1.项目初始化
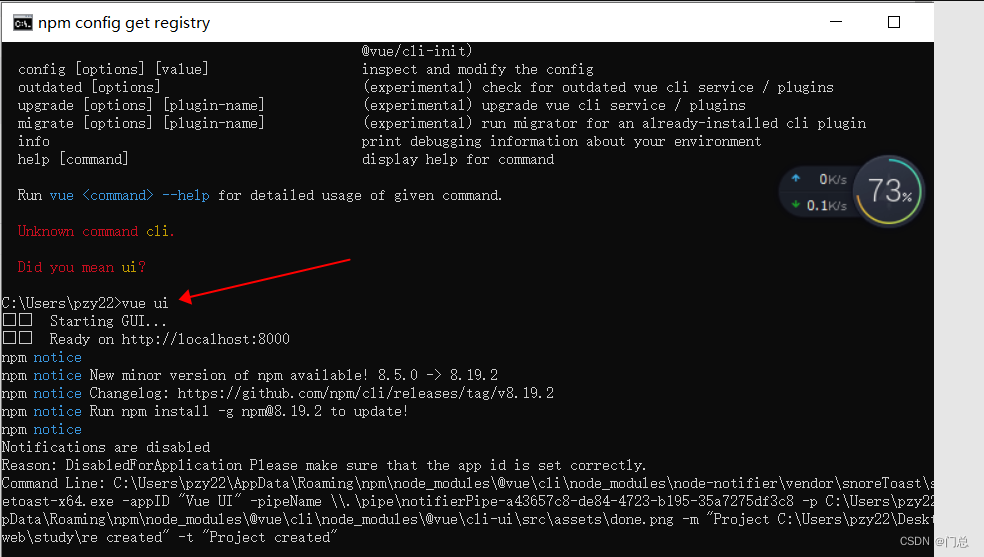
1.Windows+R键输入cmd打开终端 输入vue ui
2.创建项目
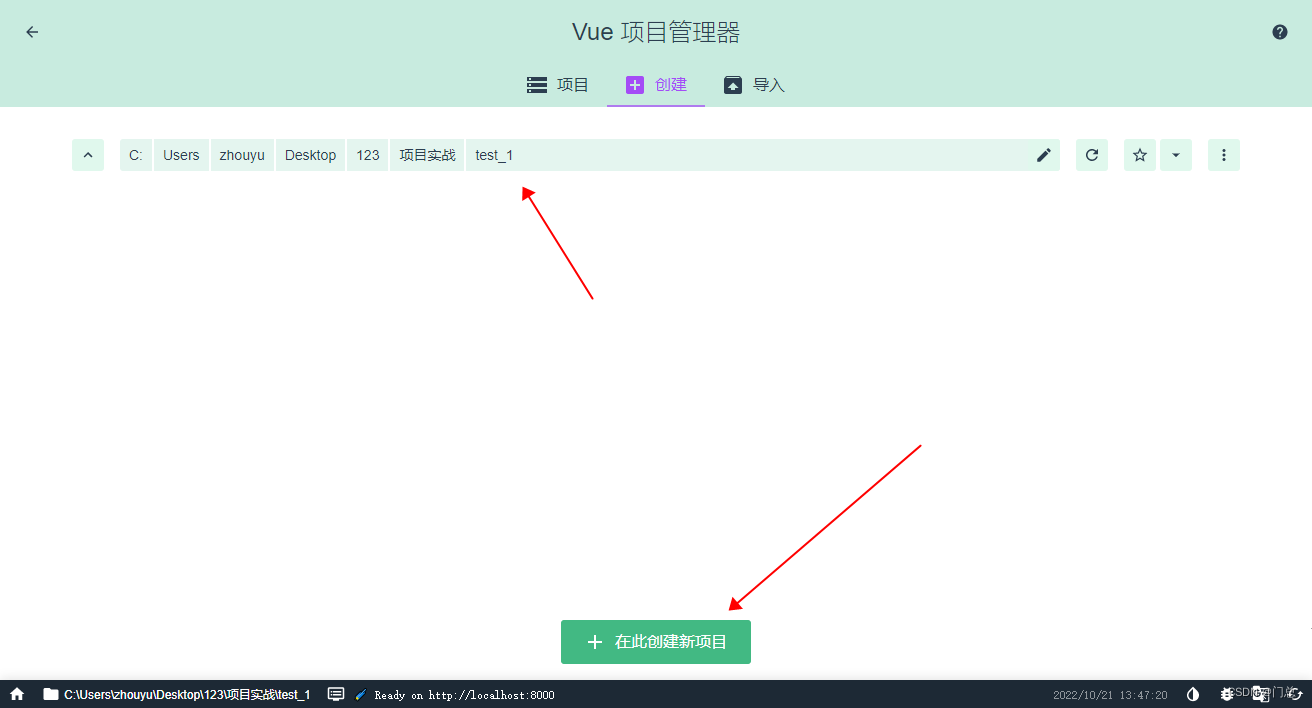
- 选择创建项目的文件夹,点击创建
