opencv库的基本使用(python)
1.图片的读取与保存
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
import cv2
-
import numpy
as np
-
-
# 读取图片: cv2.imread(路径,num) 其中num=0,为灰度图像;num=1为彩图
-
img = cv2.imread(
'002.jpg',
0)
-
-
# 创建窗口,cv2.namedWindow(窗口名)
-
cv2.namedWindow(
'image')
-
-
# 保存图片,cv2.imwrite(保存图片名,要保存的图片)
-
cv2.imwrite(
'002.jpg',img)
-
# 第三个参数针对特定的格式: 对于JPEG,其表示的是图像的质量,用0-100的整数表示(越高越清晰,压缩级别越低),默认为95。 注意,cv2.IMWRITE_JPEG_QUALITY类型为Long,必须转换成int。
-
cv2.imwrite(
'003.jpg',img,[int(cv2.IMWRITE_JPEG_QUALITY),
10])
-
# 对于PNG,第三个参数表示的是压缩级别。cv2.IMWRITE_PNG_COMPRESSION,从0到9,压缩级别越高,图像尺寸越小。默认级别为3
-
cv2.imwrite(
'004.png', img, [int(cv2.IMWRITE_PNG_COMPRESSION),
5])
-
# 图片显示,cv2.imshow(窗口名,要显示的图片)
-
cv2.imshow(
'image1',img)
-
-
# 复制img图片
-
#emptyimage = img.copy()
-
# 创建空图片
-
emptyimage = np.zeros(img.shape,np.uint8)
-
cv2.imshow(
'image2',emptyimage)
-
-
# 键盘绑定函数
-
cv2.waitKey(
0)
-
# 释放窗口
-
cv2.destroyAllWindows()
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
import cv2
-
import numpy
as np
-
-
# 添加椒盐噪声
-
def salt(img):
-
for k
in range(
100):
-
# 建立图片随机坐标点
-
i = int(np.random.random()*img.shape[
0])
-
j = int(np.random.random()*img.shape[
1])
-
# 图片为灰度图像,有二维
-
if img.ndim ==
2:
-
img[i,j] =
255
-
# 图片为彩色图片,有三维,RGB
-
elif img.ndim ==
3:
-
img[i,j,
0] =
255
-
img[i,j,
1] =
255
-
img[i,j,
2] =
255
-
return img
-
-
if __name__ ==
'__main__':
-
# 读取图片
-
img = cv2.imread(
'001.jpg')
-
# 添加噪声
-
saltImage = salt(img)
-
# 图片显示
-
cv2.imshow(
"Salt", saltImage)
-
# 图片保存
-
cv2.imwrite(
'salt.jpg',saltImage)
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
3.彩色图片各通道分离与合并
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
-
import cv2
-
-
img = cv2.imread(
'001.jpg')
-
-
# split 返回BGR三个通道
-
b,g,r = cv2.split(img)
-
-
# merged 通道合并
-
merge = cv2.merge([b,g,r])
-
cv2.imshow(
'merge',merge)
-
-
#cv2.imshow("Red", r)
-
#cv2.imshow("Green", g)
-
#cv2.imshow("Blue", b)
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
4.直方图的绘画
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
####### 说明 #######
-
# cv2.calcHist(images, channels, mask, histSize, ranges[, hist[, accumulate ]]) #返回hist
-
# 第一个参数为读取的图像,必须用方括号括起来。
-
# 第二个参数是用于计算直方图的通道,这里使用灰度图计算直方图,所以就直接使用第一个通道;
-
# 第三个参数是Mask,这里没有使用,所以用None。
-
# 第四个参数是histSize,表示这个直方图分成多少份(即多少个直方柱)。第二个例子将绘出直方图,到时候会清楚一点。
-
# 第五个参数是表示直方图中各个像素的值,[0.0, 256.0]表示直方图能表示像素值从0.0到256的像素。
-
# 最后是两个可选参数,由于直方图作为函数结果返回了,所以第六个hist就没有意义了(待确定)
-
# 最后一个accumulate是一个布尔值,用来表示直方图是否叠加。
-
#######
-
# cv.PolyLine(img, polys, is_closed, color, thickness=1, lineType=8, shift=0) # 返回None
-
# img 读取的图像
-
# polys 多边形曲线的数组(各个坐标点)
-
# is_closed 绘制的折线是否关闭的标志,起始点是否有线连接,False为没有
-
# color 折线的颜色 [b,g,r]
-
# thickness 折线边缘的厚度
-
# lineType 线段的类型
-
# shift 顶点坐标中的小数位数
-
######## 说明END #######
-
-
-
import cv2
-
import numpy
as np
-
-
-
# 将直方图(填充)转化为图片
-
def calcAndDrawHist(image, color):
-
hist = cv2.calcHist([image], [
0],
None, [
256], [
0.0,
255.0])
-
# cv2.minMaxLoc 最大值maxVal和最小值minVal及它们的位置
-
minVal, maxVal, minLoc, maxLoc = cv2.minMaxLoc(hist)
-
# 创建全零图像
-
histImg = np.zeros([
256,
256,
3], np.uint8)
-
hpt = int(
0.95*
256);
-
-
for h
in range(
256):
-
# hpt=0.95*256 0.95防止最大值为整张图片的高,每个hist与最大值的比*(256*0.95)即可表示该hist在图片中的高度
-
intensity = int(hist[h]*hpt/maxVal)
-
# cv2.line(图像img,第一个点坐标(x1,y1),第二个点坐标(x2,y2),颜色[b,g,r])
-
cv2.line(histImg,(h,
256), (h,
256-intensity), color)
-
-
return histImg
-
-
# 将直方图(折线)转化为图片
-
def DrawHist(img):
-
# 建立空图片
-
h = np.zeros((
256,
256,
3))
-
# 直方图中各bin的顶点位置
-
