一、安装Cocos 编辑器
(1)、下载Cocos Dashboard安装文件
Cocos 官方网站Cocos Dashboard下载地址 :
https://www.cocos.com/creator-download9
下载完成后会得到CocosDashboard-v2.0.1-win-082215.exe 安装文件,双击安装即可。
安装完成后,启动 CocosDashboard ,并登录。
(2)、安装编辑器
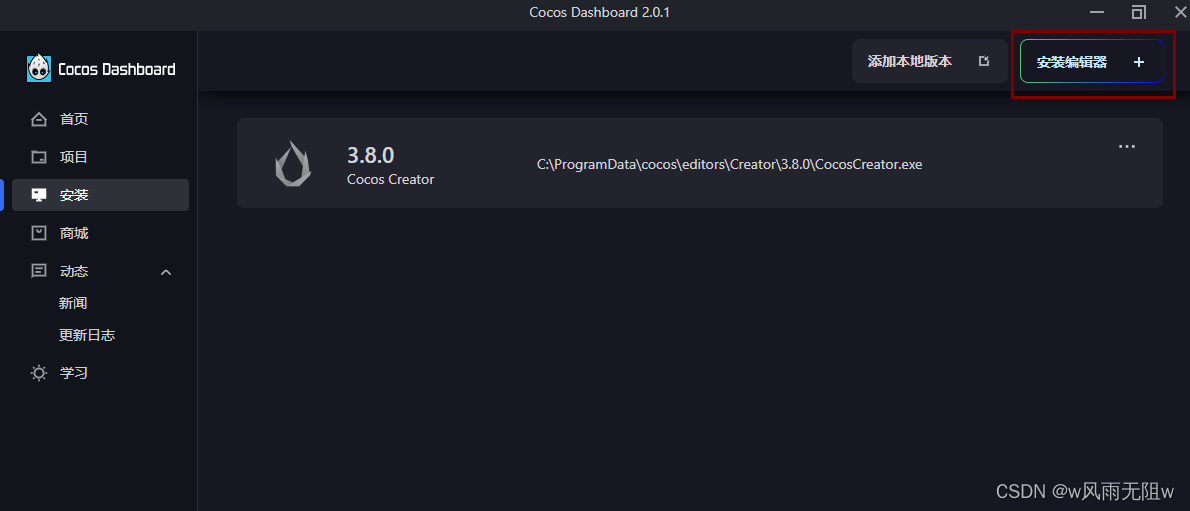
切换到安装界面,再点击右上角“安装编辑器”按钮,如图:
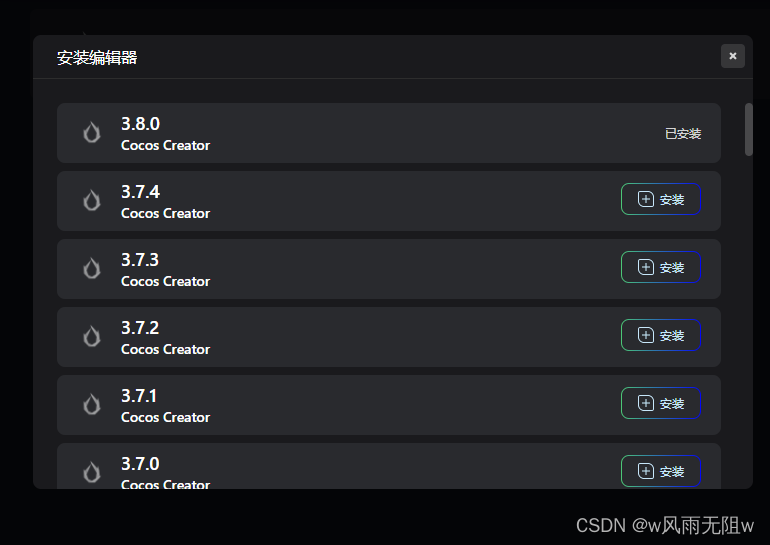