- 输入项目名称点击下一步
3.安装element-ui插件
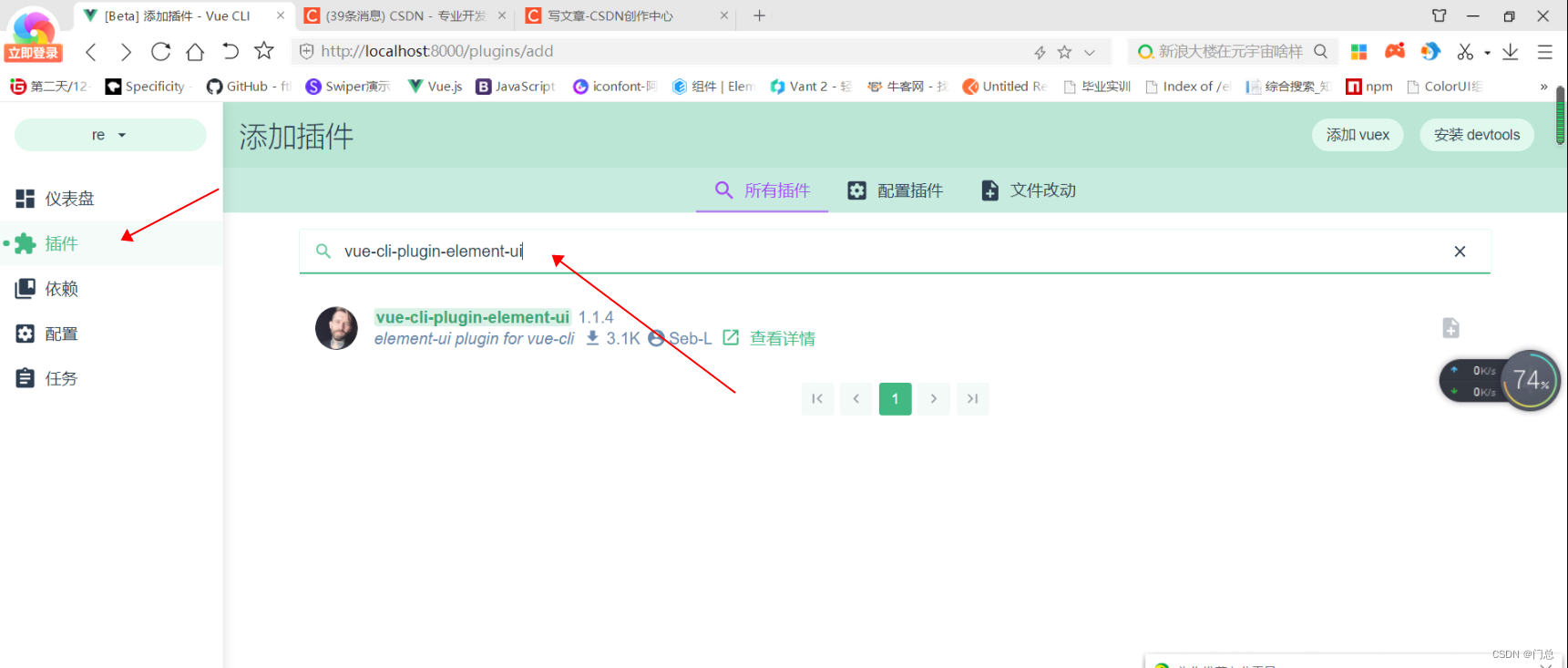
- 选项卡选择插件,点击右上角添加插件,搜索vue-cli-plugin-element-ui
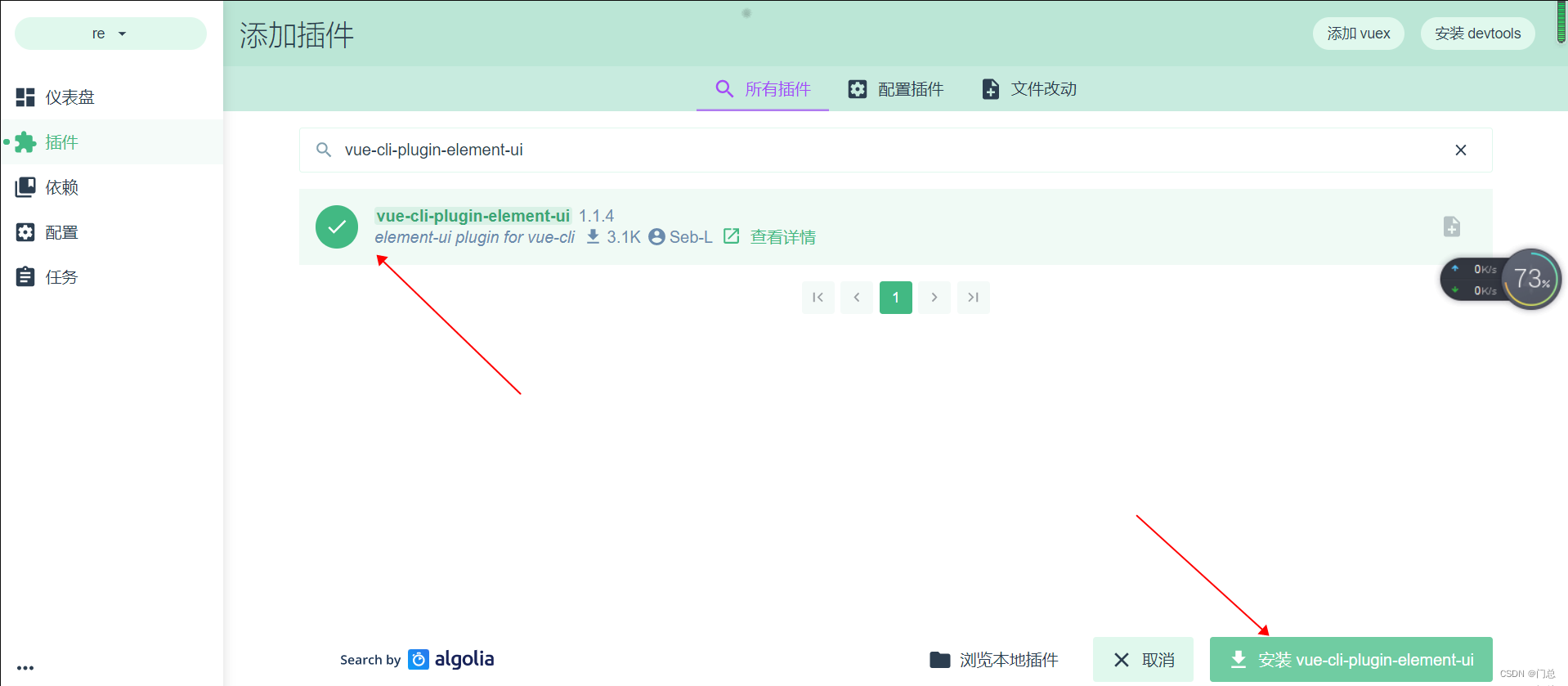
