在 WPF 中,数据绑定是一个非常重要的特性,它允许 UI 与数据源之间自动同步。双向绑定是一种常见的绑定方式,当数据源更新时,UI 会自动更新;同样,当 UI 中的元素(如文本框)发生改变时,数据源也会自动更新。
如何实现双向绑定
我们可以通过以下步骤来实现 WPF 中的数据双向绑定。
步骤 1: 创建一个 WPF 项目
- 打开 Visual Studio。
- 点击 创建新项目。
- 选择 WPF 应用,然后点击 下一步。
- 输入项目名称和存储路径,点击 创建。
步骤 2: 创建数据源类
数据源类可以是一个简单的 C# 类,用于存储我们要绑定的数据。为了实现双向绑定,通常需要让这个类实现 INotifyPropertyChanged 接口,这样当属性值发生变化时,UI 就会自动更新。
using System.ComponentModel;
namespace WpfApp
{
// 创建数据源类
public class Person : INotifyPropertyChanged
{
private string _name;
private int _age;
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
// 每当属性的值改变时,会调用 OnPropertyChanged 方法,通知 UI 更新。
OnPropertyChanged(nameof(Name)); // 通知 UI 更新
}
}
}
public int Age
{
get { return _age; }
set
{
if (_age != value)
{
_age = value;
OnPropertyChanged(nameof(Age));
}
}
}
//实现 INotifyPropertyChanged 接口,这样当属性值发生变化时,UI 就会自动更新。
public event PropertyChangedEventHandler? PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
// 展示数据变化
MessageBox.Show($"属性更改: {propertyName}");
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
在上面的代码中,Person 类有两个属性:Name 和 Age。每当这两个属性的值改变时,我们会调用 OnPropertyChanged 方法,通知 UI 更新。
步骤 3: 设置数据绑定
接下来,我们需要将 Person 类的实例绑定到 XAML 中的控件。双向绑定可以通过 TextBox 控件与数据源中的属性进行绑定。以下是具体的步骤。
3.1. 修改 MainWindow.xaml
在 MainWindow.xaml 中,我们需要设置绑定。假设我们想要将 Name 和 Age 绑定到两个 TextBox 控件,并实现双向绑定。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="双向绑定示例" Height="200" Width="400">
<Grid>
<StackPanel>
<TextBox Text="{Binding Name,Mode=TwoWay}" Width="120" Margin="10" />
<TextBox Text="{Binding Age,Mode=TwoWay}" Width="120" Margin="10" />
<Button Content="修改" Width="120" Margin="10" Click="Button_Click" />
</StackPanel>
</Grid>
</Window>
3.2. 设置数据上下文
为了实现绑定,我们需要将 Person 实例设置为 Window 的数据上下文。可以在 MainWindow.xaml.cs 文件中完成。
using System.Windows;
namespace WpfApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
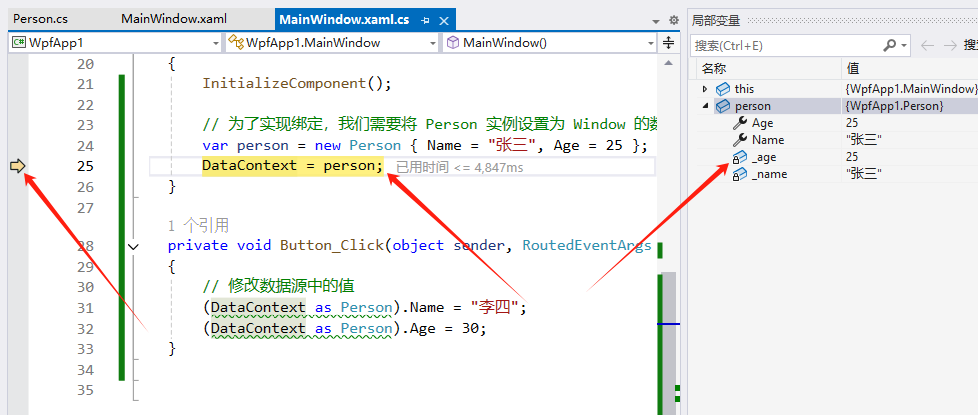
// 为了实现绑定,我们需要将 Person 实例设置为 Window 的数据上下文。
var person = new Person { Name = "张三", Age = 25 };
DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// 修改数据源中的值
(DataContext as Person).Name = "李四";
(DataContext as Person).Age = 30;
}
}
}
在上面的代码中,我们创建了一个 Person 对象并将其作为数据上下文设置给 Window。这样,所有的绑定都会指向 Person 对象。
在运行调试中,数据绑定对象赋值给了person对象。person绑定给数据上下文(DataContext)。
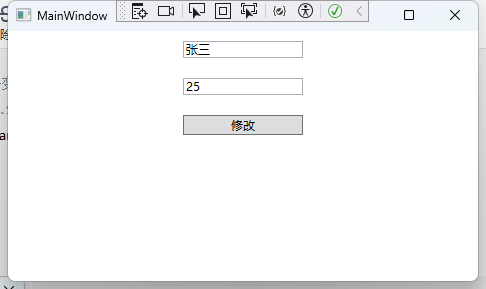
步骤 4: 运行程序
当你运行应用程序时,你会看到两个文本框,分别用于显示 Name 和 Age 的值。如果你在这些文本框中输入新的值,Person 类中的属性也会自动更新,反之,当属性值在代码中发生变化时,UI 也会自动反映。
总结
- 数据源类实现 INotifyPropertyChanged 接口:这样可以确保属性变化时通知 UI。
- 绑定控件属性:使用 {Binding PropertyName, Mode=TwoWay} 语法来进行双向绑定。
- 设置数据上下文:通过设置 Window.DataContext 来指定数据源。
双向绑定的关键点在于 Mode=TwoWay,这确保了数据和 UI 之间的双向同步。如果你只需要从数据源更新 UI(单向绑定),则可以省略 Mode=TwoWay,或者使用 Mode=OneWay。