当一门语言学到了一定程度,我们就需要不断地做项目以加强对其的理解及应用。github上有一个很有意思的练手项目合集:show-me-the-code。今天要写的就是其中的第0000题,下面我们来看下它的要求:
将你的 QQ 头像(或者微博头像)右上角加上红色的数字,类似于微信未读信息数量那种提示效果。 类似于图中效果:
这里我们要用到昨天博客中所提到的PIL库下的一些模块:
from PIL import Image, ImageDraw, ImageFont
其中ImageDraw模块可以用来创建新的图像、对现有图像进行注释或修饰等,更多详细介绍请看:ImageDraw。
接下来定义函数add_num(img)来对图片进行操作:
def add_num(img):
# ImageDraw.Draw()函数会创建一个用来对image进行操作的对象,
# 对所有即将使用ImageDraw中操作的图片都要先进行这个对象的创建。
draw = ImageDraw.Draw(img)
# 设置字体和字号
myfont = ImageFont.truetype('C:/windows/fonts/ARLRDBD.TTF', size=60)
# 设置要添加的数字的颜色为红色
fillcolor = "#ff0000"
# 昨天博客中提到过的获取图片的属性
width, height = img.size
#设置添加数字的位置,具体参数可以自己设置
draw.text((width/1.2, 20), '99', font=myfont, fill=fillcolor)
# 将修改后的图片以JPEG格式存储
img.save('result.jpg','jpeg')
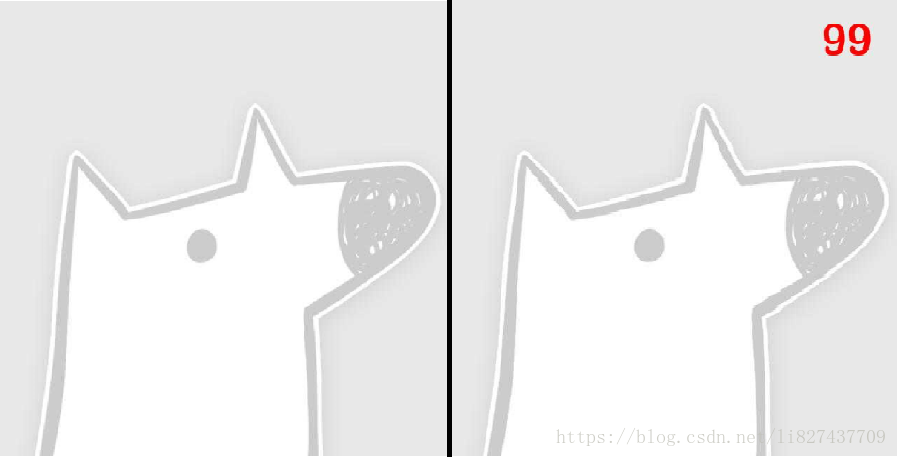
return 0代码效果如下: