目的:
上班已经半年了,因为我们公司有专门的运维人员,所以就一直没有接触服务器,趁着休病假的这段时间好好补充自己服务器这方面的知识。
spirngboot部分
操作一:搞到一台免费的阿里云服务器
1.去阿里云官网
2.点击产品然后点击云服务器ESC
3.可以购买一台,or新用户可以试用,也可以进行学生认证进行免费试用(我这里选择的是:新用户试用)
4.选择自己需要的配置(这里是我的选择,你可以自由选择适合自己的)
5.创建成功会弹出这个,然后点击管理控制台
6.点击上面的管理控制台,去查看刚刚创建的实例
7.设置安全组
8.回到控制台,找到云服务ECS
显示如上图,表示成功!到此,阿里云服务器搞定!!!
步骤二:下载并安装Xshell,使用Xshell连接阿里云服务器
参照这个博客
Xshell的安装及使用超详细教程_xshell安装使用教程_月半木斤的博客-CSDN博客
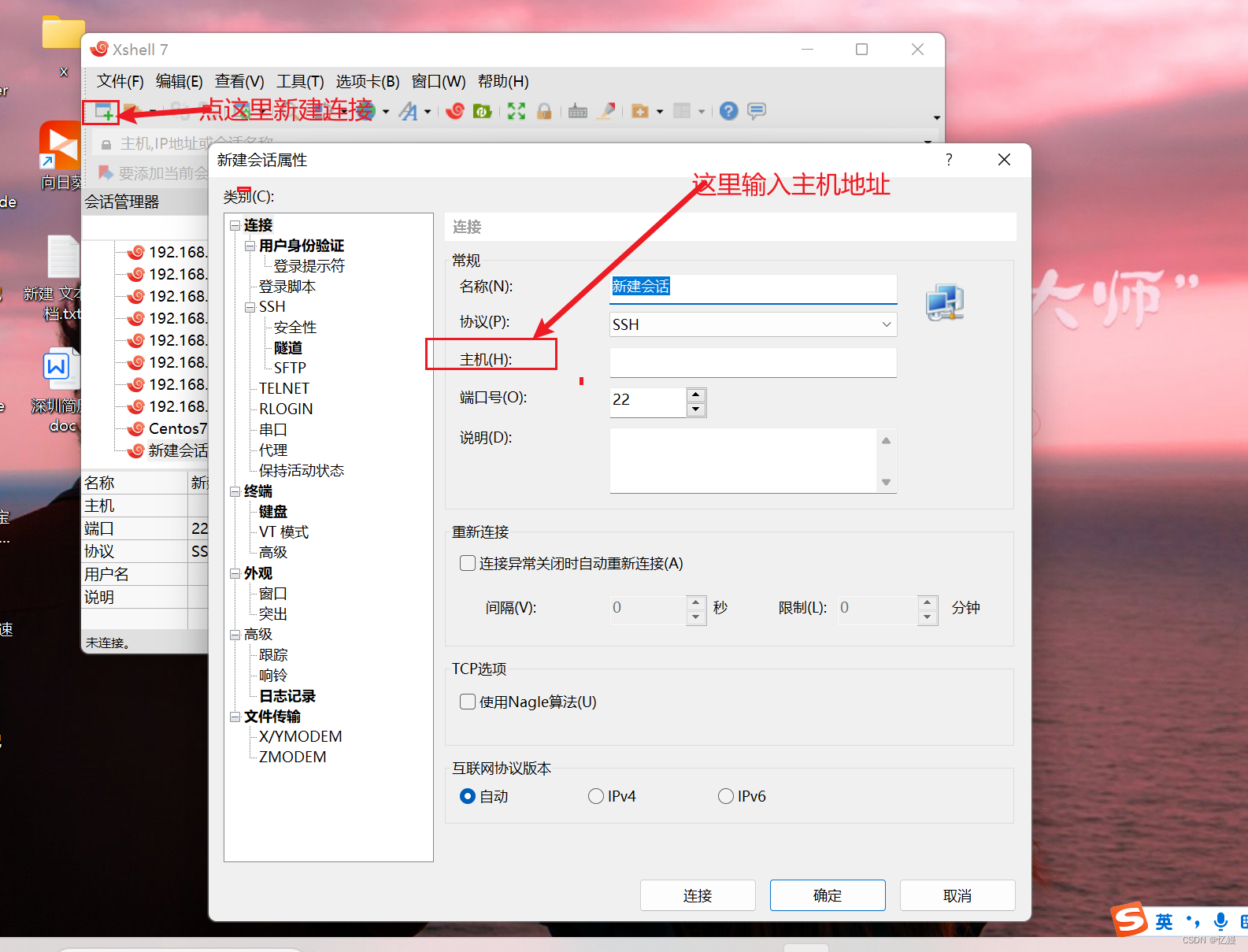
2.使用Xshell连接阿里云服务器
主机地址就是公网iP下面这个
用户名默认是root
连接成功,到此,我们可以通过Xshell来对阿里云服务器进行相应的配置和操作。
步骤三:阿里云服务器上安装JDK
1.到官网去下载jdk的Linux版本,官网地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html,我使用的是jdk-8u331-linux-x64.tar.gz
2.下载好了在本地电脑显示的是这样的
3.下载并且链接xftp
xftp不会下载的请参照下面这片博客
下载好后像链接xshell一样链接xftp
4.使用xftp将下载好的jdk传到阿里云服务器上面去
新建个文件夹
用鼠标将刚下的jar包拖到新建文件夹java中
5.接下来解压安装包就算安装成功了,使用tar命令解压压缩包
tar -zxvf jdk-8u331-linux-x64.tar.gz
(6)配置系统环境变量
先cd ..回到主目录 然后 cd etc去到etc目录 用 vim profile命令编辑profile文件
export JAVA_HOME=/java/jdk1.8.0_361
export CLASSPATH=$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