- 选择点击安装
- 配置插件,完成安装
4.配置axios
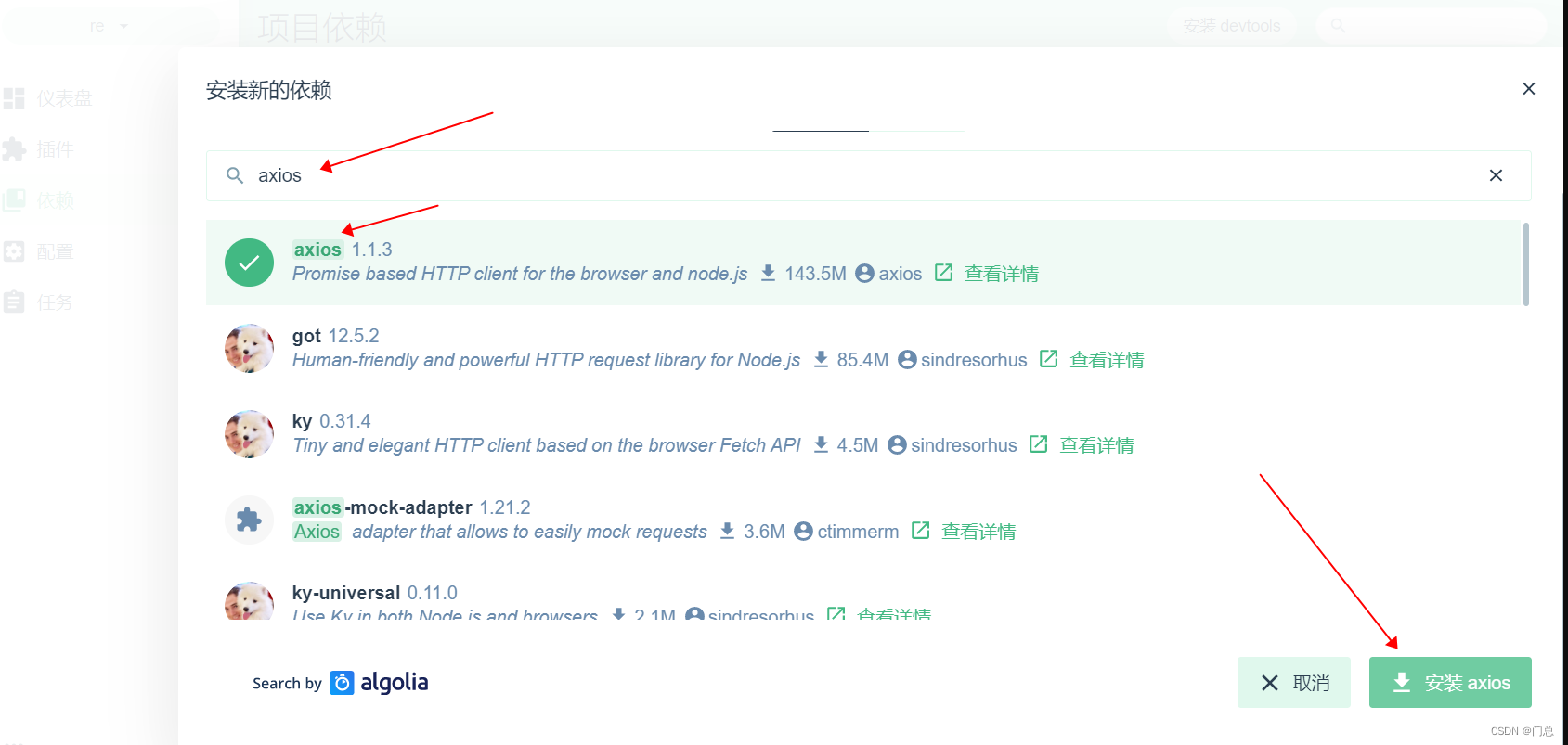
- 选项卡选择依赖,点击右上角安装依赖
- 搜索axios,选中第一个点击右下角进行安装
2.初始化远程仓库git,托管本地代码
