Dependency-Check
Dependency-Check用来检查代码中是否存在任何已知的,公开披露的安全漏洞。他检查依赖项中是否存在漏洞的原理也跟我们熟知的病毒查杀软件一样,预先定义好目前已知的安全漏洞库,检查依赖包时,发现这些漏洞就会报错,最后定期更新安全漏洞库即可!更多信息可以参考文章:
代码依赖包安全漏洞检测神器 —— Dependency Check_dependency-check-report 分析-CSDN博客
Sonar-dependency-check-plugin
Sonar-dependency-check-plugin不执行分析,而是读取现有的 Dependency-Check 报告。使用其他可用方法之一扫描项目依赖项并生成必要的 JSON 报告,然后此插件可以使用该报告。
安装sonar-dependency-check-plugin
我们只需下载sonar-dependency-check-plugin*.jar,地址如下:
然后将其拷贝到SonarQube所在部署服务器的\extensions\plugins 目录,重启SonarQube即可。
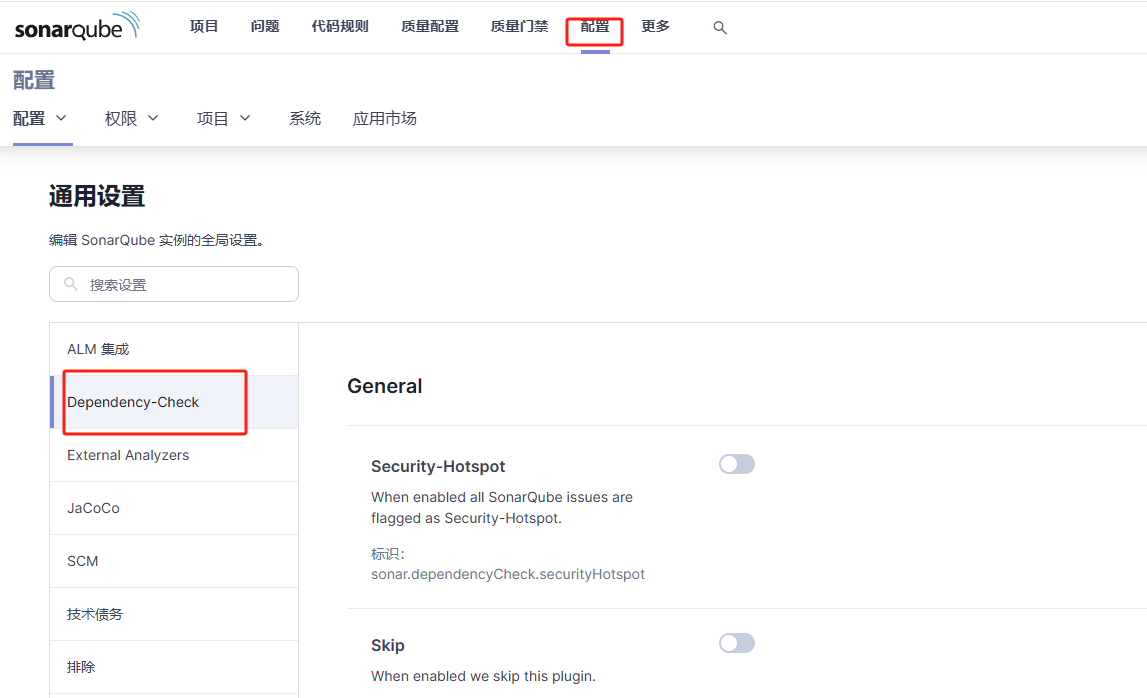
在SonarQube的通用设置页面可以看到Dependency-Check选项
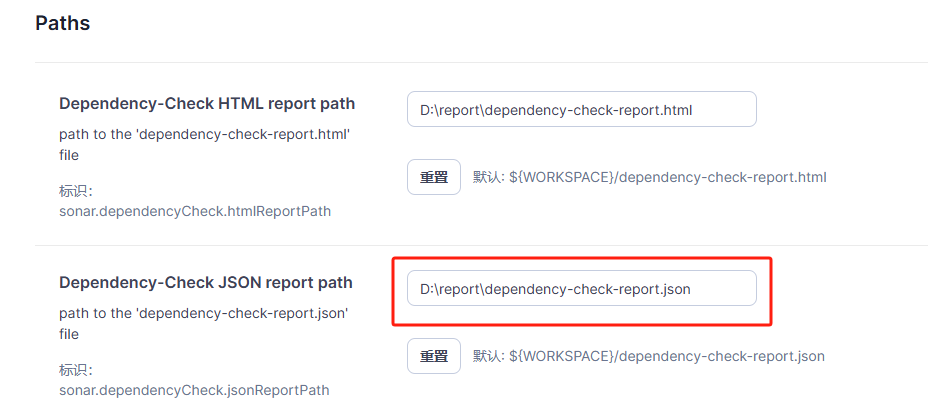
这里需要特别关注Paths的设置,需要能够在JSON report path中能够找到.json文件,否则无法在SonarQube中展示 Dependency-Check执行报告
运行报错
通过mvn运行sonar就可以调用Maven Dependency-Check Plugin,例如
mvn clean verify sonar:sonar -Dsonar.projectKey=KevinDemo1 -Dsonar.projectName='PerformaceDemo' -Dsonar.host.url=http://localhost:9000 -Dsonar.token=sqp_15e50962b0ae59c6b1f44990cfbb968bbc15****但是遗憾的是首次运行报错了,错误信息如下
Dependency-Check JSON report does not exists. Please check property sonar.dependencyCheck.jsonReportPath:D:\report\dependency-check-report.json
[INFO] JSON-Analysis skipped/aborted due to missing report file
[INFO] Dependency-Check HTML report does not exists. Please check property sonar.dependencyCheck.htmlReportPath:D:\report\dependency-check-report.html
[INFO] HTML-Dependency-Check report does not exist.
