.
.
.
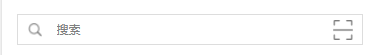
首先需要写一个输入框
然后给他绑定事件(根据自己实际需求来)
我这个输入框是搜索加下拉框选择,我用了三个事件绑定他
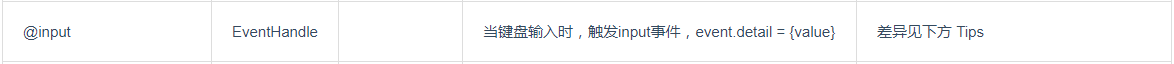
一个是键盘输入触发事件
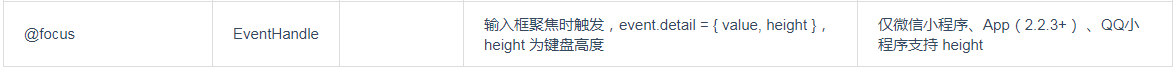
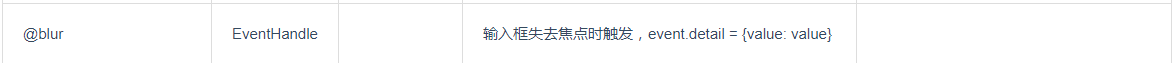
还有就是聚焦和失去聚焦触发事件
<view class="navinput">
<image :src="imgs" mode="" class="navlefts"></image>
<input type="text" class="input" v-model="clientname" @focus="datalist" @input="inputes" @blur="inputes" placeholder="搜索">
<image :src="img" mode="" class="navimg" @click="scan"></image>
</view>
当键盘聚焦时显示下拉框并显示所有数据
接下来我们输入内容或者取消输入就会执行下面的方法
this.company 总数据
this.list 要展示的数据
this.clientname 输入框的内容
// 模糊搜索
inputes(){
//首先判断输入框是否为空
if(this.clientname === ''){
//this.list是下拉框显示的内容,如果为空就展示全部数据
this.list = this.company
//否则执行下面内容
}else{
//先清空展示的数据
this.list = []
//然后开始循环全部数据
for(var i=0;i<this.company.length;i++){
//判断数据里面是否有符合输入的内容 不符合返回-1 只需要大于或等于0就是符合
if(this.company[i].companyName.indexOf(this.clientname)>=0){
console.log(this.company[i].companyName)
//然后把它丢进要展示的数组里面
this.list.push(this.company[i])
//我这里是必选项为防止用户不选择判断如有数据默认第一个
if(this.list.length != 0){
//在用户选择下拉框内容时会被替换掉
this.datasty.customerId =this.list[0].userId
}
}
}
}
以上就是全部内容,小白一个多多关照