jeecg-boot学习总结及使用心得
1.jeecg-boot是一个真正前后端分离的模版项目,便于二次开发,使用的都是较流行的新技术,
后端技术主要有spring-boot2.x、shiro、Mybatis-plus、redis等;
前端项目基于node.js、webpack构建,主要技术使用Vue、vuex、axios等
2.作为模版项目,便于快速二次开发。
现成基本功能包括用户管理、角色管理、菜单管理(前端根据角色动态路由)、部门管理、
数据字典、消息中心、定时任务、及各种丰富的各种前端效果示例及最重要的**代码生成功能**。
3.全栈开发。以本项目为基础开启全栈开发,对一个想做全栈开发的程序员来说,是个学习基础。
但是真正做到全栈,还是有很大的学习成本的。就本人来说,做Java程序开发工作近6年,最主要是做后端开发,
后端的技术栈涉猎很广,但是前端仅限于偶尔写页面也是用jsp、jquery等。
新流行的node.js、vue.js没怎么用过。所以学习成本较大,最近恶补了vue.js相关基础知识。
实话说,vue的组件、路由、数据双向绑定用起来简直不要太爽。后端开发人员有精力可以学学。
4.jeecg-boot为二次开发基础,适合用户。
a.全栈开发人员(适合Java程序员转全栈);
b.团队有前后端开发人员,但是缺少架构能力;
c.前端程序员有node、vue基础转全栈(*太难了*)
jeecg-boot 项目中的部分实现细节 (自己记录,待后续用)
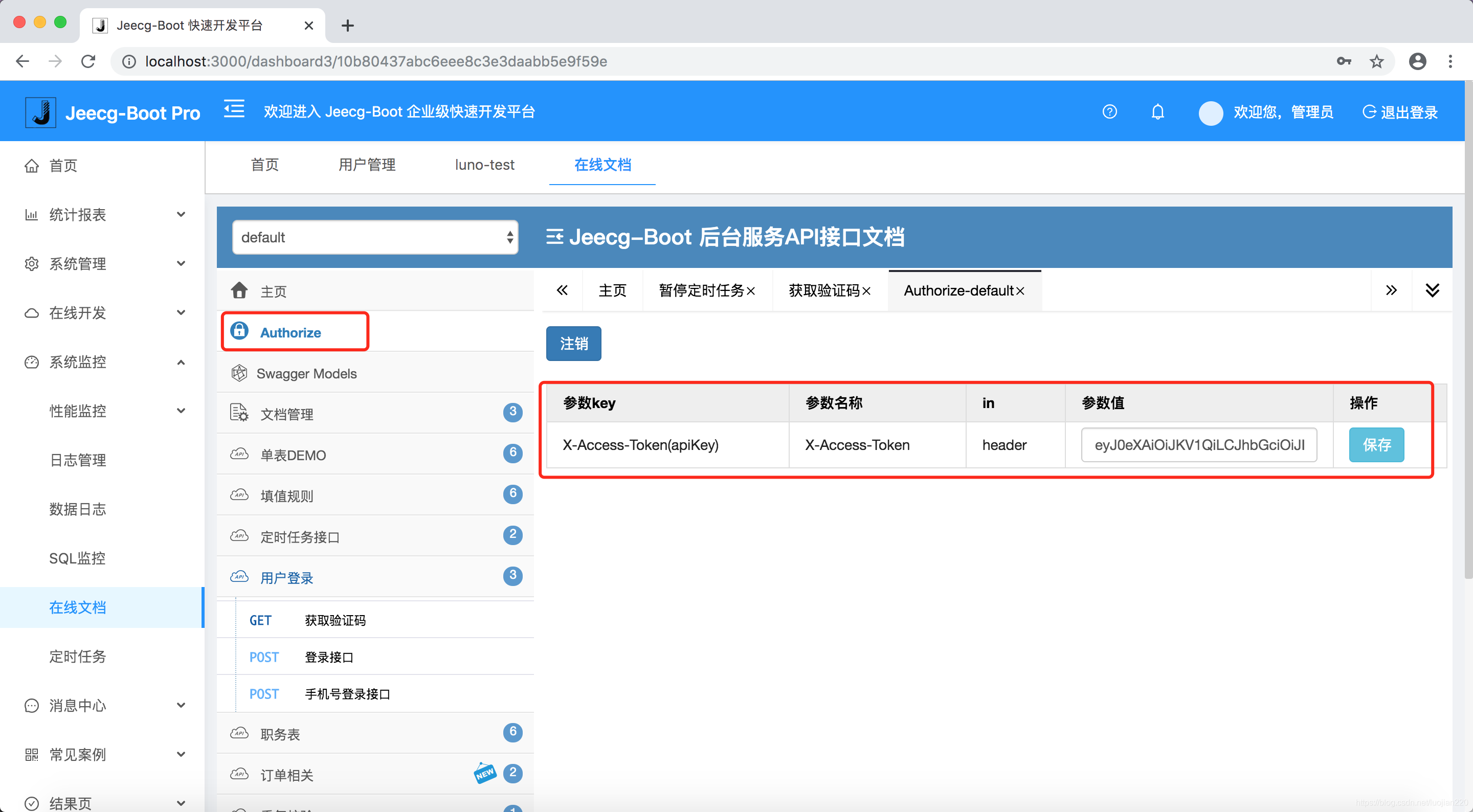
1. 引入了swagger,另外用了增强UI的组件swagger-bootstrap-ui,使文档更友好一点儿。另外api接口统一使用token 安全认证,swagger支持在header中设置token。