选择需要安装的版本:
直接点击“安装”按钮,直到安装完成即可。
二、配置编辑器语言为中文
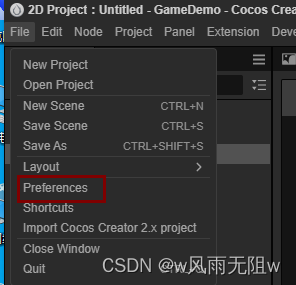
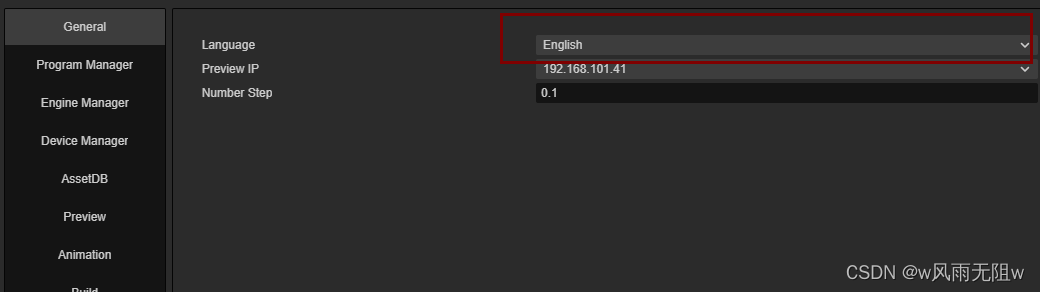
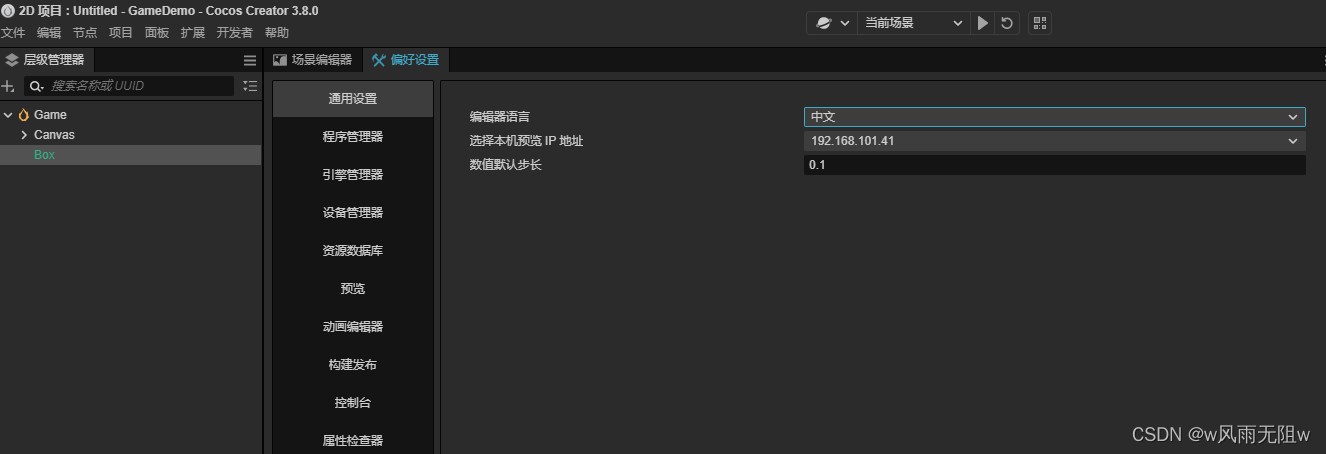
打开cocos编辑器 ,依次点击 file ->preferences->general->language->切换为中文。
如图:
三、安装配置代码编辑环境
Cocos 编辑器偏好设置面板可以设置脚本编辑器,配置完成后,可以在资源管理器中双击脚本文件打开代码编辑器快速编辑代码。
