实现效果:
1.点击按钮展开下拉列表
2.点击下拉列表中的选项进行选择,随后收起下拉列表
3.点击除下拉列表外的位置(包括按钮),收起下拉列表
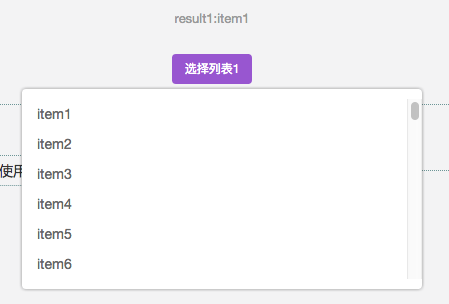
效果图如下所示:
完整代码请查看:
https://github.com/wolf-wolf/pullDownList.git
实现环境
1.angular
2.sublime
#基本结构:
组件的基本HTML结构如下所示:
<!-- 外部包裹层 -->
<div class="main" ng-click="toggleList($event)">
<!-- 按钮展示 -->
<h4 class="open-btn">选择列表3</h4>
<!-- 下拉列表面板 -->
<div class="list-wrapper" ng-show="flag.showList">
<ul class="list">
<!-- 选项 -->
<li class="item" ng-repeat="item in list" ng-click="selectItem($event,item)">
<span class="item-name" ng-bind="item.name"></span>
</li>
</ul>
</div>
</div>
实现
方法一:
基本思路
在document上监听click事件,进而关闭打开的下拉列表
主要代码
JavaScript代码
//列表是否打开的判断标志
$scope.flag = {
showList: false
};
//在document上监听click函数
$document.bind('click', function(event) {
_closeList();//关闭下拉列表
$scope.$apply();//为了保证angular的数据同步
});
/**
* 关闭列表函数
*/
function _closeList() {
$scope.flag.showList = false;
}
总结
上述方法实现简单,理解容易,但存在问题,如果在同一页面中存在多个组件可供点击,并且存在部分组件针对click事件使用event.stopPropagation()或event.stopImmediatePropagation()方法阻止事件冒泡,则点击事件无法到达document,进而无法达到自动关闭下拉列表的效果。
方法二
###基本思路
在列表打开时,在body上添加遮罩层,并将其z-index属性设置为最高,进而遮挡所有该页面的其他组件,同时监听发生在遮罩层上的点击事件,来达到自动关闭下拉列表的效果。
主要代码
####JavaScript
/**
* 切换列表关闭和打开状态
* @param {Object} event 事件参数,用于阻止事件冒泡
*/
$scope.toggleList = function(event) {
if ($scope.flag.showList) {
//如果列表打开则关闭
_closeList();
} else {
//如果列表是关闭状态则,创建遮罩层,并打开列表
var _mask