bins = np.arange(
256).reshape(
256,
1)
-
# BGR三种颜色
-
color = [ (
255,
0,
0),(
0,
255,
0),(
0,
0,
255) ]
-
-
for ch, col
in enumerate(color):
-
originHist = cv2.calcHist([img],[ch],
None,[
256],[
0,
256])
-
# cv2.normalize(图像img,输出图像,归一化后最低值,归一化后最大值,规范化类型 cv2.NORM_MINMAX:仅针对密集阵列)
-
cv2.normalize(originHist, originHist,
0,
255*
0.9,cv2.NORM_MINMAX)
-
# np.around(array) 取整数,但数据类型仍为float
-
hist=np.int32(np.around(originHist))
-
# np.column_stack 将两个1-D数组作为列堆叠成2维数组
-
pts = np.column_stack((bins,hist))
-
# cv2.polylines(图像img,多边形曲线的数组,绘制的折线是否关闭的标志,折线颜色)
-
cv2.polylines(h,[pts],
False,col)
-
# np.flipud 在上/下方向翻转数组。
-
h=np.flipud(h)
-
return h
-
'''
-
####### 灰度图像———直方图(填充) #######
-
img = cv2.imread('001.jpg',0)
-
-
histimg = calcAndDrawHist(img,[255,255,255])
-
cv2.imshow('hist',histimg)
-
-
cv2.waitKey(0)
-
'''
-
-
####### 彩色图像———直方图(填充) #######
-
if __name__ ==
'__main__':
-
# 读取图片
-
img = cv2.imread(
"001.jpg")
-
# cv2.spilt 返回BGR三个通道
-
b, g, r = cv2.split(img)
-
-
# calcAndDrawHist(图像img,color填[b,g,r])
-
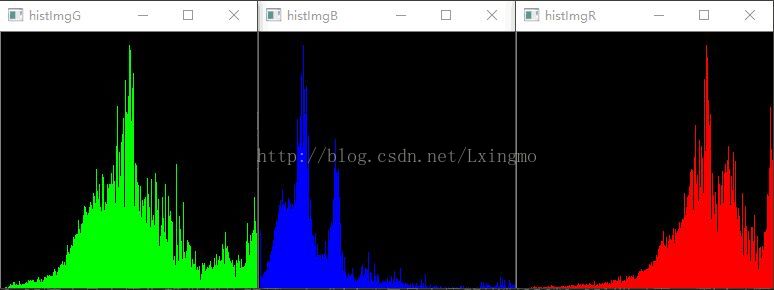
histImgB = calcAndDrawHist(b, [
255,
0,
0])
-
histImgG = calcAndDrawHist(g, [
0,
255,
0])
-
histImgR = calcAndDrawHist(r, [
0,
0,
255])
-
-
cv2.imshow(
"histImgB", histImgB)
-
cv2.imshow(
"histImgG", histImgG)
-
cv2.imshow(
"histImgR", histImgR)
-
cv2.imshow(
"Img", img)
-
####### 彩色图像———直方图(折线) #######
-
if __name__ ==
'__main__':
-
img = cv2.imread(
"001.jpg")
-
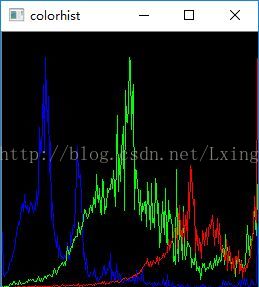
h = DrawHist(img)
-
cv2.imshow(
'colorhist',h)
-
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
结果显示:
彩色图像———直方图(填充)
彩色图像———直方图(折线)
5.形态学运算:膨胀与腐蚀
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
import cv2
-
import numpy
as np
-
-
# 读取图像
-
img = cv2.imread(
'004.jpg',
0);
-
# 构造一个3×3的结构元素
-
element = cv2.getStructuringElement(cv2.MORPH_RECT,(
3,
3))
-
# 膨胀图像 cv2.dilate(图像,元素结构)
-
dilate = cv2.dilate(img, element)
-
# 腐蚀图像 cv2.erode(图像,元素结构)
-
erode = cv2.erode(img, element)
-
-
# 将两幅图像相减获得边,第一个参数是膨胀后的图像,第二个参数是腐蚀后的图像
-
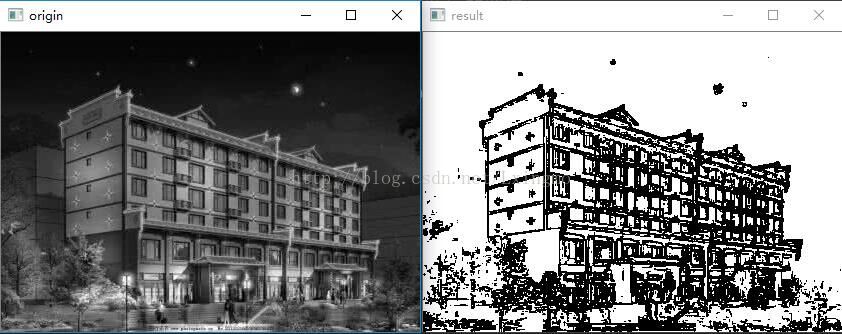
result = cv2.absdiff(dilate,erode);
-
-
# 上面得到的结果是灰度图,cv2.threshold将其二值化以便更清楚的观察结果
-
# cv2.threshold(src , thresh, maxval, type[, dst]) 返回retval、dst
-
# cv2.threshold(图像, 阈值 , 最大值, 阈值类型) 返回值类型、返回处理后图像
-
# 阈值类型:THRESH_BINARY、THRESH_BINARY_INV、THRESH_TRUNC、THRESH_TOZERO、THRESH_TOZERO_INV
-
retval, result = cv2.threshold(result,
40,
255, cv2.THRESH_BINARY);
-
-
# 反色,即对二值图每个像素取反
-
result = cv2.bitwise_not(result);
-
# 显示图像
-
cv2.imshow(
"origin",img);
# 原图
-
cv2.imshow(
"result",result);
# 边缘检测图
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
6.初级滤波器
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
import cv2
-
import numpy
as np
-
-
######## 线性过滤器 #######
-
# 低通滤波(平滑图像)
-
# cv2.blur(图像,滤波器大小(num,num)) #返回dst(处理后图像)
-
#
-
# cv2.boxFilter(图像, -1, 滤波器大小(num,num)) #返回dst(处理后图像)
-
# 第二个参数-1表示与原图相同
-
#
-
# 高斯模糊
-
# cv2.GaussianBlur(图像,滤波器大小(num,num),X方向的高斯内核标准偏差) #返回dst(处理后图像)
-
######## 线性过滤器END #######
-
#
-
######## 非线性过滤器 #######
-
# 中值滤波
-
# cv2.medianBlur(图像,滤波器大小num)
-
####### 非线性过滤器END #######
-
-
def salt(img):
-
for k
in range(
100):
-
# 建立图片随机坐标点
-
i = int(np.random.random()*img.shape[
0])
-
j = int(np.random.random()*img.shape[
1])
-
# 图片为灰度图像,有二维
-
if img.ndim ==
2:
-
img[i,j] =
255
-
# 图片为彩色图片,有三维,RGB
-
elif img.ndim ==
3:
-
img[i,j,
0] =
255
-
img[i,j,
1] =
255
-
img[i,j,
2] =
255
-
return img
-
-
if __name__ ==
'__main__':
-
#
-
img = cv2.imread(
'001.jpg',
0)
-
salt =salt(img)
