前言
好久不见啊大家,今天想写这篇博客的时候才发现博客已经断更大半年了(手动滑稽)
由于去年十二月份被公司再次发配到上海出差,而且这次主要开发的是针对IE浏览器的一个插件(c++ 和 js 的交互)
所以就很长时间没有接触外网了,更别说开发外网的项目了,博客也没什么可更新的了
这篇博客是插件已经基本开发完成,马上又要重新接手外网的项目了
就准备重新给大家搭建个vue项目最最最最最基础模板顺便自己再回顾下
一、项目基础
好了,不多BB直接上干货,先说下这个项目用到的东西
- vue2.x
- vuex
- vue-router
- axios
- element-ui
- nprogress
- moment
- babel-polyfill
- normalize
- vue-cli4.0
虽然3.0快要发布了,但是个人觉得短期内还是没有升级的必要的
vue的全家桶系列vuex的使用根据自己的项目需求来,千万不要为了使用而使用
二、项目目录
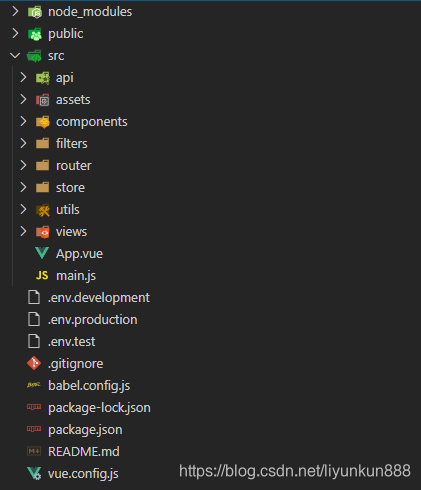
先上一张项目目录图,再单独介绍各个目录
| 目录 | 说明 |
| node_modules | 项目依赖模块包 |
| public | 存放静态文件 |
| src | 源代码目录 |
| src -> api | 全局接口目录,应与views目录对应 |
| src -> assets | 静态文件目录 |
| src -> componets | 全局组件目录 |
| src -> filters | 全局过滤器目录 |
| src -> router | 路由目录 |
| src -> store | 状态管理目录 |
| src -> utils | 工具目录 |
| src -> views | 页面目录,应与api目录对应 |
| src -> App.vue | 主页面 |