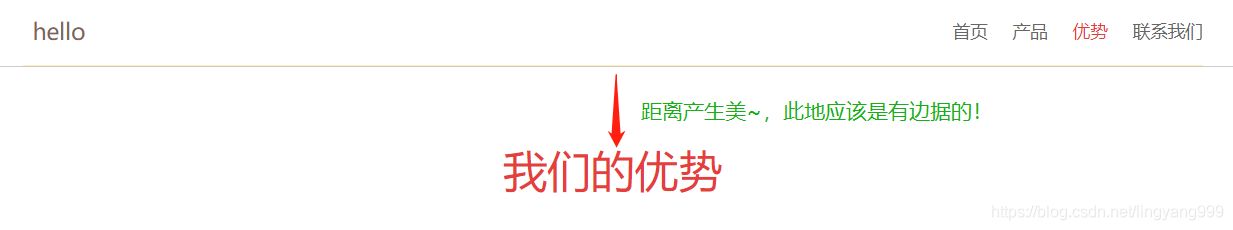
这两天实现了一个很简单的静态页面,主要功能就是在nav中设置几个导航按钮,点击之后可以跳转到该页面中对应的地方,如下图所示:
在实现该功能的过程中遇到一个小问题:当设置完锚点,对nav进行fixed固定定位之后, 主要代码(非全部代码,读懂即可)
设置锚点:
<a class="header-ls-item" href="#advantage" >优势</a> /* 开始设置 */
<div id="advantage" class="padding-common">我们的优势我们的优势.....</div> /* 锚点 */
css:
header { /* 固定定位 */
position:fixed;
top: 0;
height: 60px;
z-index:100;
}
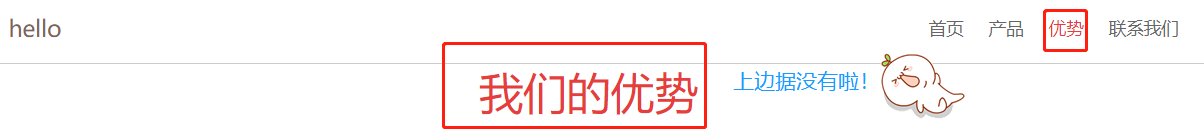
发现要展示的目标区域竟然上移了!!! 如下图所示:
想了一下,其实原因很简单:
先重温一下fixed定位:对象脱离常规流,偏移定位是以窗口为参考,盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。当出现滚动条时,对象不会随着滚动。
分析:
我们所见的页面可不是简单的一个平面,它可是能被划分成无限层的,每层之间是平行的~~~(题外话,哈哈哈!)。
言归正传,既然被fixed的元素已经脱离文档流了,那么我们就可以理解为该元素已经不再占据文档中的位置了(它已飞起),那么在它之后的元素自然毫不客气的占据了它的位置,所以当我们设置的锚点滚动上来的时候,就把nav的位置占据了,也导致了我们所看到的位置向上偏移的现象。
解决方案:
当锚点被召唤的时候,告诉它此地被占,留点地儿就好了~
<a class="header-ls-item" href="#advantage" >优势</a> /* 开始设置 */
// <div id="advantage" class="padding-common">我们的优势我们的优势.....</div> /* 锚点 */
<a name="advantage" class="target-fix"></a>
css:
.target-fix { // 让它滚动上来的时候在实际位置的基础上向下偏移60px,和你设置的nav高度一致即可;
position: relative;
top: -60px; // 偏移值
display: block;
height: 0;
overflow: hidden; //不让它展示哈~
}
大功告成,就是这么优秀!!(看了其他的文章,说这个其实本名叫“暗锚”,好高大上的名字~)