-
-
# 低通滤波
-
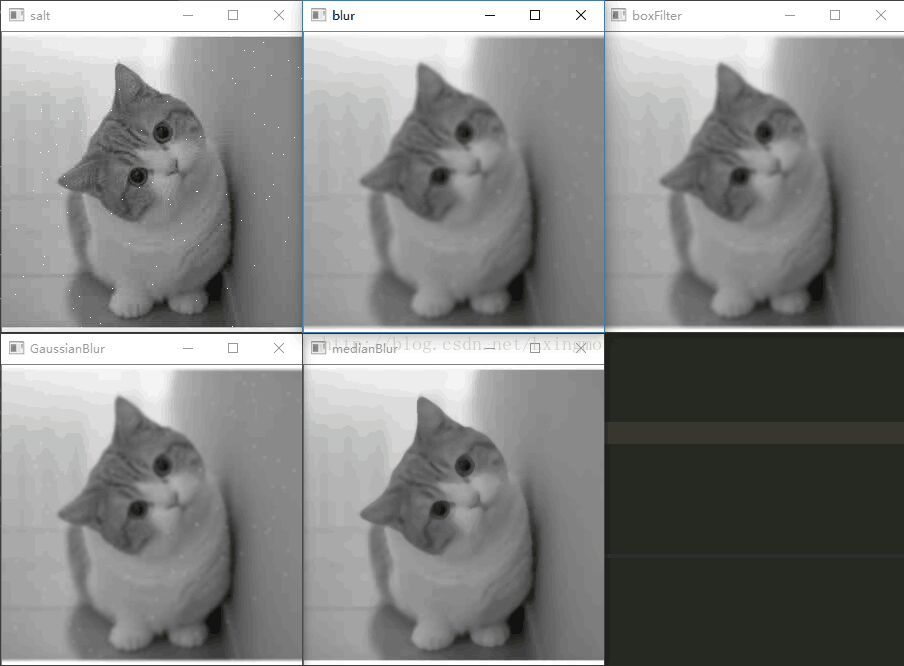
dst1 = cv2.blur(salt,(
5,
5))
-
# boxFilter
-
dst2 = cv2.boxFilter(salt,
-1,(
5,
5))
-
# 高斯模糊
-
dst3 = cv2.GaussianBlur(salt,(
5,
5),
1.5)
-
# 中值滤波
-
dst4 = cv2.medianBlur(salt,
5)
-
-
# 图像显示
-
# 对于椒盐噪声而言,中值滤波效果是最好的,其他效果差不多
-
cv2.imshow(
'salt',salt)
-
cv2.imshow(
'blur',dst1)
-
cv2.imshow(
'boxFilter',dst2)
-
cv2.imshow(
'GaussianBlur',dst3)
-
cv2.imshow(
'medianBlur',dst4)
-
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
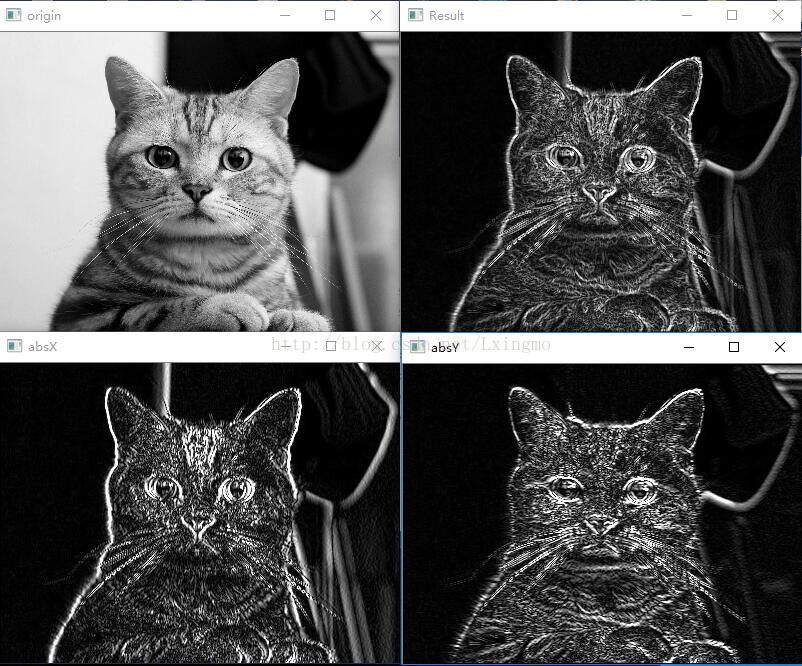
7.sobel
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
####### cv2.sobel说明 #######
-
# cv2.Sobel(src, ddepth, dx, dy[, dst[, ksize[, scale[, delta[, borderType]]]]]) #返回dst(处理后图像)
-
# scr 图像
-
# ddepth 输出图像深度
-
# S = 符号整型 U = 无符号整型 F = 浮点型
-
# src.depth()= CV_8U,ddepth= -1 / CV_16S/ CV_32F/CV_64F
-
# src.depth()= CV_16U/ CV_16S,ddepth= -1 CV_32F//CV_64F
-
# src.depth()= CV_32F,ddepth= -1 CV_32F/CV_64F
-
# src.depth()= CV_64F,ddepth= -1 /CV_64F
-
# 何时ddepth=-1,目的地图像将具有与源相同的深度
-
# dx
-
# dy
-
####### cv2.sobel说明END #######
-
-
import cv2
-
import numpy
as np
-
-
img = cv2.imread(
'003.jpg',
0)
-
-
x = cv2.Sobel(img,cv2.CV_16S,
1,
0)
-
y = cv2.Sobel(img,cv2.CV_16S,
0,
1)
-
-
# cv2.convertScaleAbs 在输入数组的每个元素上,该函数依次执行三个操作:缩放,取绝对值,转换为无符号8位类型
-
# 转回uint8
-
absX = cv2.convertScaleAbs(x)
-
absY = cv2.convertScaleAbs(y)
-
-
# cv2.addWeighted(src1 , alpha, src2 , beta , gamma[, dst[, dtype]]) #返回dst(处理后图像)
-
# cv2.addWeighted(输入1, 分量1, 输入2, 分量2, 标量)
-
# dst = src1*alpha + src2*beta + gamma
-
dst = cv2.addWeighted(absX,
0.5,absY,
0.5,
0)
-
-
# 图像显示
-
cv2.imshow(
'origin',img)
-
cv2.imshow(
"absX", absX)
-
cv2.imshow(
"absY", absY)
-
cv2.imshow(
"Result", dst)
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
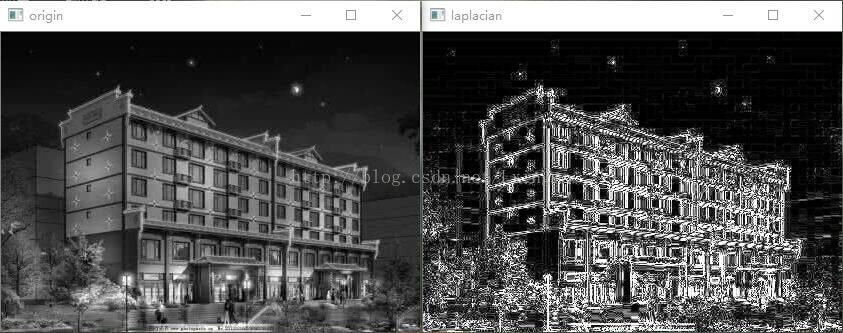
8.laplacian
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
####### cv2.Laplacian 说明 #######
-
# cv2.Laplacian(src, ddepth[, dst[, ksize[, scale[, delta[, borderType]]]]]) #返回dst(处理后图像)
-
# src 图像
-
# ddepth 输出图像深度
-
# S = 符号整型 U = 无符号整型 F = 浮点型
-
# src.depth()= CV_8U,ddepth= -1 / CV_16S/ CV_32F/CV_64F
-
# src.depth()= CV_16U/ CV_16S,ddepth= -1 CV_32F//CV_64F
-
# src.depth()= CV_32F,ddepth= -1 CV_32F/CV_64F
-
# src.depth()= CV_64F,ddepth= -1 /CV_64F
-
# 何时ddepth=-1,目的地图像将具有与源相同的深度
-
# dst 输出图像
-
# ksize 用于计算二阶微分滤波器的孔径大小,其大小必须是正数和奇数
-
# scale 缩放导数的比例常数,默认情况下没有伸缩系数
-
# delta 在结果存储之前添加到结果中的可选增量值,默认情况下没有额外的值加到dst中
-
# borderType 判断图像边界的模式。这个参数默认值为cv2.BORDER_DEFAULT
-
####### cv2.Laplacian 说明END #######
-
-
import cv2
-
import numpy
as np
-
-
# 图像读取
-
img = cv2.imread(
"004.jpg",
0)
-
-
gray_lap = cv2.Laplacian(img,cv2.CV_16S,ksize =
3)
-
# cv2.convertScaleAbs 在输入数组的每个元素上,该函数依次执行三个操作:缩放,取绝对值,转换为无符号8位类型
-
# 转回uint8
-
dst = cv2.convertScaleAbs(gray_lap)
-
-
# 图像显示
-
cv2.imshow(
'origin',img)
-
cv2.imshow(
'laplacian',dst)
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
由于laplacian对噪声敏感,对图片先去躁可得到更好的效果
此处有laplacain算法原理
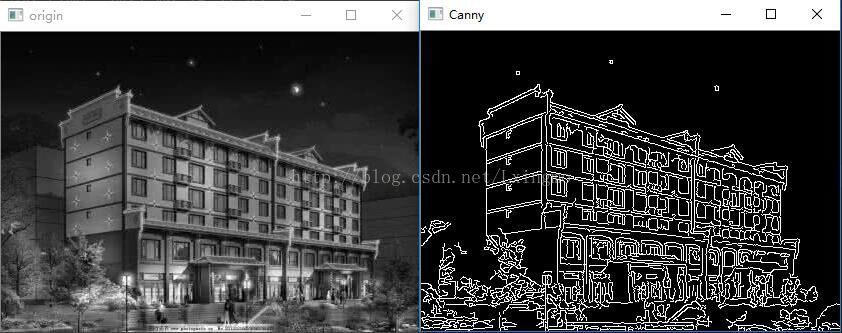
9.canny
-
# -*- coding: utf-8 -*-
-
# @Author: Xingmo
-
-
####### cv2.Canny 说明 #######
-
# cv2.Canny(image, threshold1, threshold2[, edges[, apertureSize[, L2gradient]]]) 返回edges(边缘图)
-
# image 原图像,该图像必须为单通道的灰度图
-
# threshold1 第一个阈值
-
# threshold2 第二个阈值
-
# apertureSize Sobel算子的孔径大小,其有默认值3
-
# L2gradient 是否使用L2范数,一个计算图像梯度幅值的标识,默认值false
-
####### cv2.Canny 说明END #######
-
-
import cv2
-
import numpy
as np
-
-
# 读取图片
-
img = cv2.imread(
'004.jpg',
0)
-
# 高斯模糊
-