这里我们以配置 Visual Studio Code 作为代码编辑器,下载地址:
https://code.visualstudio.com/
Visual Studio Code(以下简称 VS Code)是微软推出的轻量化跨平台 IDE,支持 Windows、Mac、Linux 平台,安装和配置非常简单。使用 VS Code 管理和编辑项目脚本代码,可以轻松实现语法高亮、智能代码提示、网页调试等功能。
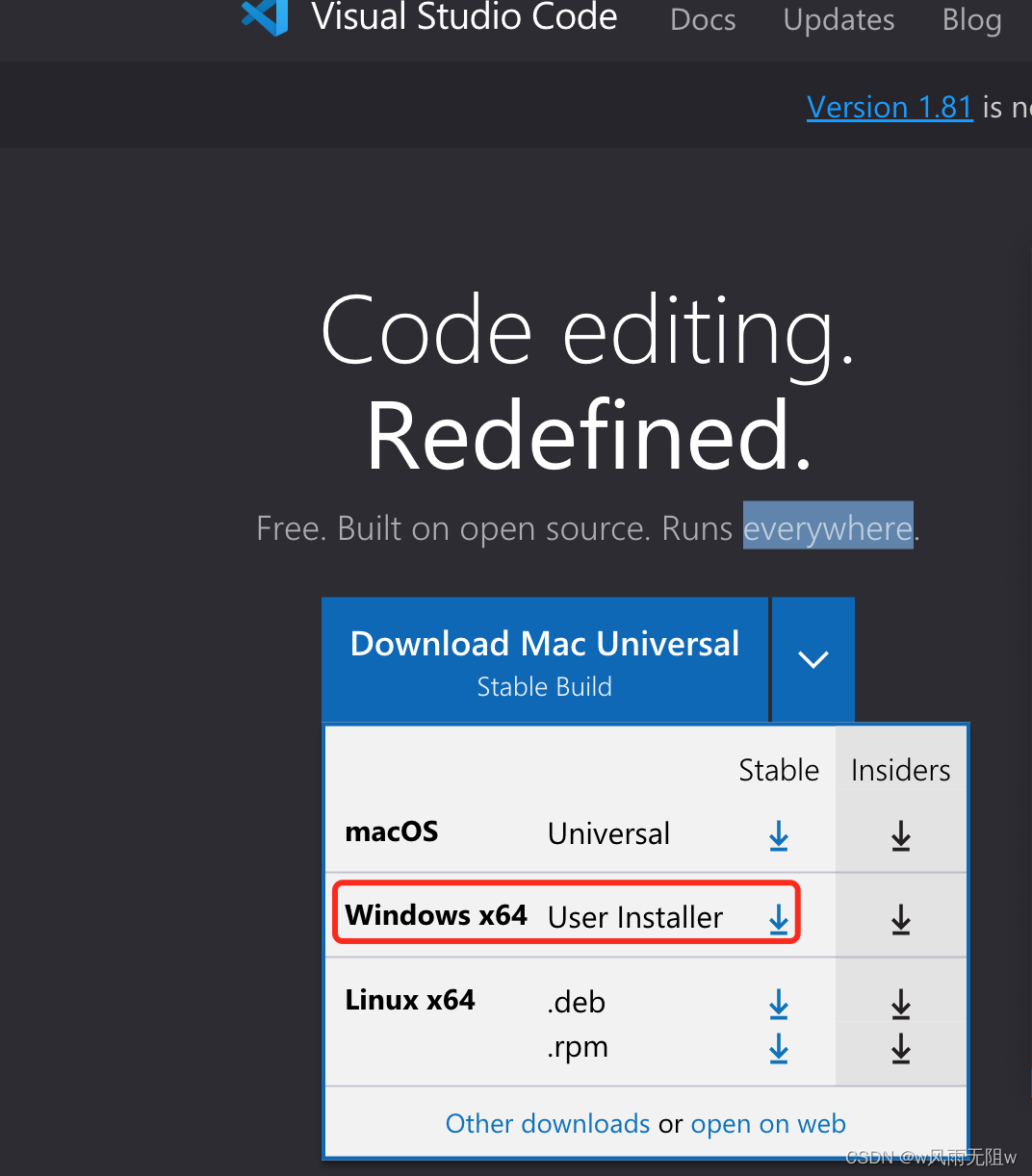
(1)、安装 VS Code
前往 VS Code 的 官方网站,点击首页的下载链接即可下载。
