一:渲染模版
要渲染一个模板,通过render_template方法即可。
渲染模版时有两种传递参数的方式:用 var='value' 传递一个参数;使用字典组织多个参数,并且加两个*号转换成关键字参数传入
@app.route('/about/')
def about():
# return render_template('about.html',user='username')
return render_template('about.html',**{'user':'username'})二: 模版讲解:
{{ ... }}:装载一个变量,模板渲染的时候,会使用传进来的同名参数这个变量代表的值替换掉。{% ... %}:装载一个控制语句。{# ... #}:装载一个注释,模板渲染的时候会忽视这中间的值。
#!usr/bin/python
# -*- coding: utf-8 -*-
from flask import Flask, render_template, url_for
app = Flask(__name__)
#模板传参数:字典类型传参
@app.route("/")
def index():
context = {"username": "李磊", "g": {"name": "hanmeimei", 'age': 18}, 'signature': None, 'position': -9,
"string": "hello",
"users": ["divid", 'micale', "jone", "sansa"]
}
return render_template("2.html", **context)#双**解包
#自定义过滤器
# 过滤器本质上就是一个函数,如果在模板中调用这个过滤器,那么就会将这个变量的值作为第一个参数传给过滤器这个函数,
# 然后函数的返回值会作为这个过滤器的返回值。需要使用一个装饰器:@app.template_filter('args')
@app.template_filter("filter_name")
def def_filter(string):
if len(string) > 2:
return string[0:2]
# 2.导入
# from user import user_bp
from news import news_bp
# 3.注册蓝图
# app.register_blueprint(user_bp)
app.register_blueprint(news_bp)
with app.test_request_context():
print(url_for('new.news_list')) # /news/list/ 通过url_for反转url的时候要加蓝图的名字
# print(url_for('user.profile')) # /user/profile/
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
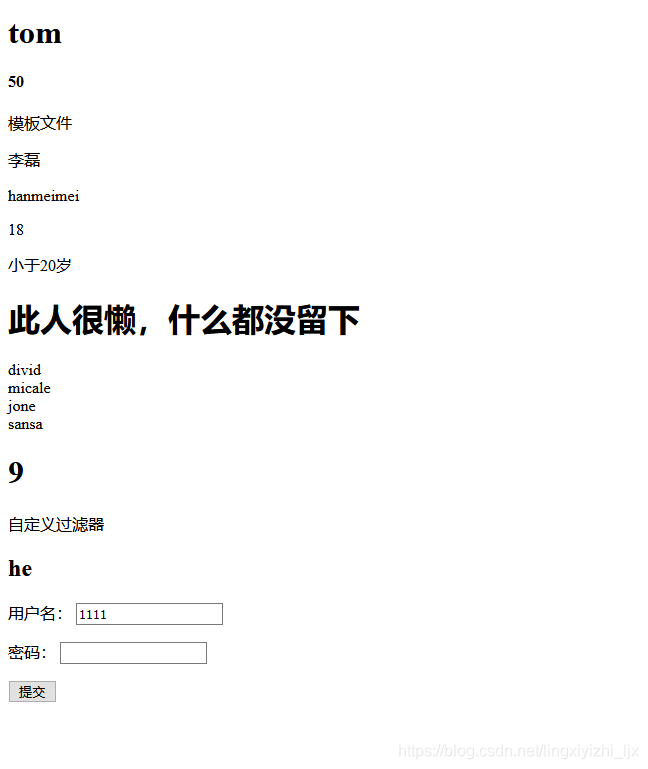
<body>
{% set username11='tom' %}
<h1>{{ username11 }}</h1>
{% with agent=50 %}
<h4>{{ agent }}</h4>
{% endwith %}
<p>模板文件</p>
<p>{{ username }}</p>
<p>{{ g.name }}</p>
<p>{{ g['age'] }}</p>
{% if g.age>20 %}
<p>大于20岁</p>
{% else %}
<p>小于20岁</p>
{% endif %}
<h1>{{ signature|default("此人很懒,什么都没留下",boolean=True) }}</h1>
{% for user in users %}
<li>{{ user }}</li>
{% endfor %}
<h1>{{ position|abs }}</h1>
<p>自定义过滤器</p>
<h2>{{ string|filter_name }}</h2>
{# 定义一个宏,input是宏的名字,里面三个参数,可以指定默认参数值,也可以调用的传参#}
{% macro input(name="",value="",type="text") %}
<input name="{{ name }}" value="{{ value }}" type="{{ type }}">
{% endmacro %}
<form>
<p>用户名:{{ input('username',value='1111') }}</p>
<p>密码:{{ input('password',type="password" )}}</p>
<p> {{ input(value="提交",type="submit" )}}</p>
</form>
</body>
</html>三 过滤器
过滤器本质上就是一个函数,如果在模板中调用这个过滤器,那么就会将这个变量的值作为第一个参数传给过滤器这个函数,
然后函数的返回值会作为这个过滤器的返回值。需要使用一个装饰器:@app.template_filter('args')
模板自带过滤器
- abs:绝对值
- default:如果当前变量没有值,则会使用参数中的值来替代
- escape:转义字符
- first:返回一个序列的第一个元素