blur = cv2.GaussianBlur(img,(
3,
3),
0)
-
canny = cv2.Canny(blur,
50,
200)
-
-
# 图像显示
-
cv2.imshow(
'origin',img)
-
cv2.imshow(
'Canny', canny)
-
-
cv2.waitKey(
0)
-
cv2.destroyAllWindows()
<div class="hide-article-box hide-article-pos text-center">
<a class="btn-readmore" data-report-click="{"mod":"popu_376","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081","strategy":"readmore"}">
展开阅读全文
<svg class="icon chevrondown" aria-hidden="true">
<use xlink:href="#csdnc-chevrondown"></use>
</svg>
</a>
</div>
<div class="recommend-box"><div class="recommend-item-box type_blog clearfix" data-report-click="{"mod":"popu_614","dest":"https://blog.csdn.net/luanpeng825485697/article/details/79509870","strategy":"BlogCommendFromMachineLearnPai2","index":"0"}">
<div class="content" style="width: 712px;">
<a href="https://blog.csdn.net/luanpeng825485697/article/details/79509870" target="_blank" rel="noopener" title="python深度学习库系列教程——python调用opencv库教程">
<h4 class="text-truncate oneline" style="width: 552px;">
<em>python</em>深度学习库系列教程——<em>python</em>调用<em>opencv</em>库教程 </h4>
<div class="info-box d-flex align-content-center">
<p class="date-and-readNum oneline">
<span class="date hover-show">03-17</span>
<span class="read-num hover-hide">
阅读数
1万+</span>
</p>
</div>
</a>
<p class="content" style="width: 712px;">
<a href="https://blog.csdn.net/luanpeng825485697/article/details/79509870" target="_blank" rel="noopener" title="python深度学习库系列教程——python调用opencv库教程">
<span class="desc oneline">全栈工程师开发手册(作者:栾鹏)python教程全解OpenCV安装pipinstall--upgradesetuptoolspipinstallnumpyMatplotlibpipinstallop...</span>
</a>
<span class="blog_title_box oneline ">
<span class="type-show type-show-blog type-show-after">博文</span>
<a target="_blank" rel="noopener" href="https://blog.csdn.net/luanpeng825485697">来自: <span class="blog_title"> 全栈工程师开发手册(原创)</span></a>
</span>
</p>
</div>
</div>
简介Opencv在Python中的使用
04-25 阅读数 5万+
OpenCV是一个C++库,用于实时处理计算机视觉方面的问题,涵盖了很多计算机视觉领域的模块。... 博文 来自: nature_XD的专栏
Opencv在Python中的使用
07-06 阅读数 8508
原文地址:https://blog.csdn.net/nature_XD/article/details/70768022OpenCV是一个C++库,用于实时处理计算机视觉方面的问题,涵盖了很多计算机... 博文 来自: shaoduo的博客
OpenCV-Python教程
07-17 阅读数 1580
OpenCV-PythonTheOpencv-PythontutorialChinesetranslation这个库的建立目的在于翻译OpenCV-PythonTutorials,OpenCV-Pyt... 博文 来自: Tony的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_59" data-pid="59" data-report-click="{"mod":"kp_popu_59-78","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3491668",
container: s
});
})();

OpenCV3.3 + Python3.6 开发环境配置
12-16 阅读数 3万+
人生苦短,快用Python。传统的OpenCV使用C++开发,程序运行效率高,但是开发效率…Python语法简洁,现在越来越流行,如果对效率没有严格要求的话非常推荐使用。... 博文 来自: howlclat的博客
Python-Opencv基础知识
09-25 阅读数 940
一、Opencv在Python下表示图像opencv在python中以numpy的array来表示单通道的灰度图像 C++下表示为cv::Mat矩阵 多通道的彩色图像 HxWxC... 博文 来自: lsforever的博客
Python如何安装OpenCV库
08-22 阅读数 1万+
OpenCV的概念可百度,在此不再赘述。https://baike.baidu.com/item/opencv/10320623本文教大家在Window系统下Python如何安装OpenCV库。因为有... 博文 来自: 大表哥的博客
<div class="recommend-item-box recommend-box-ident recommend-download-box clearfix" data-report-view="{"mod":"popu_614","dest":"https://download.csdn.net/download/amanfromearth/10395218","strategy":"BlogCommendFromBaidu2","index":"7"}" data-report-click="{"mod":"popu_614","dest":"https://download.csdn.net/download/amanfromearth/10395218","strategy":"BlogCommendFromBaidu2","index":"7"}">
<a href="https://download.csdn.net/download/amanfromearth/10395218" rel="noopener" target="_blank">
<div class="content clearfix">
<div class="">
<h4 class="text-truncate oneline clearfix">
<em>python</em>2环境的<em>opencv</em>库 </h4>
<span class="data float-right">05-06</span>
</div>
<div class="desc oneline">
Anaconda2下的opencv库,下载之后直接放置在Anaconda2\Lib\site-packages文件夹中即可 </div>
<span class="type-show type-show-download">下载</span>
</div>
</a>
</div>
Py之cv2:cv2库(OpenCV)的简介、安装、使用方法(常见函数、方法等)最强详细攻略
03-24 阅读数 7万+
Py之cv2:cv2(OpenCV库)的简介、安装、使用方法(常见函数、方法等)最强详细攻略目录关于OpenCV简介OpenCV应用领域1、计算机视觉领域方向2、计算机操作底层技术安装OpenCV的的... 博文 来自: 一个处女座的程序猿
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_60" data-pid="60" data-report-view="{"mod":"kp_popu_60-43","keyword":""}" data-report-click="{"mod":"kp_popu_60-43","keyword":""}"><div id="three_ad8" class="mediav_ad"></div>
OpenCV Python教程(1、图像的载入、显示和保存)
06-12 阅读数 36万+
转载请详细注明原作者及出处,谢谢!本文是OpenCV 2ComputerVisionApplicationProgrammingCookbook读书笔记的第一篇。在笔记中将以Python语言改写每章的... 博文 来自: sunny2038的专栏
OpenCV--Python
10-16 阅读数 713
1、cv2.imread()读入图像;第一个参数为图像路径;第二个为cv2.IMREAD_COLOR:读入彩色图像;cv2.IMREAD_GRAYSCALE:读入灰度图像。2、显示图像cv2.imsh... 博文 来自: 朴素的小麦
<div class="recommend-item-box blog-expert-recommend-box" style="display: block;">
<div class="d-flex">
<div class="blog-expert-recommend">
<div class="blog-expert">
<div class="blog-expert-flexbox" data-report-view="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/luanpeng825485697" target="_blank"><img src="https://avatar.csdn.net/2/A/7/3_luanpeng825485697.jpg" alt="数据架构师" title="数据架构师"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><span class="blog-expert-button-follow btn-red-follow" data-name="luanpeng825485697" data-nick="数据架构师">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/luanpeng825485697" target="_blank"><h5 class="oneline" title="数据架构师">数据架构师</h5></a></span> <p></p><p class="article-num" title="721篇文章"> 721篇文章</p><p class="article-num" title="排名:177"> 排名:177</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/nature_XD" target="_blank"><img src="https://avatar.csdn.net/B/5/E/3_nature_xd.jpg" alt="Q-沐风听雨-" title="Q-沐风听雨-"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><span class="blog-expert-button-follow btn-red-follow" data-name="nature_XD" data-nick="Q-沐风听雨-">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/nature_XD" target="_blank"><h5 class="oneline" title="Q-沐风听雨-">Q-沐风听雨-</h5></a></span> <p></p><p class="article-num" title="59篇文章"> 59篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/shaoduo" target="_blank"><img src="https://avatar.csdn.net/2/C/7/3_shaoduo.jpg" alt="shaoduo" title="shaoduo"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><span class="blog-expert-button-follow btn-red-follow" data-name="shaoduo" data-nick="shaoduo">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/shaoduo" target="_blank"><h5 class="oneline" title="shaoduo">shaoduo</h5></a></span> <p></p><p class="article-num" title="84篇文章"> 84篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/qq_40179738" target="_blank"><img src="https://avatar.csdn.net/B/D/8/3_qq_40179738.jpg" alt="Tony_Tree" title="Tony_Tree"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><span class="blog-expert-button-follow btn-red-follow" data-name="qq_40179738" data-nick="Tony_Tree">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/Lxingmo/article/details/73825081"}"><a href="https://blog.csdn.net/qq_40179738" target="_blank"><h5 class="oneline" title="Tony_Tree">Tony_Tree</h5></a></span> <p></p><p class="article-num" title="13篇文章"> 13篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div></div>
