该协议最初是由谷歌开发者工具团队维护的,负责调试、操作浏览器的协议。目前,现代大多数浏览器都支持谷歌开发者工具协议。我们经常使用到的谷歌浏览器的开发者工具(快捷键 CTRL + SHIFT + I 或者 F12)就是使用这个协议来操作浏览器的。
查看谷歌开发者工具与浏览器交互的协议的方式是:
打开谷歌浏览器,在开发者工具 →设置→ 实验中勾选 Protocol Monitor(协议监视器)。
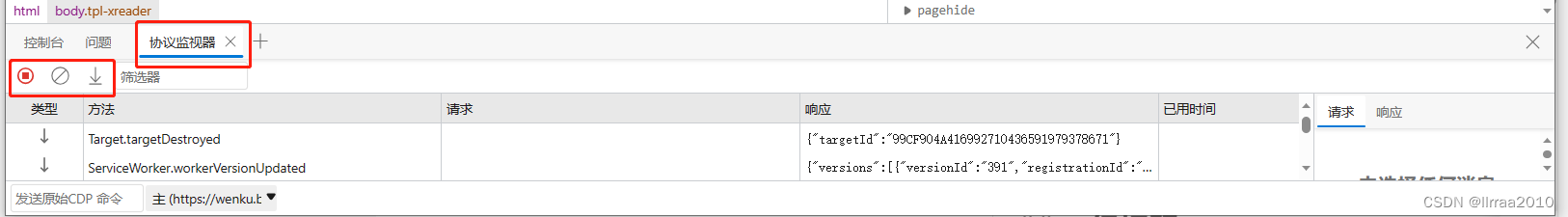
我们要重启开发者工具,在右侧点击更多工具,这样就可以看到协议监视器面板了。
面板中有开发者工具通过协议与浏览器交互的细节。
与 Selenium 需要与浏览器驱动进行交互不同的是,Chrome DevTools 协议直接通过 Web Socket 协议与浏览器暴露的 API 进行通信,这使得 Chrome DevTools 协议操作浏览器变得更快。
在 Go 中实现了 Chrome DevTools 协议的知名第三方库是chromedp(https://github.com/chromedp/chromedp)。它的操作简单,也不需要额外的依赖。借助chromedp 提供的能力与浏览器交互,我们就具有了许多灵活的能力,例如截屏、模拟鼠标点击、提交表单、下载 / 上传文件等。chromedp 的一些操作样例你可以参考example 代码库(https://github.com/chromedp/examples)。