- format:格式化字符串
- last:返回一个序列的最后一个元素
- length:返回一个序列的长度
- join:拼接字符串
- safe:关掉转义
- int:转为int类型
- float:转为浮点类型
- lower:转换为小写
- upper:转换为答谢
- replace:替换
- truncate:截取length长度的字符串
- striptags:删除字符串中所有的html标签,如果出现多个空格,将替换成一个空格
自定义过滤器:
1.定义一个函数,使用@app.template_filter('args')进行装饰,装饰器中参数为过滤器名称,在模板中使用
2.函数中的第一个参数是模板变量,模板变量经过函数处理,最终返回的就是函数的返回值
#自定义过滤器
# 过滤器本质上就是一个函数,如果在模板中调用这个过滤器,那么就会将这个变量的值作为第一个参数传给过滤器这个函数,
# 然后函数的返回值会作为这个过滤器的返回值。需要使用一个装饰器:@app.template_filter('args')
@app.template_filter("filter_name")
def def_filter(string):
if len(string) > 2:
return string[0:2]<p>自定义过滤器</p>
<h2>{{ string|filter_name }}</h2>上述过滤器作用是将模板变量string进行截取后返回
四 set、with在模板中自定义变量
with语句定义的变量,只能在with语句代码块(endwith)里面使用,超过代码块,就不能再使用了,set语句没有end,全局使用
{% set username11='tom' %}
<h1>{{ username11 }}</h1>
{% with agent=50 %}
<h4>{{ agent }}</h4>
{% endwith %}五.宏和蓝图
宏
宏相当于一个搭建好的页面一部分,可以被引入,可以往宏传递参数。可以将一些经常用到的代码片段放到宏中,然后把一些不固定的值抽取出来当成一个变量,在使用宏时传递参数,从而将宏渲染成为页面的一部分。
模板的宏跟python中的函数类似,可以传递参数,但是不能有返回值,可以将一些经常用到的代码片段放到宏中,然后把一些
不固定的值抽取出来当成一个变量。
{# 定义一个宏,input是宏的名字,里面三个参数,可以指定默认参数值,也可以调用的传参#}
{% macro input(name="",value="",type="text") %}
<input name="{{ name }}" value="{{ value }}" type="{{ type }}">
{% endmacro %}
<form>
<p>用户名:{{ input('username',value='1111') }}</p>
<p>密码:{{ input('password',type="password" )}}</p>
<p> {{ input(value="提交",type="submit" )}}</p>
</form>可以在一个单独文件中定义宏,然后导入到要使用的地方
{#第一种#}
{# with context可以把后端传到当前模板的变量传到定义的宏里面#}
{% import "macros.html" as macro with context %}
{#第二种#}
{% from "macros.html" import input as input_field %}宏文件中引用其它宏——include
include语句可以把一个模板引入到另外一个模板中,类似于把一个模板的代码copy到另外一个模板的指定位置。
{% include 'header.html' %}
Body
{% include 'footer.html' %}蓝图
用于实现单个应用的视图、模板、静态文件的集合
作用:类似Django中的app功能。如果所有的视图函数都在一个py文件下,肯定会造成代码难以阅读,分成数个py文件,每个py文件相当于一个app,由此引发的路由问题,就由蓝图来解决
from flask import Blueprint
# 1.定义一个蓝图,'new':蓝图的名字,url_prefix='/news':给url加一个前缀,注意后面不要加'/'
news_bp = Blueprint('new',__name__,url_prefix='/news')
@news_bp.route('/list/')
def news_list():
return '新闻列表'# 2.导入
from blueprints.user import user_bp
from blueprints.news import news_bp
app = Flask(__name__)
# 3.注册蓝图
app.register_blueprint(user_bp)
app.register_blueprint(news_bp)访问页面时后需要
Jinja2中for循环内置常量
| loop.index | 当前迭代的索引(从1开始) |
| loop.index0 | 当前迭代的索引(从0开始) |
| loop.first | 是否是第一次迭代,返回True\/False |
| loop.last | 是否是最后一次迭代,返回True\/False z |
| loop.length | 序列的长度 |