提示:在D:\report\ 目录下没有\dependency-check-report.json报告,然后查看了一下,这个目录下确实没有dependency-check-report.json,其实sonarqube就是通过这个文件来收集dependency-check的测试结果信息,然后把测试报告同步到sonarqube中进行显示的。
很显然是通过mvn的方式运行dependency-check失败了,下面就需要搞定这个问题!
在Maven中配置Dependency-Check 插件
我们可以通过下面这篇文章进行maven Dependency-Check 插件的配置,这里就不多说了,大家直接看文章即可:
想通过maven 运行dependency-check的小伙伴必看!详解dependency-check-maven 插件的高效参数配置-CSDN博客
这里需要确认,在pom.xml中关于 Dependency-Check的报告输出位置( <outputDirectory>),一定要与前面章节中提到的SonarQube里的JSON report path一致,另外一定要输出.JSON格式的报告
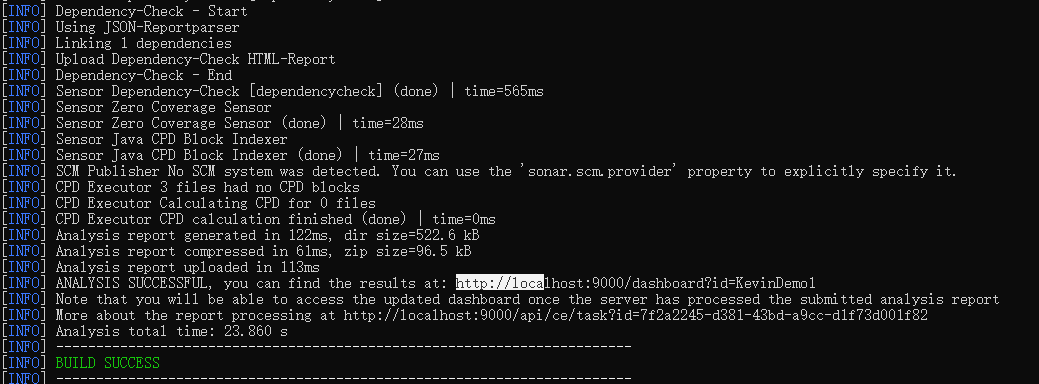
再次运行,成功!
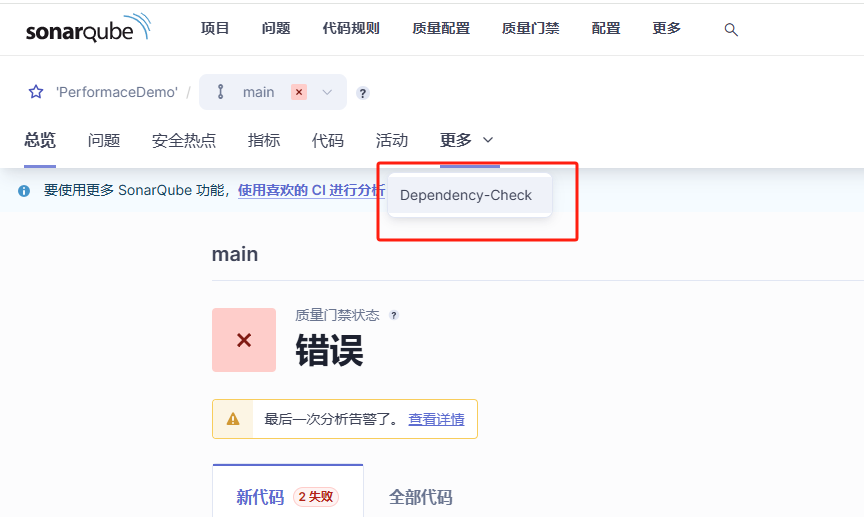
登录到SonarQube,点击Dependency-Check链接就可以看到生成的测试报告了!
 最后的总结
最后的总结
SonarQube仅仅作为Dependency-Check的一个展示平台;
通过maven运行SonarQube Scanner就可以自动运行Dependency-Check;
Dependency-Check的执行策略需要我们在maven中的pom.xml进行配置;
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!