Windows 用户下载后运行 VSCodeUserSetup.exe 按提示完成安装即可运行。
(2)、配置默认脚本编辑器
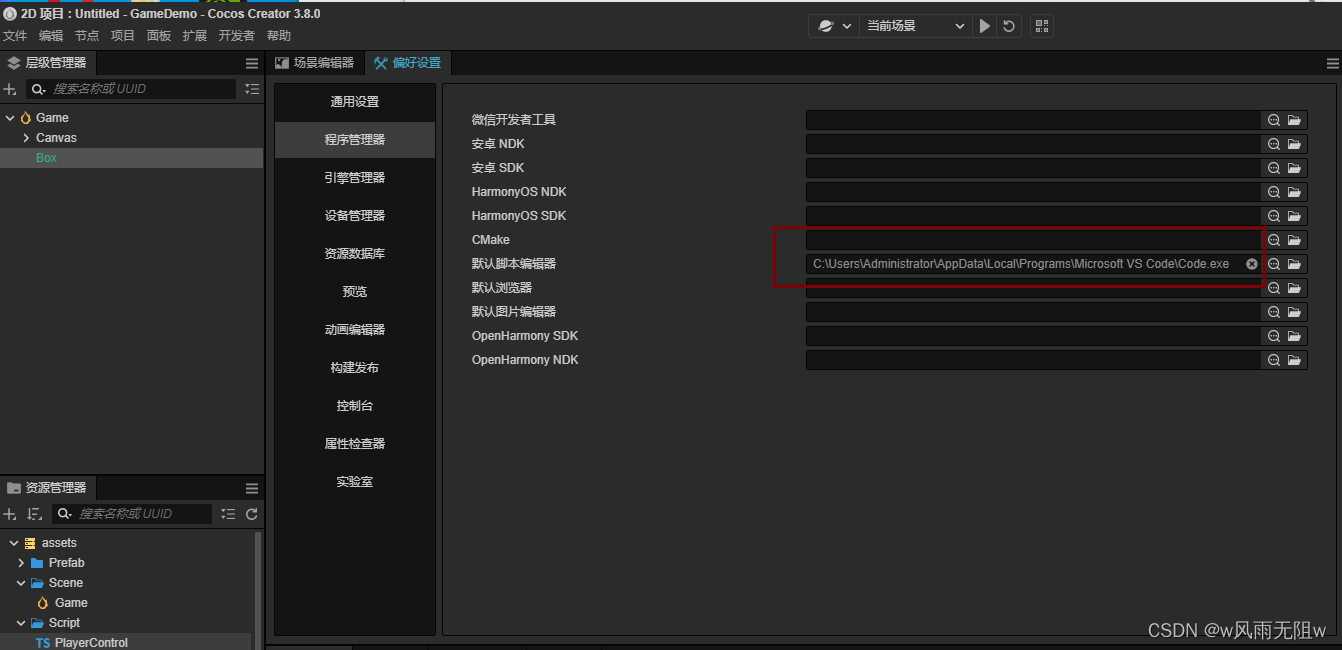
打开cocos编辑器 ,依次点击 文件 ->偏好设置->程序管理器->默认脚本编辑器。
将 VS Code 安装路径配置 到 默认脚本编辑器栏,如图:
配置完成,我们可以测试一下:
在cocos编辑器资源器下,选择一个创建好的script脚本,双击打开。
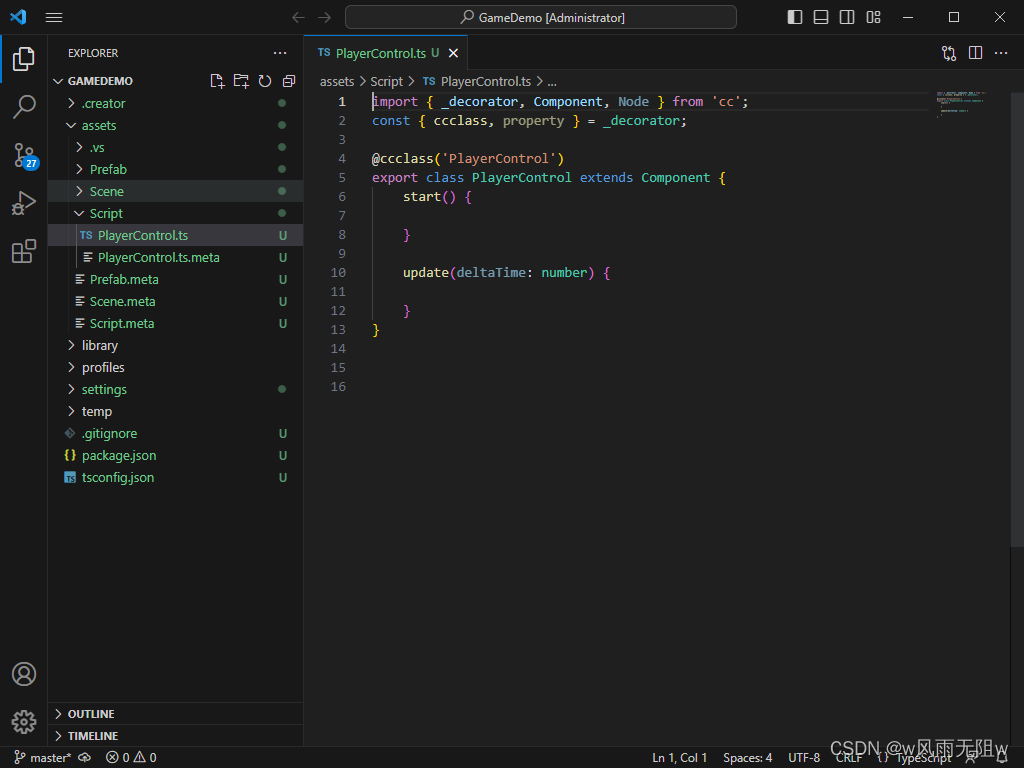
如果配置正确,会使用 VS Code 打开脚本文件:
四、启用智能提示
Cocos Creator 3.8 在创建项目后,根目录中会有一个 tsconfig.json 文件,里面配置了代码提示用的目录文件路径。
用 VS Code 打开项目根目录编写代码时便会自动提示 Cocos Creator 引擎 API。
启用方法:
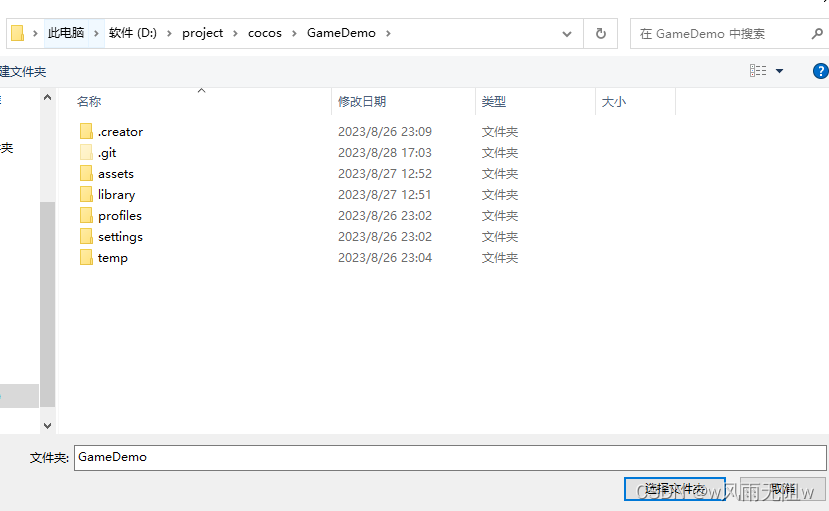
启动 VS Code 后选择主菜单的 File -> Open Folder,在弹出的对话框中选择项目根目录。
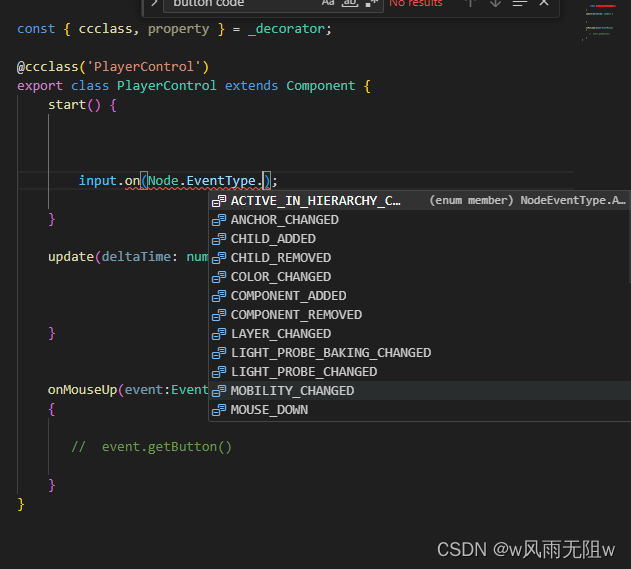
当我们新建脚本,或者打开原有的脚本进行编辑时,就会有语法提示。
如图: