前提
对于开发者来讲,怎么科学合理的进行程序调试是至关重要的。调试工具可以协助开发者清晰的看到程序的走向以及程序每一步执行的详细信息。
开发前端项目,比如 React,vue等,开发者可以直接在代码中插入 debugger 进行调试。
Node 程序调试,我们可以借助开发工具 vscode 提供的能力进行操作。
调试配置
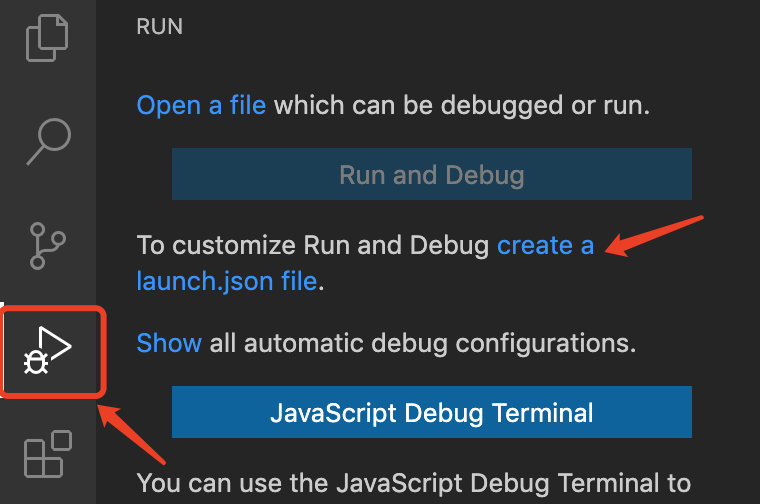
- 选择调试选项,
create a lunch.json file
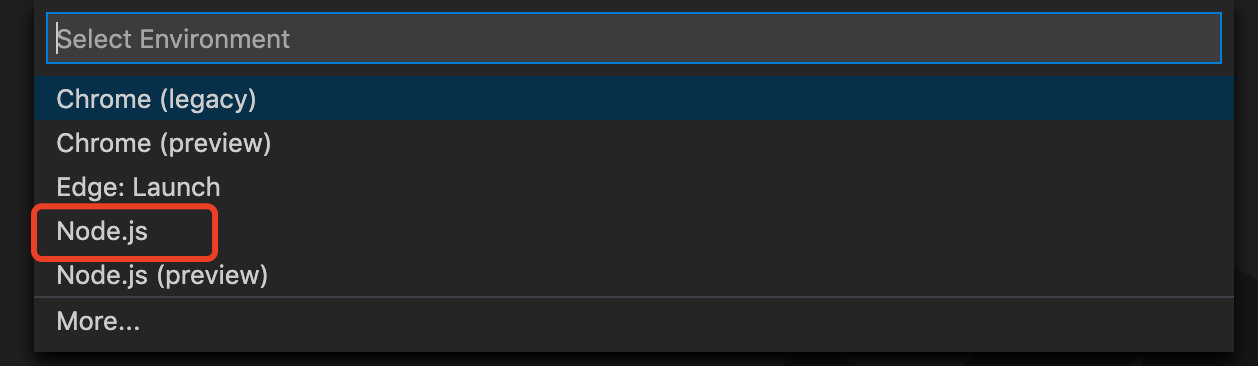
- 选择需要调试的环境,以 Node 程序调试
系统生成最基础的模版信息
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program", //调试程序名称,方便开发者区分
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/index.js" // 调试程序入口
}
]
}
根据 program 参数可以看出,默认是以跟路径下 index.js作为入口执行调试。启动方式类似于直接控制台 node index.js,但是有时候我们碰到使用必须使用 npm 启动的程序,比如使用 eggjs nest 这些框架时,入口 js 是被隐藏的,都是通过框架提供的 bin命令启动的。
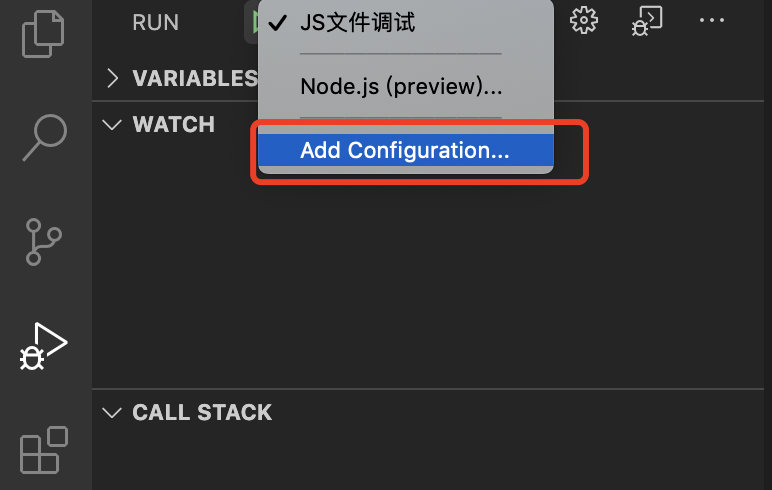
- npm 启动调试
vscode 直接提供可视化操作让我们继续追加 configuration 配置信息。
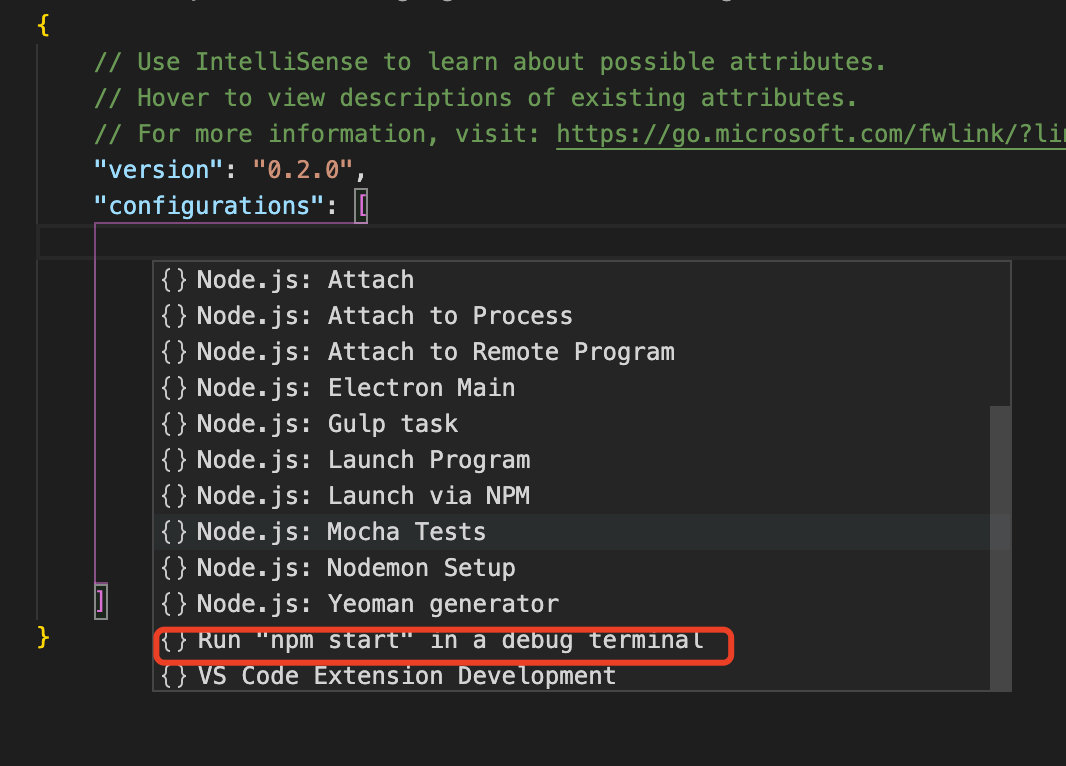
