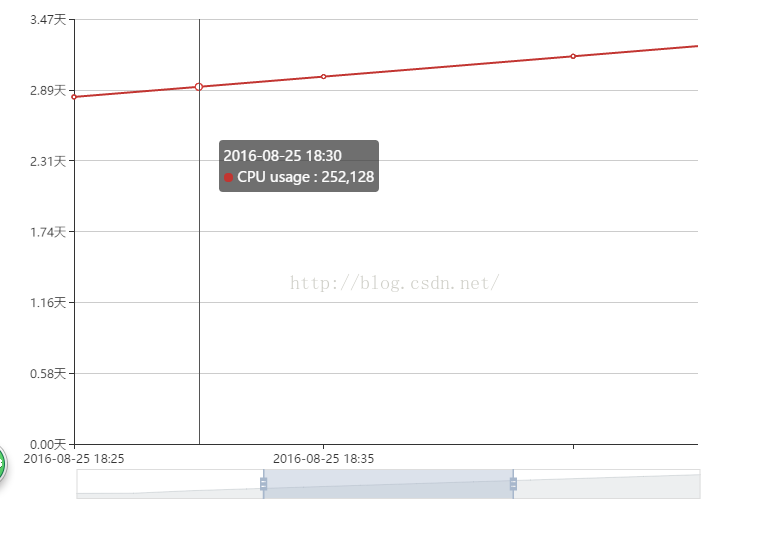
echarts中,鼠标悬停在图表上会有悬停框提示,但是格式化是个问题啊!不处理的话,如下图1,看了半天api啊,这个tooltip的format函数和一般的format函数不一样!!!
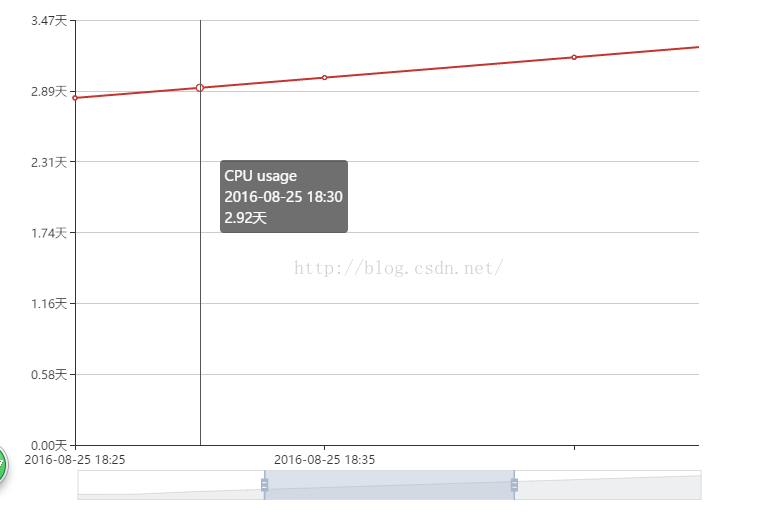
我写的格式化函数如下:
var formatter = function (value, index) {
//var value = (value/86400).toFixed(2)
//console.log(value)
return (value/86400).toFixed(2) + '天'
}
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
//x轴名称
var name = params[0].name
//图表title名称
var seriesName = params[0].seriesName
//值
var value = params[0].value
var valueFliter = formatter(value)
return seriesName + '<br />' + name + '<br />' + valueFliter
}
}
var formatter = function (value, index) {
//var value = (value/86400).toFixed(2)
//console.log(value)
return (value/86400).toFixed(2) + '天'
}echarts中:
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
//x轴名称
var name = params[0].name
//图表title名称
var seriesName = params[0].seriesName
//值
var value = params[0].value
var valueFliter = formatter(value)
return seriesName + '<br />' + name + '<br />' + valueFliter
}
}