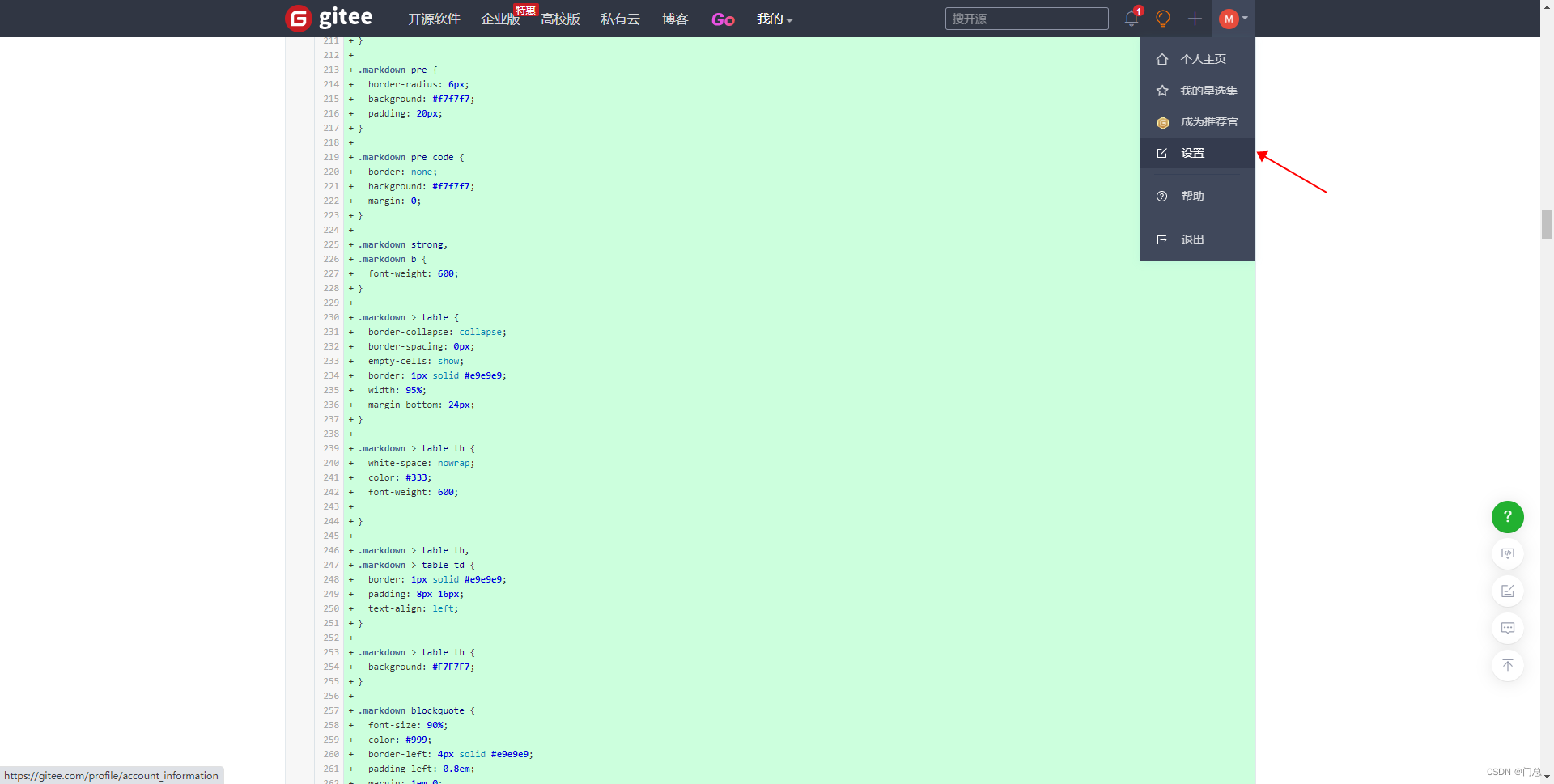
1.进入设置选择公钥
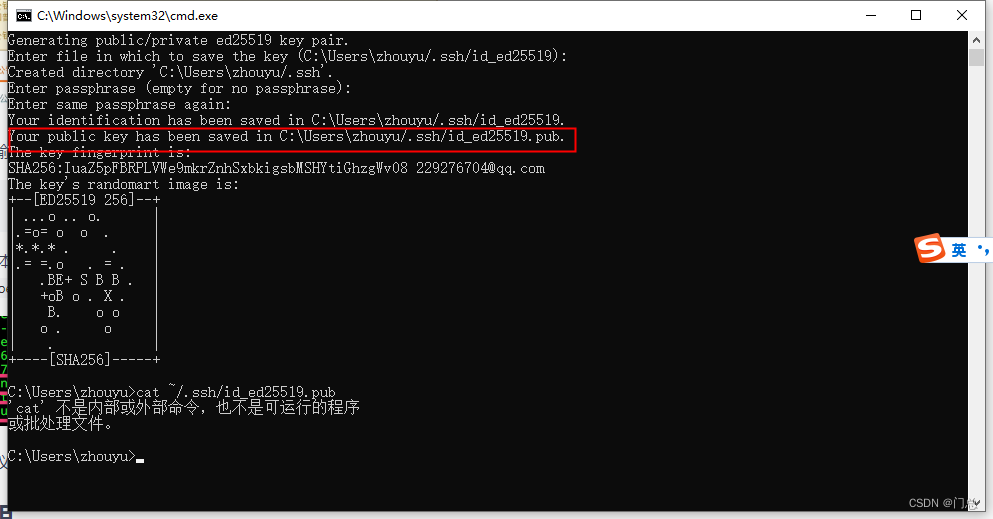
2.生成公钥:https://gitee.com/help/articles/4181#article-header0
