前言
前端项目中,难免会遇到这种问题,你根据UI的设计图在本机搭建页面,显示比例或许会是正常的,但是你将页面缩放,或者说,你将页面移植到其他尺寸的屏幕中,显示的UI效果就会变形。
常规的做法就是进行媒体查询,不过,我目前做的项目量不是很大,想采用一种新的方式进行屏幕的适配
以下是我个人在 vue 项目中的适配方法,亲测在 使用 ant-design-vue 和 element-ui 组件库时任然有效。
不过这个方法无法更改行间样式,例如 element-ui 的 form 组件 的 label 添加行间样式,此时,就无法通过下面的方法进行适配了,所以这个需要自己想办法来解决。
虽然我们进行了适配,不过在这还是推荐大家写CSS时,使用 rem 作为单位。
接下来就是我 使用的 屏幕适配方法
1. 安装以下两个依赖
npm install postcss-px2rem px2rem-loader --save
2. 在根目录src中新建rem.js等比适配文件 可直接复制以下代码
// rem等比适配配置文件
// 基准大小
const baseSize = 16;
// 设置 rem 函数
function setRem() {
// 当前页面屏幕分辨率相对于 1280宽的缩放比例,可根据自己需要修改
const scale = document.documentElement.clientWidth / 1280;
// 设置页面根节点字体大小(“Math.min(scale, 3)” 指最高放大比例为3,可根据实际业务需求调整)
document.documentElement.style.fontSize = `${baseSize * Math.min(scale, 3)}px`;
}
// 初始化
setRem();
// 改变窗口大小时重新设置 rem
window.onresize = () => {
setRem();
};
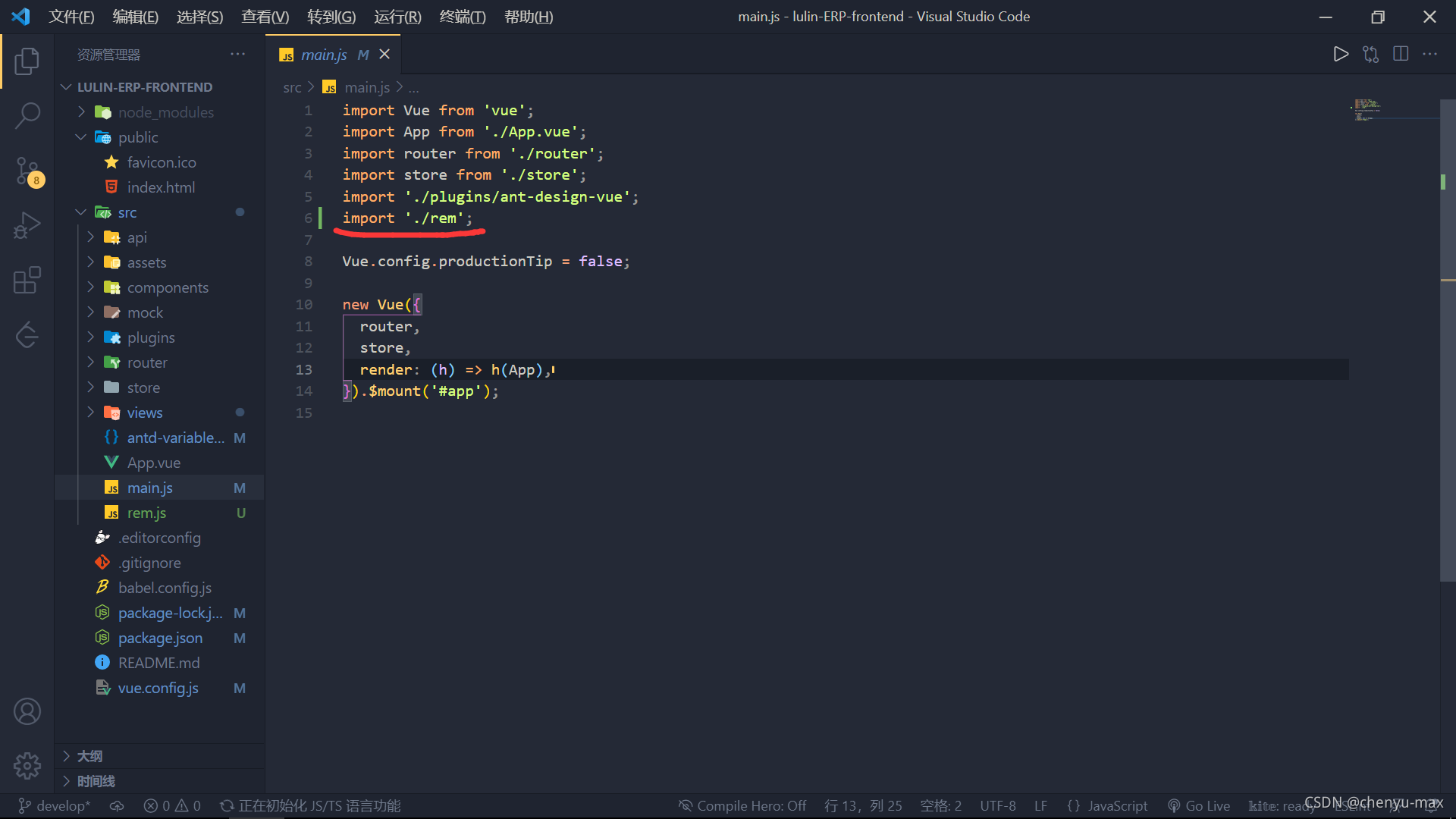
3. 在main.js中引入适配文件
4. 修改 vue.config.js
less 不需要复制,只需要复制 postcss 即可
// 引入等比适配插件
const px2rem = require('postcss-px2rem');
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16,
});
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
},
postcss: {
plugins: [
postcss,
],
},
},
},
};
end
祝你在开发路上越来越顺利