export PATHJAVA_HOME CLASSPATH
profile文件中,按键盘i键,进入编辑模式,在文件末尾加上以下几行(请注意JAVA_HOME文件路径)
这一步要注意注意再注意!!!
编辑完之后,按Esc键退出编辑模式,然后按: 之后输入wq,再回车退出(Linux中vim的基础,不了解的小伙伴可以了解一下Linux中的vim)
不会的可以参考以下教程
(7)立即执行profile文件,使之生效,使用source命令(source命令:依次执行文件所有语句)
到这一步,jdk的安装就全部完成了。最后,我们再使用java命令验证一下,如果可以看到我们的版本信息就可以了。
如果没有正常显示,请注意检查JAVA_HOME的路径是否正确!!!
步骤四:阿里云服务器上安装mysql5.7
1、使用xftp先创建一个存放mysql的文件夹
2.cd.. 然后cd mysql进入到这个目录,在使用以下命令进行下载yum源(这里是mysql5.7的命令)
[root@localhost mysql]# wget 'https://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm'
下图表示下载完成
3.使用以下命令进行安装yum源
[root@localhost mysql]# rpm -Uvh mysql57-community-release-el7-11.noarch.rpm
4.使用以下命令查看拥有的mysql
[root@localhost mysql]# yum repolist all | grep mysql
5.使用以下命令安装mysql
[root@localhost mysql]# yum install -y mysql-community-server
安装成功显示如下,(安装时间有点长)
6.启动mysql
[root@localhost mysql]# systemctl start mysqld
[root@localhost mysql]# systemctl status mysqld
启动成功如下
7.使用系统自动生成的密码,记下来,登录数据库,并进行修改密码
mysql5.7的新特性之一就是在初始化的时候会生成一个自定义的密码,然后你需要找到这个密码,登录的时候输入。注意,输入密码的时候是不显示。
查看初始密码命令