存储位置:进入pub文件查看密钥,全选复制粘贴到输入框
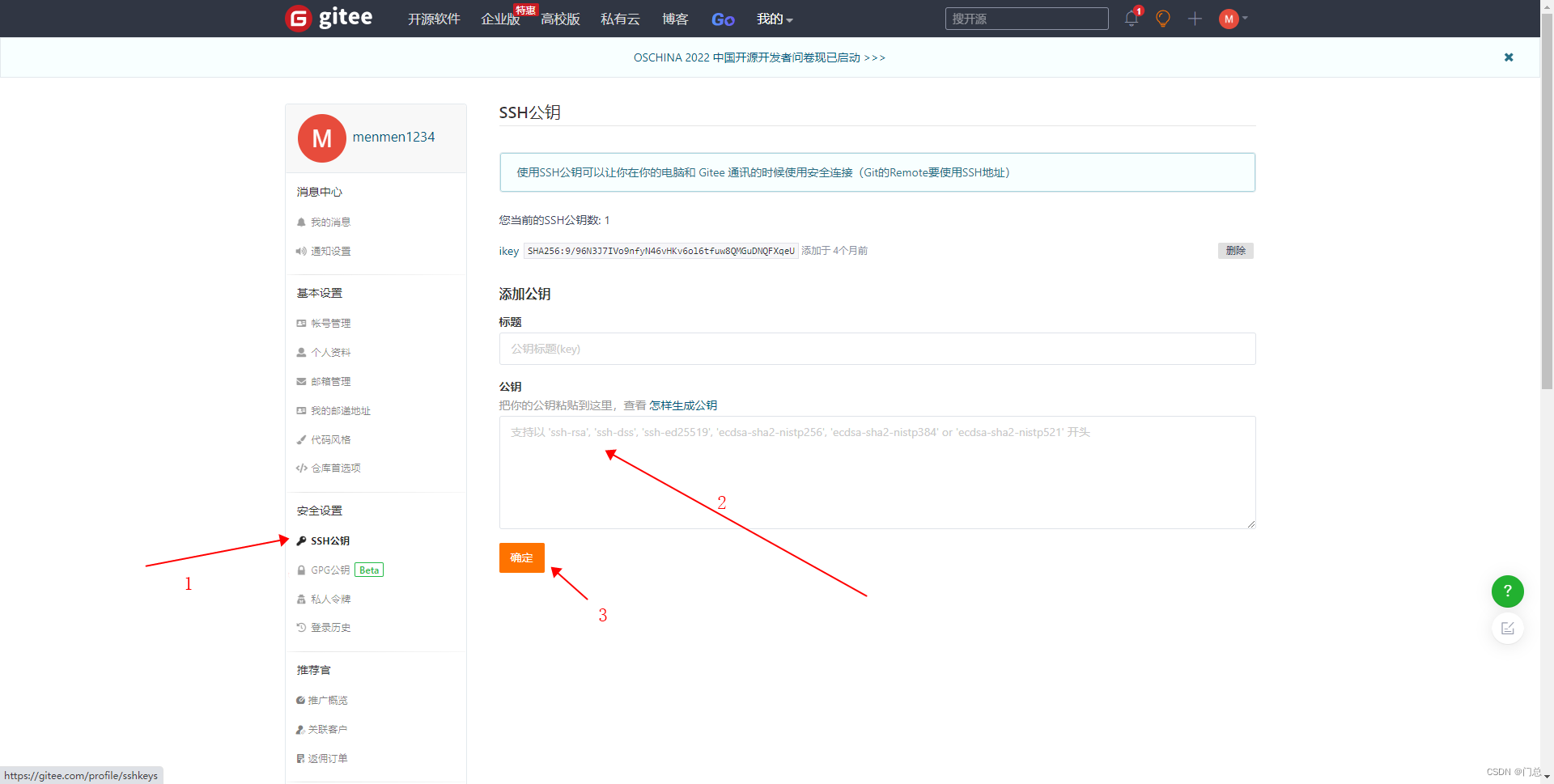
3.添加公钥
3.本地项目托管到git仓库
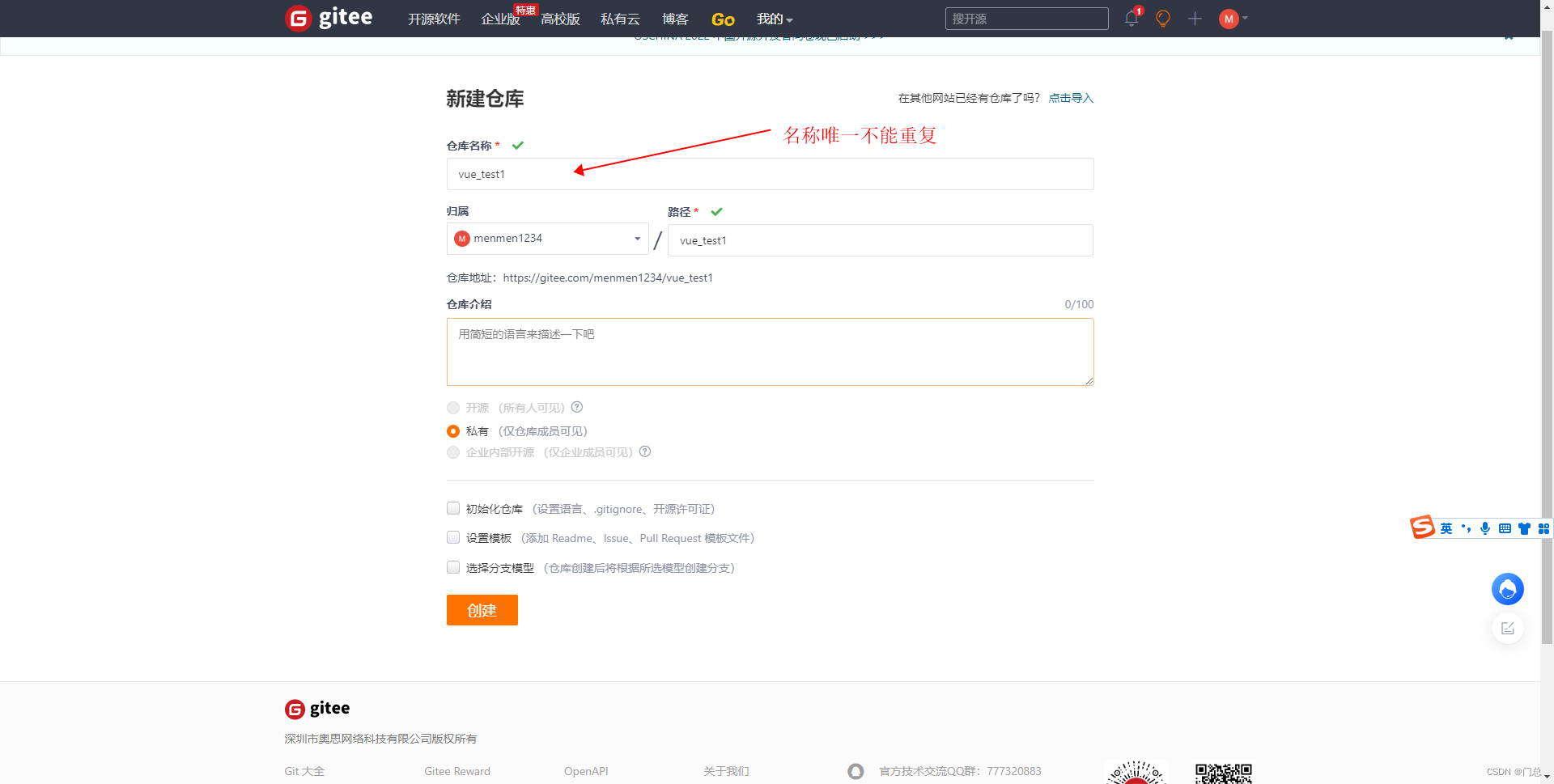
1.新建仓库,填写名称点击创建
