利用datagrid的mask,实现遮罩层,程序中使用排版布局和非排版布局皆适用。
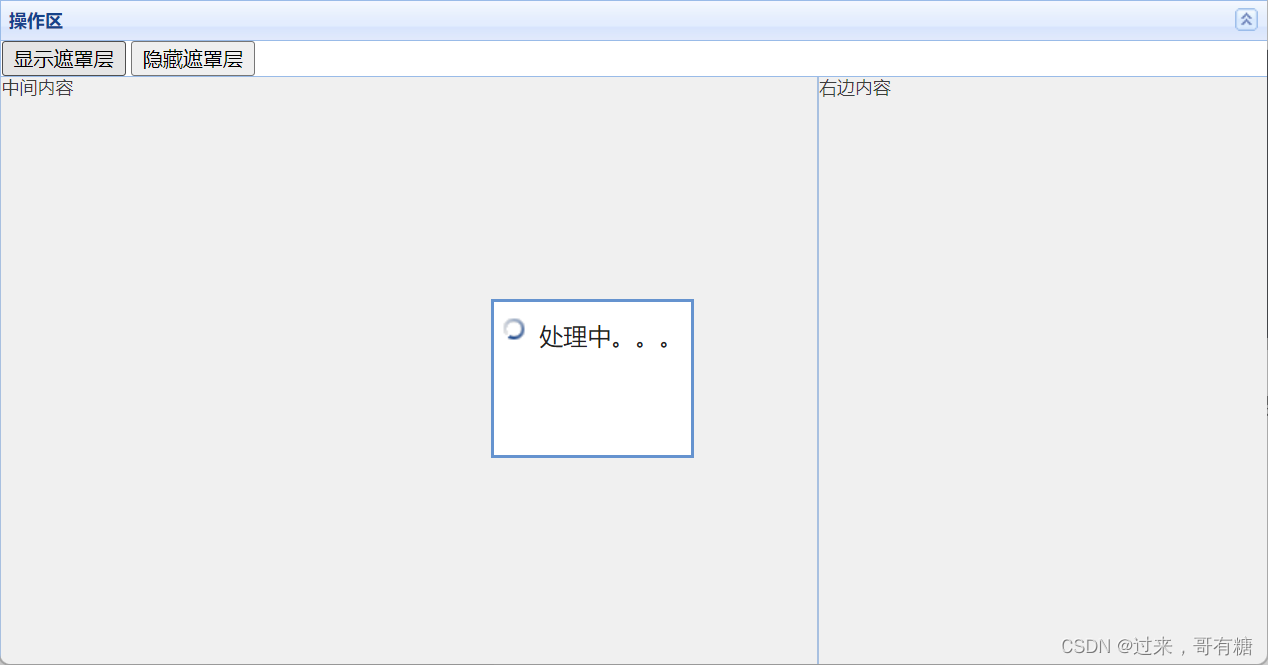
easyui布局,此处部分代码,其中【操作区】在示例中不做遮罩,整体效果图如下:
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css" >
<link rel="stylesheet" type="text/css" href="themes/icon.css" >
<script type="text/javascript">
//显示遮罩层
function loadMask(){
//center 遮罩层
$("<div class='datagrid-mask'></div>").css({
display:'block',
width:'100%',
height:$(window).height()
}).appendTo("body");
//center 遮罩层提示信息
$("<div class='datagrid-mask-msg'></div>").html("处理中。。。").css({
display:'block',
height:'80px',
left:($(document.body).outerWidth(true)-190)/2,
top:($(window).height()-45)/2
}).appendTo("body");
//east遮罩层
$("<div class='datagrid-mask'></div>").css({
display:'block',
width:'100%',
height:$(window).height()
}).appendTo("#east");
}
//移除遮罩层
function disloadMask(){
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}
</script>
</head>
<body style="margin: 0px; padding: 0px; overflow: hidden;" class="easyui-layout">
<div region="center" style="overflow:hidden;" title="中间内容" >
<div>中间内容</div>
</div>
<div id="east" region="east" title="右边内容" style="top: 0px; width: 300px; overflow-x: hidden;">
<div>右边内容</div>
</div>
<div id="north" region="north" title="操作区" style="top: 100px; overflow-x: hidden;">
<input type="button" onclick="loadMask()" value="显示遮罩层"/>
<input type="button" onclick="disloadMask()" value="隐藏遮罩层"/>
</div>
</body>
</html>
遮罩层配置
//显示遮罩层
function loadMask(){
//center 遮罩层
$("<div class='datagrid-mask'></div>").css({
display:'block',
width:'100%',
height:$(window).height()
}).appendTo("body");
//center 遮罩层提示信息
$("<div class='datagrid-mask-msg'></div>").html("处理中。。。").css({
display:'block',
height:'80px',
left:($(document.body).outerWidth(true)-190)/2,
top:($(window).height()-45)/2
}).appendTo("body");
//east遮罩层
$("<div class='datagrid-mask'></div>").css({
display:'block',
width:'100%',
height:$(window).height()
}).appendTo("#east");
}
//移除遮罩层
function disloadMask(){
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}
其中“class=‘datagrid-mask’/class=‘datagrid-mask-msg’” 是属于框架自带,代码中直接调用即可,请勿修改。