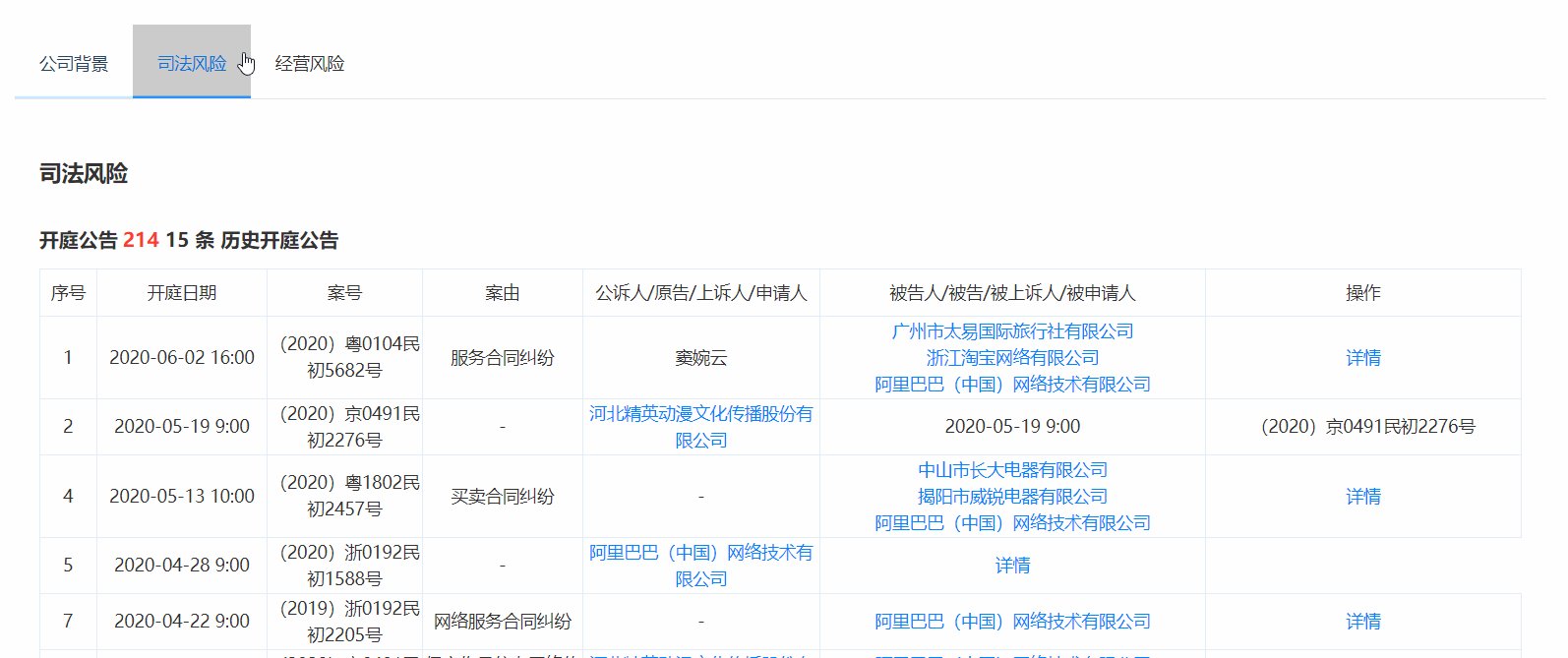
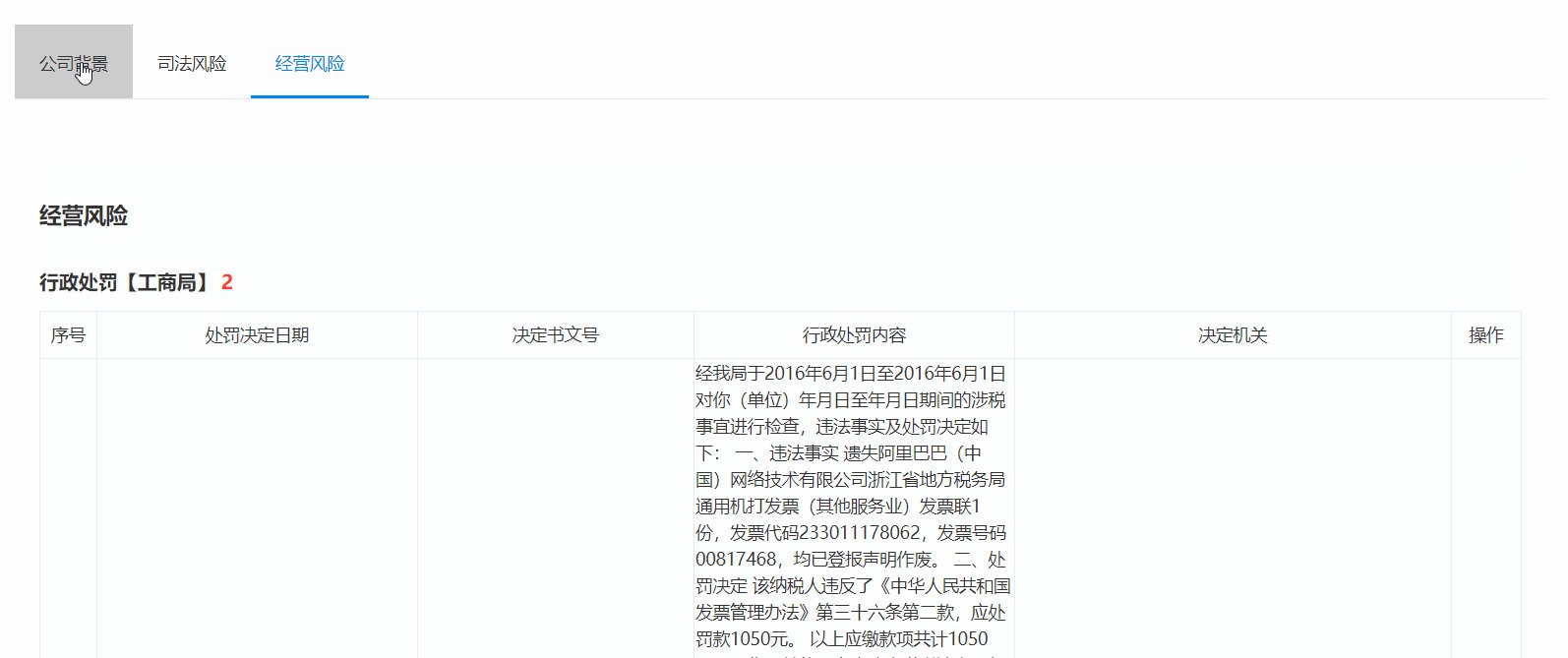
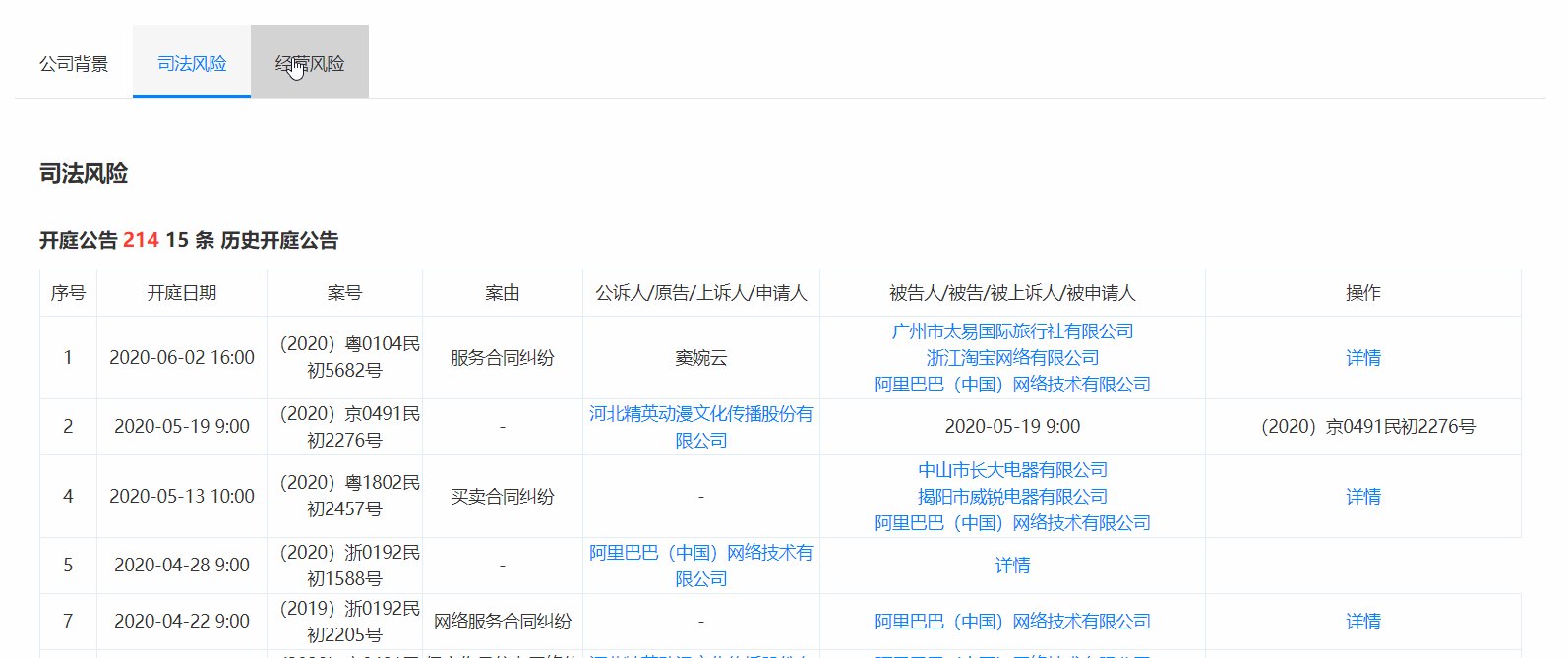
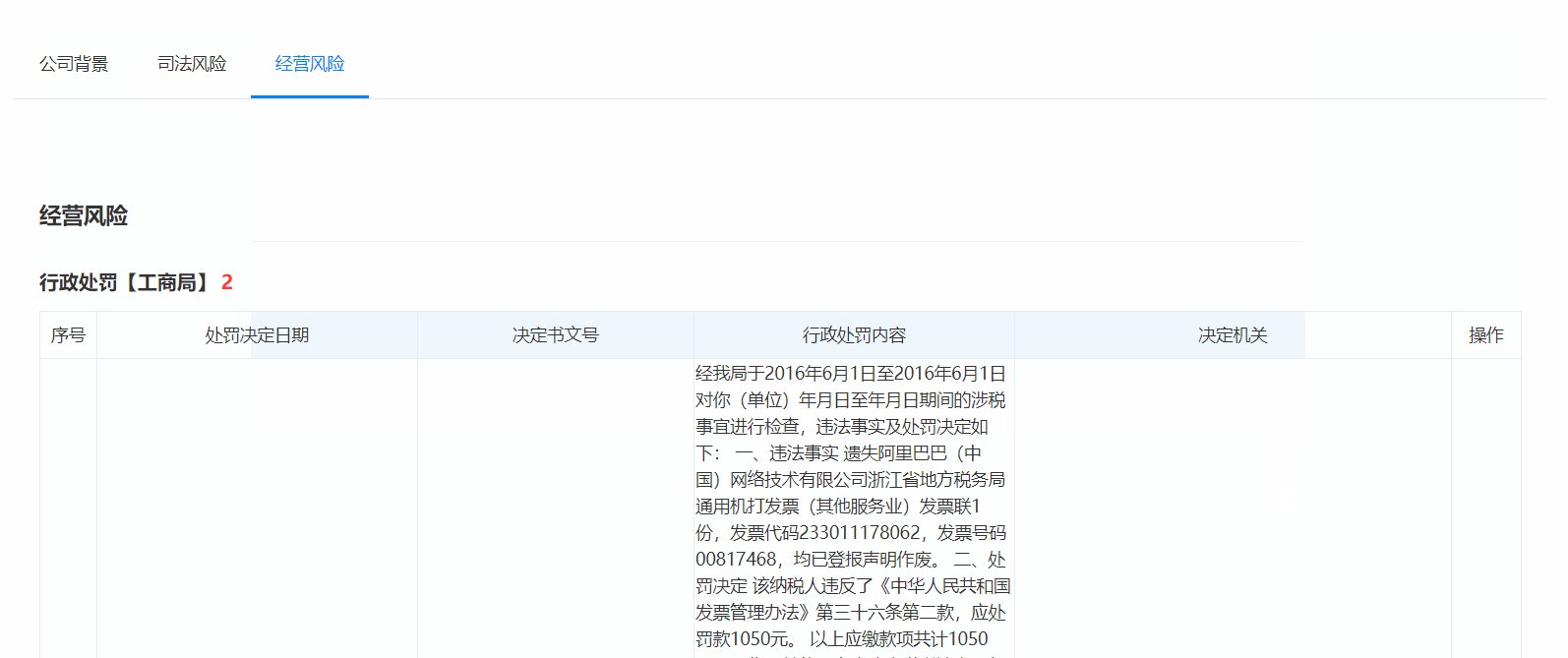
效果
实现
表单样式
说明:router属性很重要,default-active="this.$route.path"也很重要。
<el-menu
:default-active="this.$route.path"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
router
background-color="#fff"
text-color="#333"
active-text-color="#0084ff"
>
<el-menu-item v-for="(item,i) in navList" :key="i" :index="item.name">
<template slot="title">
<span> {{ item.navItem }}</span>
</template>
</el-menu-item>
</el-menu>
<el-main class="detailed-content">
<router-view />
</el-main>
javascript
/report是导航栏所在的页面,即report.vue,因为想让导航栏点击后还在本页面中,加了一个report作前缀防止跳转。
<script>
export default {
data() {
return {
navList:[
{name:'/report/companyBackground', navItem:'公司背景'},
{name:'/report/companyRisk',navItem:'司法风险'},
{name:'/report/companyManager',navItem:'经营风险'},
]
}
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
路由
redirect为report打开后默认显示的页面
{
name: 'report',
path: '/report',
component: report,
redirect: '/report/companyBackground',
children: [
{
name: 'companyBackground',
path: '/report/companyBackground',
component: companyBackground
},
{
name: 'companyRisk',
path: '/report/companyRisk',
component: companyRisk
},
{
name: 'companyManager',
path: '/report/companyManager',
component: companyManager
}
]
}