vscode 提供了很多configuration 配置模版,因为此处需要调试 npm 脚本,所以选择下图选项。
提供的模块大家感兴趣可以都自己尝试下,毕竟纸上得来终觉浅。
{
"version": "0.2.0",
"configurations": [
// npm 调试配置
{
"command": "npm dev",
"name": "NPM 调试",
"request": "launch",
"type": "node-terminal"
},
{
"type": "node",
"request": "launch",
"name": "JS文件调试", //调试程序名称,方便开发者区分
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/app.js" // 调试程序入口
}
]
}
- 选择调试配置
- 调试快捷键 F5
- 同时启动多个调试进程
// launch.json
"compounds": [
{
"name": "同时调试",
"configurations": ["NPM 调试", "JS文件调试"],
}
]
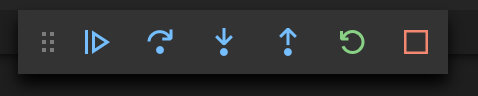
调试控制
按钮功能说明从左到右依次说明
-
Continue 直接跳过当前断点到下一个断电或者直接结束断点
-
Step Over 单步执行时,遇到子函数时不会进行子函数内执行,而是执行完整个子函数
-
Step Into 单步执行时,遇到子函数会进入内部并且继续单步执行
-
Step Out 单步执行进入子函数内部时, 可以执行完子函数余下部分,并且返回上一层函数调用处
-
Restart 重新执行
-
Stop 关闭