注意:如果有使用readme文件初始化这个仓库,取消勾选
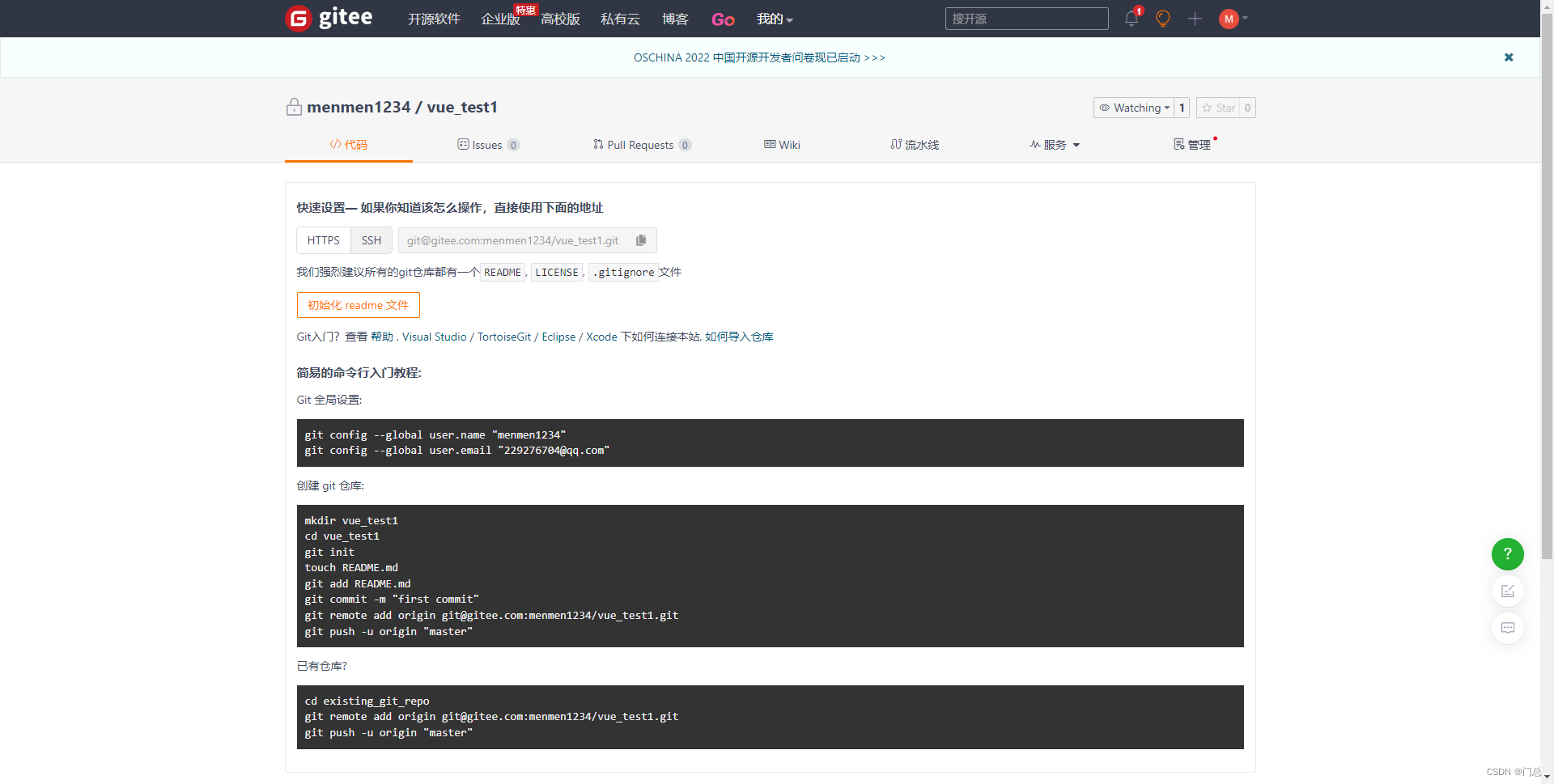
2.创建之后进入命令行教程页面
2.复制命令,win+r打开cmd依次执行全局设置(一定要执行否则会异常)
3.运行已有仓库命令(因为已经创建好了仓库)
在cmd添加远程仓库:git remote add origin [email protected]:menmen1234/vue_test1.git
找到创建好的vue项目,shift+鼠标右键打开power shell
1.输入 git init
2.查看状态:git status
3.把所有文件添加到暂存区:git add .