[root@localhost mysql]# grep 'temporary password' /var/log/mysqld.log
7.1、如果查看初始密码命令包找不到目录错误下图所示,就请看下面这篇博客跳过密码登录
Linux MySQL-5.7 root初始密码修改_看向未来213的博客-CSDN博客
登录数据库
[root@localhost mysql]# mysql -u root -p
这里红线的位置是输入你的临时密码,成功之后就如下图所示:
使用以下命令,修改密码
UPDATE mysql.user SET authentication_string=PASSWORD('123') WHERE User='root';
下图是修改成功
8.开启远程登录,授权root远程登录,通俗的讲就是:让阿里云服务器打开权限,好让咋们window上Navicat能连接的上
- # 打开权限
- mysql> UPDATE mysql.user SET host = '%' WHERE user='root';
- # 进行刷新
- mysql> FLUSH PRIVILEGES;
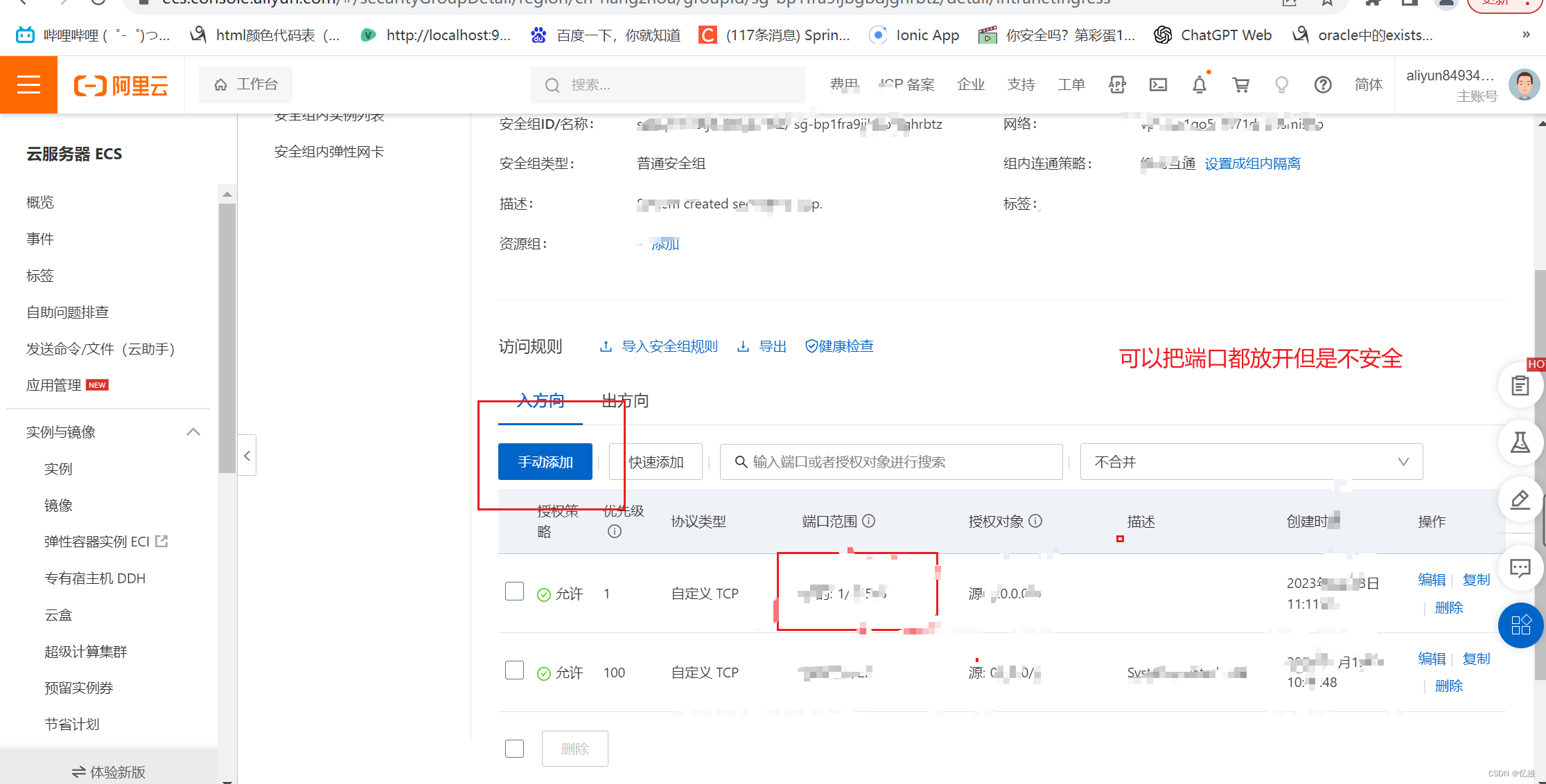
9.到阿里云官网,配置阿里云服务器的安全组
把mysql的端口放开
10.在window上,用Navicat连接云服务器上的mysql数据库
步骤五:部署SpringBoot项目
1、linux云服务器上的环境我们都已经配置好了,但好像差了一个tomcat?因为springboot内置了tomcat,所以后面我们把它打包成jar包就可以免去tomcat的配置了(如果是打包成war包,那还是要配置tomcat的)。
2、回到我们本地windows Springboot项目,下面我们对我们的项目做一些设置,到IDEA中,打开pom.xml,添加如下语句,将项目的打包形式设置好jar,因为我这里是Maven项目会自动打包成jar包这里就不用设置了
如果要部署war包请参考以下博客
阿里云docker部署springboot项目(.war方式)_AndyHu99的博客-CSDN博客
3.打开application.properties,设置项目运行端口(我用的是8800,默认是8080,如果你用的是别的端口,要把你的端口加入到安全组中去)