</div>
</div>
</div>
</div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_614","dest":"https://blog.csdn.net/qq_40179738/article/details/81074914","strategy":"searchFromBaidu1","index":"5"}" data-report-click="{"mod":"popu_614","dest":"https://blog.csdn.net/qq_40179738/article/details/81074914","strategy":"searchFromBaidu1","index":"5"}" data-track-view="{"mod":"popu_614","dest":"https://blog.csdn.net/qq_40179738/article/details/81074914","strategy":"searchFromBaidu1","index":4,"extend1":"_"}" data-track-click="{"mod":"popu_614","dest":"https://blog.csdn.net/qq_40179738/article/details/81074914","strategy":"searchFromBaidu1","index":4,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/qq_40179738/article/details/81074914" target="_blank"> <h4 class="text-truncate oneline" style="width: 641px;"><em>OpenCV</em>-<em>Python</em>教程 - Tony的博客 - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">7-7</span> </p> </div> </a> </div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_614","dest":"https://blog.csdn.net/u010837794/article/details/54019810","strategy":"searchFromBaidu1","index":"6"}" data-report-click="{"mod":"popu_614","dest":"https://blog.csdn.net/u010837794/article/details/54019810","strategy":"searchFromBaidu1","index":"6"}" data-track-view="{"mod":"popu_614","dest":"https://blog.csdn.net/u010837794/article/details/54019810","strategy":"searchFromBaidu1","index":5,"extend1":"_"}" data-track-click="{"mod":"popu_614","dest":"https://blog.csdn.net/u010837794/article/details/54019810","strategy":"searchFromBaidu1","index":5,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/u010837794/article/details/54019810" target="_blank"> <h4 class="text-truncate oneline" style="width: 633px;"><em>Python</em>中<em>使用</em><em>OpenCV</em>最<em>基本</em>的程序 - 把你挖出来的博客 - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">11-2</span> </p> </div> </a> </div>
Python opencv库教程
09-26 阅读数 926
首先安装sudoapt-getinstalllibgtk2.0-devpkg-config安装opencv去opencv官网(http://opencv.org/downloads.html)下载li... 博文 来自: 当你努力到把自己都感动的时候,你离成功就不远了。
Python的opencv库基本操作不详细解释
04-19 阅读数 49
安装基于anaconda的python环境的安装pipinstallopencv-python读入图片importcv2#首先引入cv2img=cv2.imread("image.jpg",1)#读入... 博文 来自: 梅花14的博客
opencv-python学习之路
08-18 阅读数 959
opencv-python学习之路01刚刚接触opencv和python,开通博客特此记录一下自己的成长路程。人脸检测#人脸检测importcv2importcv2ascvfilename='face... 博文 来自: eon_sos的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_61" data-pid="61"><iframe src="https://adaccount.csdn.net/#/preview/261?m=LcAJQQHncnDinyHiLJicAQnnmiUiLSpHnXtJnScHbtDtXbJcHAnAStQWDLQAnXEftAAoJnJLJnptLcQvASbpHitiAJcipAApQpJQ&k=" frameborder="0" width="100%" height="75px" scrolling="no"></iframe><img class="pre-img-lasy" data-src="https://kunyu.csdn.net/1.png?d=2&k=&m=LcAJQQHncnDinyHiLJicAQnnmiUiLSpHnXtJnScHbtDtXbJcHAnAStQWDLQAnXEftAAoJnJLJnptLcQvASbpHitiAJcipAApQpJQ"></div></div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_614","dest":"https://blog.csdn.net/CDQ928/article/details/75137350/","strategy":"searchFromBaidu1","index":"9"}" data-report-click="{"mod":"popu_614","dest":"https://blog.csdn.net/CDQ928/article/details/75137350/","strategy":"searchFromBaidu1","index":"9"}" data-track-view="{"mod":"popu_614","dest":"https://blog.csdn.net/CDQ928/article/details/75137350/","strategy":"searchFromBaidu1","index":8,"extend1":"_"}" data-track-click="{"mod":"popu_614","dest":"https://blog.csdn.net/CDQ928/article/details/75137350/","strategy":"searchFromBaidu1","index":8,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/CDQ928/article/details/75137350/" target="_blank"> <h4 class="text-truncate oneline" style="width: 633px;"><em>Python</em>-<em>OpenCV</em><em>基本</em>操作 - 吃狼的1只羊 - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">5-21</span> </p> </div> </a> </div>
