le-select 下拉框多选下拉框多选回显问题记录
前端初始代码:
<el-form-item label="支持的支付方式">
<el-select v-model="form.supportPayType" multiple @change="changeSelect" placeholder="请输入支持的支付方式">
<el-option
v-for="dict in dict.type.support_pay_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
le-select 下拉框多选勾选后传给后端的是一个数组。(数组中包含了用户选择的所有选项的值。每个选项的值可以是一个字符串、数字或其他类型的数据,具体取决于选项的定义)。
要求数据库中supportPayType字段的数据类型是String(1:原生 2:UPIPay 3:唤醒 )
存储格式:1,2,3:
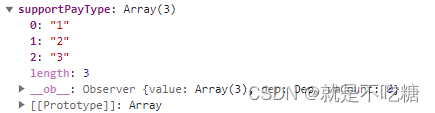
传给后端的数组如图所示:
1、需在前端给将这个数组转化为字符串,再传给后端
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.buttonLoading = true;
//将数组转化为字符串,用逗号链接
if (this.form.supportPayType) {
this.form.supportPayType = this.form.supportPayType.join(',');
}
if (this.form.id != null) {
updateMethod(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
} else {
addMethod(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
}
}
});
},
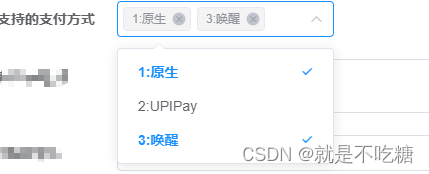
这时下拉框不能回显和修改。因此需要进行第二步操作:
2、需要将数据库传来的字符串转成数组
在el-select中增加一个@change事件监听器(当用户在下拉列表中选择一个新的选项时,@change事件会被触发,并且会将选中的值作为参数传递给事件处理函数。)
@change=“changeSelect”
<el-form-item label="支持的支付方式">
<el-select v-model="form.supportPayType" multiple @change="changeSelect" placeholder="请输入支持的支付方式">
<el-option
v-for="dict in dict.type.support_pay_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
changeSelect(supportPayType){
//当supportPayType为空字符串时,this.form.supportPayType返回空数组。(若不加此判断条件,supportPayType2数组将为空数组,即[]。然后,将空数组赋值给this.form.supportPayType,由于数组为空,JavaScript会将其转换为数字0。因此,当前端不输入supportPayType字段时,this.form.supportPayType返回0。)
if (supportPayType === '') {
this.form.supportPayType = [];
}
else{
//将数据库中的值转化为字符串
let supportPayType1 = supportPayType.toString();
//将字符串拆分为数组
let supportPayType2 = supportPayType1.split(',');
//使用forEach遍历supportPayType2数组中的每个元素,并通过 Number(item) + '' 将每个元素转换为数字类型后再转换为字符串类型
supportPayType2.forEach((item, index, supportPayType2) => {
supportPayType2[index] = Number(item) + '';
})
//将转换后的supportPayType2数组赋值给this.form.supportPayType
this.form.supportPayType = supportPayType2;
}
},
/** 修改按钮操作 */
handleUpdate(row) {
this.loading = true;
this.reset();
const id = row.id || this.ids
getMethod(id).then(response => {
this.loading = false;
this.form = response.data;
//修改按钮操作时执行changeSelect
this.changeSelect(this.form.supportPayType);
this.open = true;
this.title = "修改支付方式";
});
},