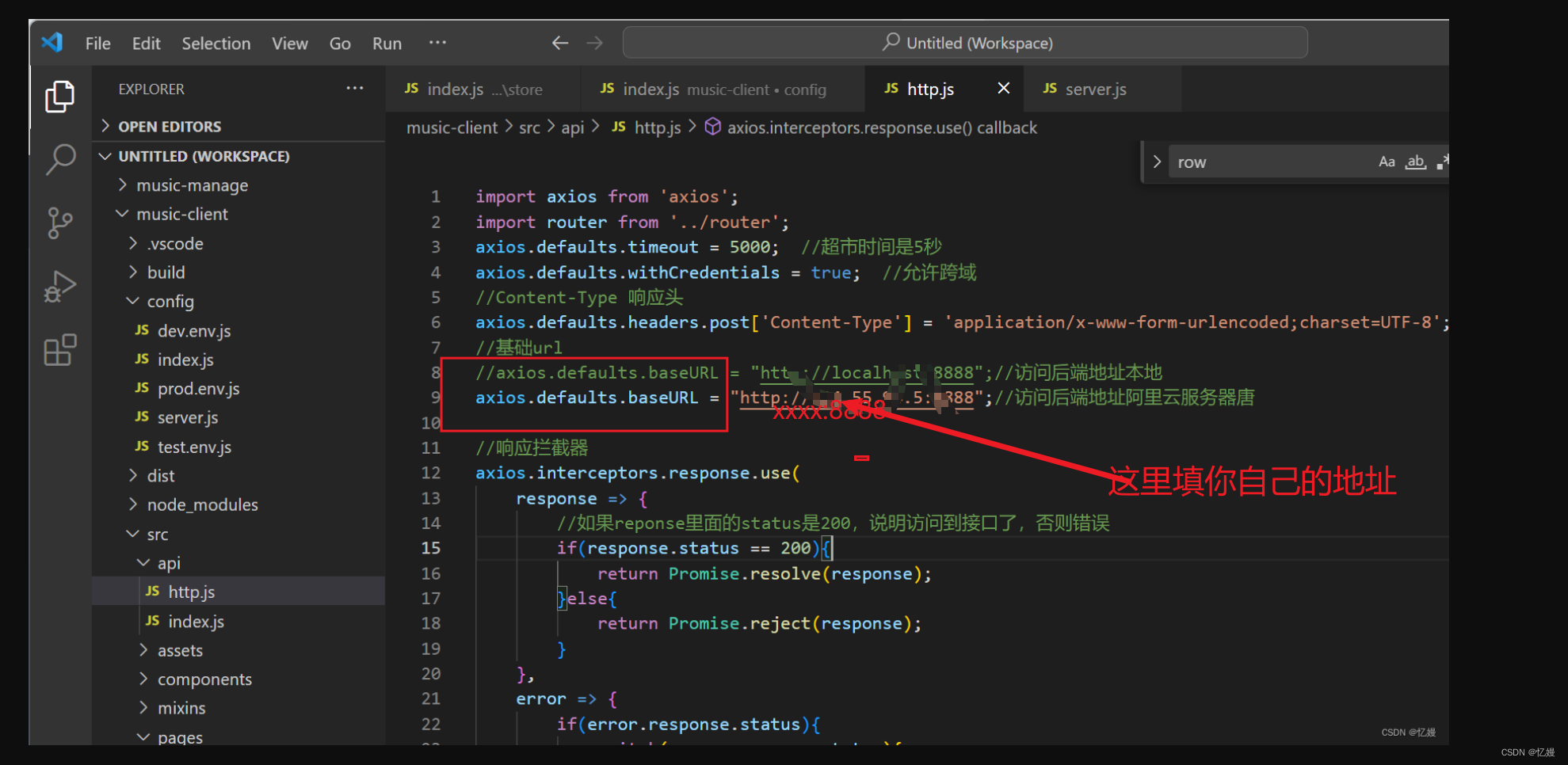
4.打开application.yml,设置端口,连接数据库
这里改成服务器上面的地址
5.在idea中进行打包
双击package
下面这样就是成功了
6.找到打包好的jar包,在项目的target文件夹下
7.使用xftp将jar包上传至阿里云服务器
本地文件直接拖进去就行了
8.使用java指令运行项目jar包,进行项目部署
java -jar ***.jar //***为你的jar包名有端口就代表启动成功了。
9.随便找个浏览器,搜索栏输入http://公网ip:端口号 就可以搜索到你的网站了(服务器带宽速度比较小的话,第一次载入会非常慢,耐心等等)
10.还没完呢,这种启动方式是一次启动,当我们关掉Xshell的时候,我们的网站又访问不上了,又得重新打开Xshell,执行 java -jar ***.jar。所以我们要使用下面的方法让这个项目在服务器上自动不间断地跑.
nohup java -jar ***.jar & //***为你的jar包名
11.把Xshell关掉,在浏览器上输入http://公网IP:8800 发现项目还是可以进入,说明我们已经设置成功了。至此springboot项目部署到阿里云服务器上完结。
步骤五:部署前端Vue项目
部署前端项目常见有三种
我这里用的是js脚本启动的
1、下载node.js 和npm环境请参考以下博客
Linux安装Node_linux安装node12_成为更好的自己_joy的博客-CSDN博客
博客中的node环境换成下面这个
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
2、下载vue2.9脚手架请参考下面博客
【Vue】第一个vue-cli2.9.xx程序(脚手架的搭建)及Node.js的安装_vue2.9_StudiousTiger的博客-CSDN博客
博客中的cnpm换成npm 不然版本太低了不匹配
安装淘宝的镜像加速器 npm install cnpm -g
安装vue-cli npm install vue-cli -g
测试 vue list
安装成功后如下图所实

3、将vue项目打包部署
打包报错请看下面这个博客
Node.js Error: Cannot find module express的解决办法_qq_48342608的博客-CSDN博客