2.统一的重复记录校验接口 , 传入表名 , 字段值,字段名 ,ID。org.jeecg.modules.system.controller.DuplicateCheckController#doDuplicateCheck
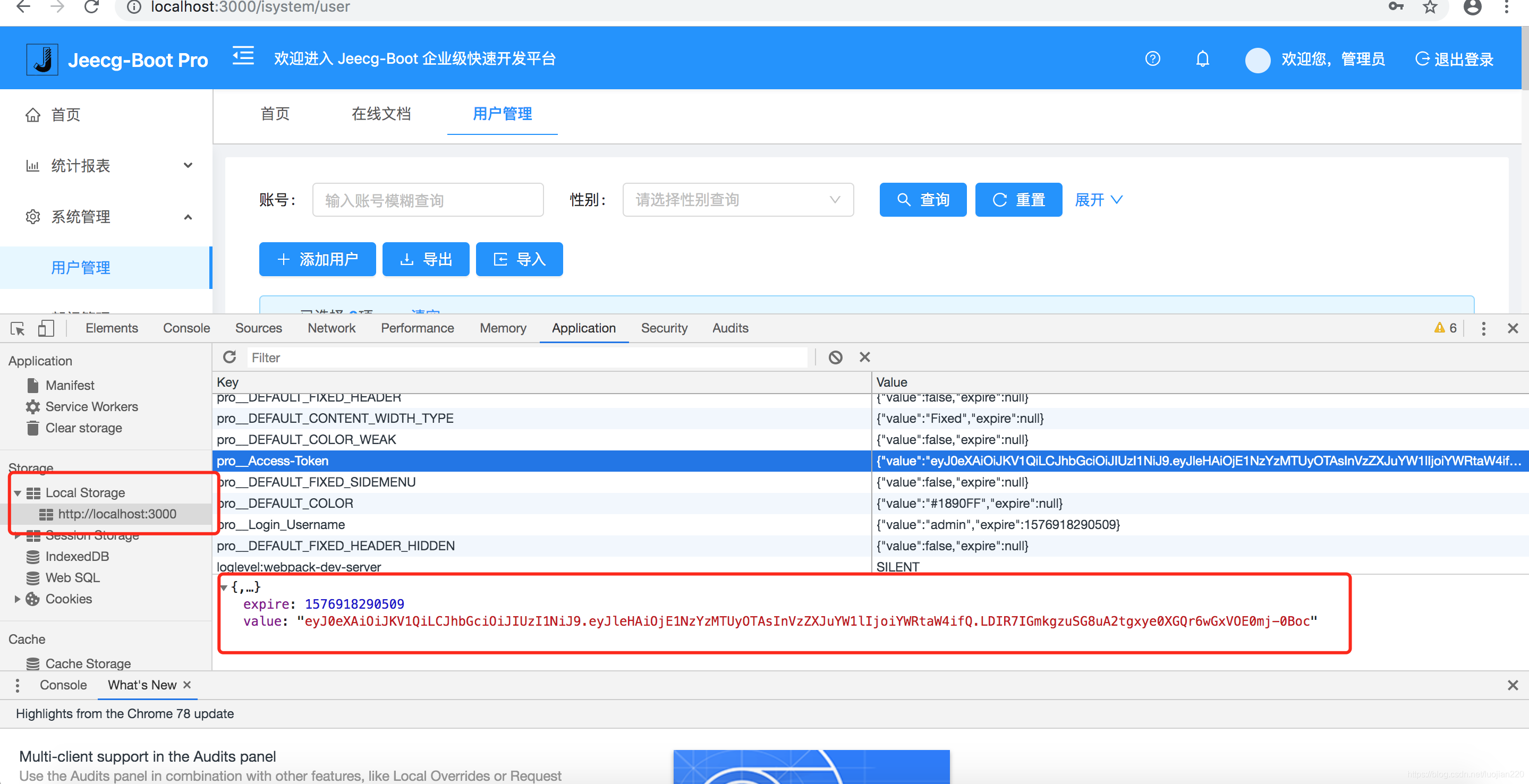
3.登录,shiro认证初始化,后端生成token算法(java-jwt) , 前端token存储 (local-storage),
4.主键id 规则 @TableId(type = IdType.ID_WORKER_STR) private String id;
/**
* 数据库ID自增
*/
AUTO(0),
/**
* 该类型为未设置主键类型(将跟随全局)
*/
NONE(1),
/**
* 用户输入ID
* <p>该类型可以通过自己注册自动填充插件进行填充</p>
*/
INPUT(2),
/* 以下3种类型、只有当插入对象ID 为空,才自动填充。 */
/**
* 全局唯一ID (idWorker)
*/
ID_WORKER(3),
/**
* 全局唯一ID (UUID)
*/
UUID(4),
/**
* 字符串全局唯一ID (idWorker 的字符串表示)
*/
ID_WORKER_STR(5);
5.mybaits plus 简化sql编写, (动态sql生成com.baomidou.mybatisplus.core.mapper.BaseMapper,基类service com.baomidou.mybatisplus.extension.service.impl.ServiceImpl)
6.Spring缓存Cacheable使用
@Cacheable(value = CacheConstant.SYS_DICT_CACHE,key = "#code+':'+#key") 放入缓存
@Cacheable(cacheNames=CacheConstant.SYS_USERS_CACHE, key="#username")
@CacheEvict(value = {CacheConstant.SYS_USERS_CACHE}, allEntries = true) 清除缓存
7.通过后端反馈不同状态码,ant-design-vue-jeecg/src/utils/request.js前端以拦截器(service.interceptors.request.use)为所有请求作出统一的异常响应,500登录过期,重新跳到登录;403拒绝访问
8.ant-design-vue-jeecg/src/permission.js 根据是否存在Vue.ls.get(ACCESS_TOKEN),判断是否登录,未登录跳转到登录;未登录时,允许进入登录等白名单路由;动态生成路由表
9.前端保存ACCESS_TOKEN到local-storage,store.commit('SET_TOKEN', Vue.ls.get(ACCESS_TOKEN))
10.ant-design-vue 常用标签。<a-table> <a-form> <a-card>
改进建议
1.启动脚本区分环境
前端项目运行,在启动脚本指定环境,可以一次编译,在不同环境中(dev、sit 、prod)运行,便于环境切换。