opencv各种库的作用
04-27 阅读数 2098
其解释如下:[calib3d]: 其实就是就是Calibration(校准)加3D这两个词的组合缩写。这个模块主要是相机校准和三维重建相关的内容。基本的多视角几何算法,单个立体摄像头标定,物体姿态估计... 博文 来自: 小强博客
python——opencv入门(一)
04-17 阅读数 5639
1、OpenCV的结构和Python一样,当前的OpenCV也有两个大版本,OpenCV2和OpenCV3。相比OpenCV2,OpenCV3提供了更强的功能和更多方便的特性。不过考虑到和深度学习框架... 博文 来自: 呆呆的猫的博客
python 使用OpenCV库实现图像处理
01-03 阅读数 947
OpenCV是一个C++库,目前流行的计算机视觉编程库,用于实时处理计算机视觉方面的问题,它涵盖了很多计算机视觉领域的模块一:OpenCV安装pip install opencv-python如果安装... 博文 来自: huaweichenai的博客
python下安装opencv库
09-04 阅读数 1109
参考链接:https://blog.csdn.net/Toby_Cho/article/details/81001382opencv库的whl文件下载链接:https://www.lfd.uci.ed... 博文 来自: juliarjuliar的博客
OpenCV——图片的加载、显示、保存(python)
08-05 阅读数 3万+
OpenCV-Python——图片的加载、显示、保存本小节,我们将学习在Python语言中利用OpenCV库来实现图片的读取、显示、保存,所有的这些图片都是一个numpy.ndarray,这三种操作都... 博文 来自: u014630987的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_62" data-pid="62"><iframe src="https://adaccount.csdn.net/#/preview/264?m=LcppQQtbLAHtALtcbDnSyHJpbcJEJtEnLSbQmttXbHbnXbnbiDHniJDXipAfpHQSJLWJLJcSnQimLLJpofSSiLtfiUXHcbQttLiQ&k=" frameborder="0" width="100%" height="75px" scrolling="no"></iframe><img class="pre-img-lasy" data-src="https://kunyu.csdn.net/1.png?d=2&k=&m=LcppQQtbLAHtALtcbDnSyHJpbcJEJtEnLSbQmttXbHbnXbnbiDHniJDXipAfpHQSJLWJLJcSnQimLLJpofSSiLtfiUXHcbQttLiQ"></div></div>
Python OpenCV 基本操作
10-12 阅读数 39
PythonOpenCV基本操作加载图片,显示图片,保存图片OpenCV函数:cv2.imread(),cv2.imshow(),cv2.imwrite()加载图片img=cv2.imread('le... 博文 来自: jie310600的博客
openCV—Python(4)—— 基本绘图
07-25 阅读数 2万+
一、函数简介1、zeros—构造全0矩阵函数原型:zeros(shape,dtype=None,order=’C’)shape:矩阵大小;例如:300x300;dtype:数据类型;例如:”uint8... 博文 来自: jnulzl的专栏
Python中使用OpenCV最基本的程序
01-04 阅读数 2993
1.功能: 显示图像2.代码#!/usr/bin/envpythonimportcv2fn="test.jpg"if__name__=='__main__':img=cv2.imread(fn)cv... 博文 来自: 把你挖出来的博客
Python-OpenCV基本操作
07-14 阅读数 1万+
基本属性cv2.imread(文件名,属性)读入图像属性:指定图像用哪种方式读取文件cv2.IMREAD_COLOR:读入彩色图像,默认参数,Opencv读取彩色图像为BGR模式!!!注意cv2.IM... 博文 来自: 吃狼的1只羊
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_63" data-pid="63" data-report-view="{"mod":"kp_popu_63-624","keyword":""}" data-report-click="{"mod":"kp_popu_63-624","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u4221910",
container: s
});
})();
Python opencv 问题汇总
11-07 阅读数 363
1、plt.subplot()函数用法plt.subplot(221)//分成2x2,占用第一个,即第一行第一列的子图plt.subplot(222)//分成2x2,占用第二个,即第一行第二列的子图p... 博文 来自: YHangbin的博客
windows下的python+ opencv安装攻略
08-29 阅读数 8万+
准备文件:python2.7.12,下载链接https://www.python.org/downloads/pip8.1.1,下载链接https://pypi.python.org/packages... 博文 来自: 年轻即出发,
python实现opencv学习一:安装、环境配置、工具
03-09 阅读数 5万+
一:python的下载、安装、配置以python2.7.9为例http://blog.csdn.net/FUCAIHE/article/details/45353283若需其他最新版本请到官网下载:h... 博文 来自: u011321546的专栏
【OpenCV】Windows安装OpenCV4-Python版本
03-29 阅读数 1万+
先直接上干货,然后再多说几句打开命令行,输入:pipinstallopencv-python下载很慢有没有,众所周知,pypi库对我们的网络情况十分不友好,即使换源效果可能也不是那么好。先下载离线包,... 博文 来自: crazyang的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_64" data-pid="64" data-report-view="{"mod":"kp_popu_64-626","keyword":""}" data-report-click="{"mod":"kp_popu_64-626","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3600856",
container: s
});
})();
opencv-Python是什么?