部署分为三步 1、打包vue,2. 创建一个运行文件,名字是:server.js
如何在Linux服务器上部署Vue项目_linux部署vue项目_小脑斧ai吃肉的博客-CSDN博客
4、解决静态图片找不到看下面博客
Vue项目发布后,元素的背景图片路径找不到问题终极解决方案_vue vite 行内背景找不到路径_openight的博客-CSDN博客
5、从数据库中查找的动态图片前缀设置
管理端
前端
6、如果报这个错误
Access to audio at 'http://127.0.0.1:8888/song/G.E.M.%E9%82%93%E7%B4%AB%E6%A3%8B-%E6%B3%A1%E6%B2%AB.mp3' from origin 'http://114.55.94.5:8081' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`.
.解决办法
- 在浏览器地址栏输入
-
chrome://flags/#block-insecure-private-network-requests
按照下图将Block insecure private network requests.项的Default改为Disabled即可。
参考下面博客
7、运行前端两个包
然后把后端包跑起来的效果如下
这两个是我部署的免费网站,有个小bug望大佬帮忙看一下中文歌地址会报乱码,本地有不报!!!!
8、linux及vue常用命令补充
- export PATH=/usr/bin:/usr/sbin:/bin:/sbin:/usr/X11R6/bin 暂时用vim
- kill pid -9 强制杀死进程
- sudo lsof -i:8080 查看端口是否被占用
- node server.js 启动前端项目
- java -jar jar包.jar
下面是我的git仓库源码后期会发布在上面
https://www.cnblogs.com/hmit/p/12036587.html
保姆级教程——将springboot项目部署到阿里云服务器(小白包会)_阿里云部署springboot项目_普通网友的博客-CSDN博客
Node.js Error: Cannot find module express的解决办法_qq_48342608的博客-CSDN博客