4.在本地做一次提交:git commit -m "add files"
提交之后的状态如下:在主分支,工作目录干净
5.先运行:git remote add origin [email protected]:menmen1234/vue_test1.git
再运行:git push -u origin "master"(第一次会要求填写用户名及密码)
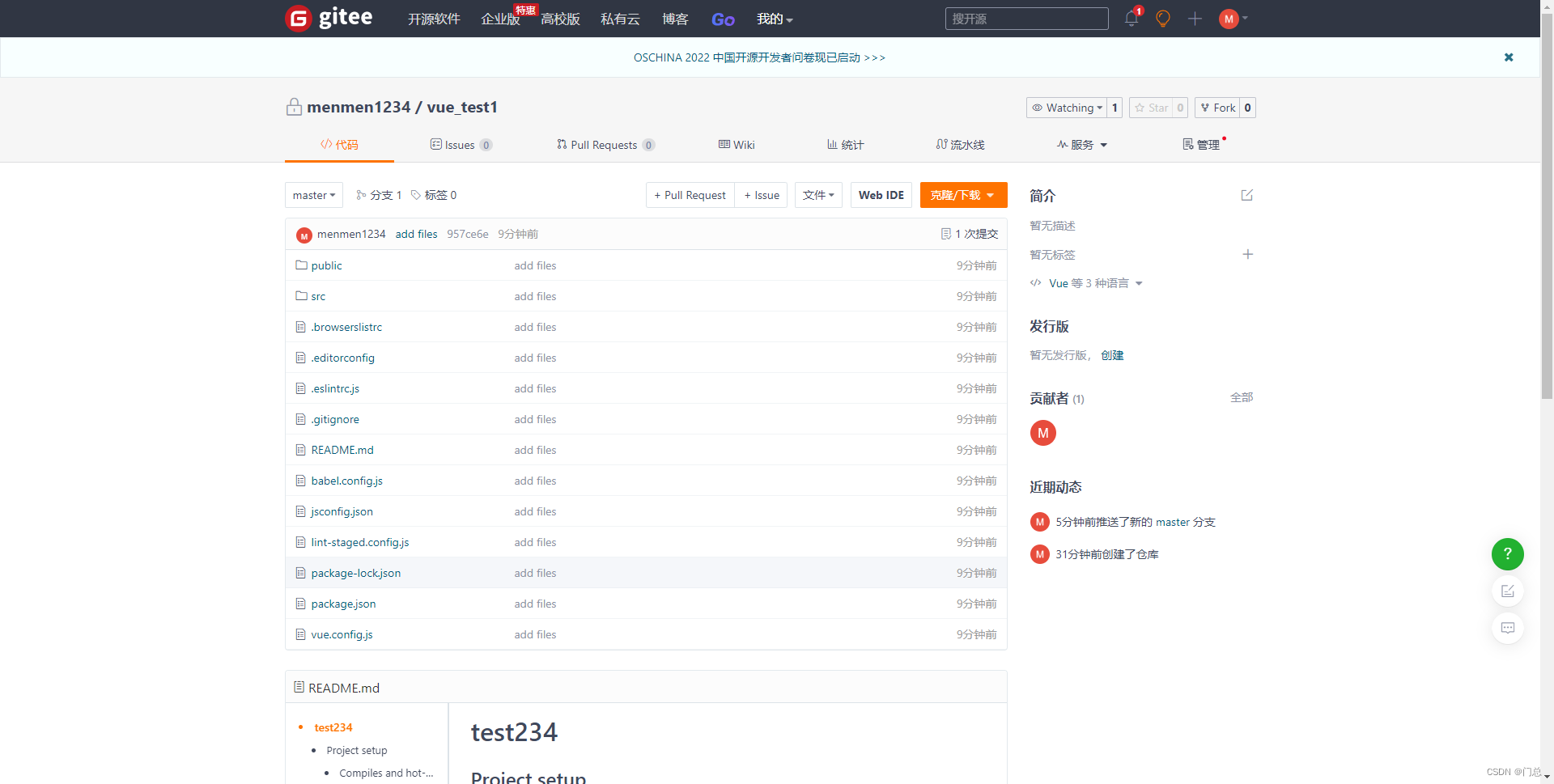
成功提交
gitlab配置密钥参考http://t.csdn.cn/JKxwL
ps:安装vetur插件、中文插件
不管使用什么git管理工具,首先要安装git