03-13 阅读数 4726
先来看百度百科的解释:OpenCV的全称是:OpenSourceComputerVisionLibrary。OpenCV是一个基于BSD许可(开源)发行的跨平台计算机视觉库,可以运行在Linux、Wi... 博文 来自: 大坡3D软件开发
opencv(python)视频图片转化
01-10 阅读数 231
版权声明:本文为博主原创文章,未经博主允许不得转载。https://blog.csdn.net/kun1280437633/article/details/86228908#视频分解图片#方法一#1l... 博文 来自: 学海无涯
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_65" data-pid="65" data-report-view="{"mod":"kp_popu_65-1378","keyword":""}" data-report-click="{"mod":"kp_popu_65-1378","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u4221803",
container: s
});
})();
初识python-opencv
08-10 阅读数 205
Version:1.0StartHTML:000000215EndHTML:000342744StartFragment:000199618EndFragment:000342670StartSele... 博文 来自: 白头码客
学习笔记之——opencv的ML模块
05-29 阅读数 1871
之前开始学opencv的时候就看到opencv里面有机器学习模块(machine learning,ML),但是一直以来跟着这么多书籍学习都没有发现有提及过(毕竟opencv是针对图像处理方面的,所以... 博文 来自: gwpscut的博客
python中的opencv-python
03-20 阅读数 166
首先当然要pipinstallopencv-python下载完之后验证一下。最简单的importcv2然后来几个基本操作#-*-encoding:utf-8-*-#导包importcv2#导入科学计算... 博文 来自: 冰月i
Python-OpenCV 处理图像(一):基本操作
01-04 阅读数 4万+
0x00.图片读、写和显示操作安装好OpenCV之后,首先尝试加载一张最简单的图片并显示出来,代码示例:第一种方式使用cv2.cv的LoadImage、ShowImage和SaveImage函数imp... 博文 来自: Leo的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_66" data-pid="66" data-report-view="{"mod":"kp_popu_66-87","keyword":""}" data-report-click="{"mod":"kp_popu_66-87","keyword":""}"><div id="three_ad38" class="mediav_ad"></div>
python-OpenCV相关书籍推荐一手
11-24 阅读数 2522
OpenCV对于大多数研究图像的同学们来说是非常熟悉或者是常见的库。集成了很多图像处理方面的操作,非常的好用和方便。什么是OpenCVOpenCV于1999年由Intel建立,如今由WillowGar... 博文 来自: flyfor2013的博客
<div class="recommend-item-box type_hot_word">
<div class="content clearfix" style="width: 712px;">
<div class="float-left">
<span>
<a href="https://www.csdn.net/gather_1d/NtjaAg3sLWRvd25sb2Fk.html" target="_blank">
c# 键值对 键可以重复</a>
</span>
<span>
<a href="https://www.csdn.net/gather_19/NtjaAg4sLWRvd25sb2Fk.html" target="_blank">
c#把负数转整形</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1d/NtjaAg5sLWRvd25sb2Fk.html" target="_blank">
c# 鼠标移上去提示</a>
</span>
<span>
<a href="https://www.csdn.net/gather_10/NtjaEgwsLWRvd25sb2Fk.html" target="_blank">
c#结构体定义</a>
</span>
<span>
<a href="https://www.csdn.net/gather_18/NtjaEgxsLWRvd25sb2Fk.html" target="_blank">
使用c#编写一个透明窗体</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1f/NtjaEgysLWRvd25sb2Fk.html" target="_blank">
api 饿了么c#</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1f/NtjaEgzsLWRvd25sb2Fk.html" target="_blank">
c# 根据网络定位</a>
</span>
<span>
<a href="https://www.csdn.net/gather_18/NtjaEg0sLWRvd25sb2Fk.html" target="_blank">
c# 清除html标签</a>
</span>
<span>
<a href="https://www.csdn.net/gather_15/NtjaEg1sLWRvd25sb2Fk.html" target="_blank">
c# uwp最小化</a>
</span>
<span>
<a href="https://www.csdn.net/gather_17/NtjaEg2sLWRvd25sb2Fk.html" target="_blank">
c# 离线 翻译类</a>
</span>
</div>
</div>
</div>
<div class="recommend-loading-box">
<img src="https://csdnimg.cn/release/phoenix/images/feedLoading.gif">
</div>
<div class="recommend-end-box" style="display: block;">
<p class="text-center">没有更多推荐了,<a href="https://blog.csdn.net/" class="c-blue c-blue-hover c-blue-focus">返回首页</a></p>
</div>
</div>
</main>