使用域名访问本地项目
1.1 统一环境
现在访问页面使用的是:http://localhost:9001
但是在实际开发中,会有不同的环境:
-
开发环境:自己的电脑
-
测试环境:提供给测试人员使用的环境
-
预发布环境:数据是和生成环境的数据一致,运行最新的项目代码进去测试
-
生产环境:项目最终发布上线的环境
如果不同环境使用不同的ip去访问,可能会出现一些问题。为了保证所有环境的一致,会在各种环境下都使用域名来访问。
所以将使用以下域名:
-
主域名是:www.leyou.com,
-
管理系统域名:manage.leyou.com
-
网关域名:api.leyou.com
-
...
但是最终,我们希望这些域名指向的还是本机的某个端口。
1.2 域名解析
一个域名一定会被解析为一个或多个ip。这一般会包含两步:
-
本地域名解析
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的。
-
Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
-
Linux下的hosts文件所在路径: /etc/hosts
示例:
# My hosts 127.0.0.1 localhost -
-
域名服务器解析
本地解析失败,才会进行域名服务器解析,域名服务器就是网络中的一台计算机,里面记录了所有注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。
1.3 解决域名解析问题
修改本地的host文件,添加了两个映射关系:
-
127.0.0.1 manage.leyou.com:后台系统地址
1.4 nginx解决端口问题
虽然域名解决了,但是现在如果我们要访问,还得自己加上端口:http://manage.taotao.com:9001。这就不够优雅了。我们希望的是直接域名访问:http://manage.taotao.com。这种情况下端口默认是80,如何才能把请求转移到9001端口呢?这里就要用到反向代理工具:Nginx
1.4.1 什么是nginx
nginx可以作为web服务器,但更多的时候,我们把它作为网关,因为它具备网关必备的功能:
-
反向代理
-
负载均衡
-
动态路由
-
请求过滤
1.4.2 nginx作为web服务器
Web服务器分2类:
-
web应用服务器,如:
-
tomcat
-
resin
-
jetty
-
-
web服务器,如:
-
Apache 服务器
-
Nginx
-
IIS
-
区分:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。
并发:web服务器的并发能力远高于web应用服务器。
综合:Nginx + tomcat
1.4.3 nginx作为反向代理
什么是反向代理?
-
代理:通过客户机的配置,实现让一台服务器代理客户机,客户的所有请求都交给代理服务器处理。
-
反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
-
需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
-
当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能
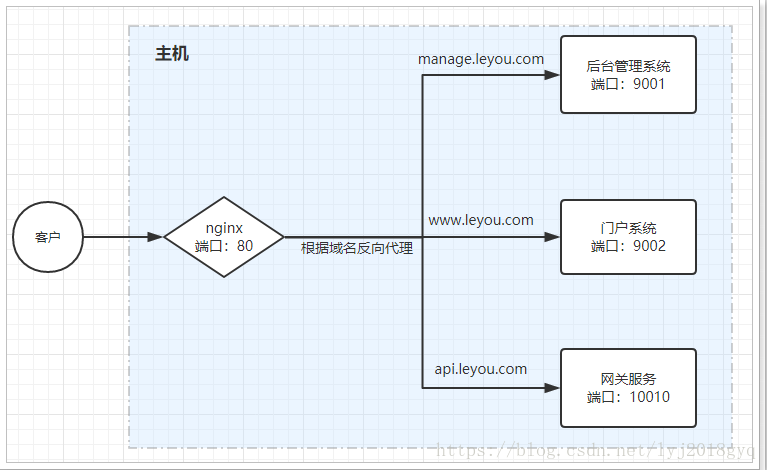
利用反向代理,就可以解决端口问题,如下图所示:
1.4.4 反向代理配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:9001;
proxy_connect_timeout 1000;
proxy_read_timeout 1000;
}
}
server {
listen 80;
server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location /api/upload {
proxy_pass http://127.0.0.1:8082;
proxy_connect_timeout 1000;
proxy_read_timeout 1000;
rewrite "^/api/(.*)$" /$1 break;
}
location / {
proxy_pass http://127.0.0.1:10010;
proxy_connect_timeout 1000;
proxy_read_timeout 1000;
}
}
}
1.4.5 使用
-
启动:
start nginx.exe -
停止:
nginx.exe -s stop -
重新加载:
nginx.exe -s reload
1.4.6 测试
启动nginx,然后用域名访问后台管理系统:
1.4.7 流程分析
-
浏览器准备发起请求,访问http://mamage.leyou.com,但需要进行域名解析
-
优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1
-
请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80
本机的nginx一直监听80端口,因此捕获这个请求
-
nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发
-
后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
-
nginx将得到的结果返回到浏览器