码云入门教程
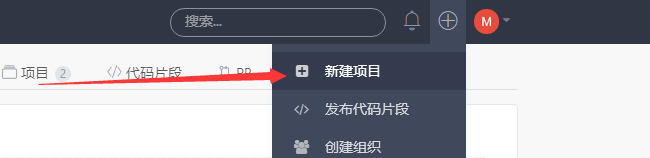
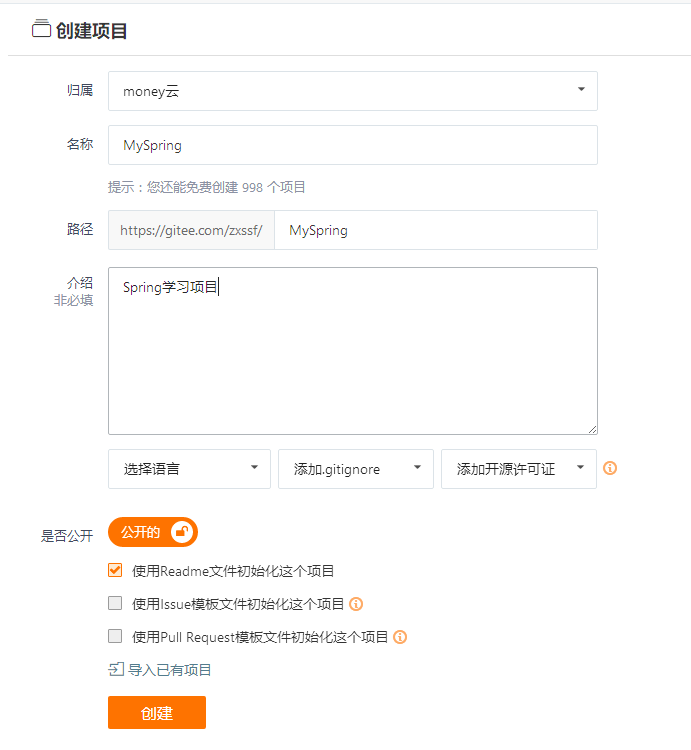
第一步、先要在码云上面创建一个空的项目:然后填个项目名称就行了,项目介绍可填可不填。
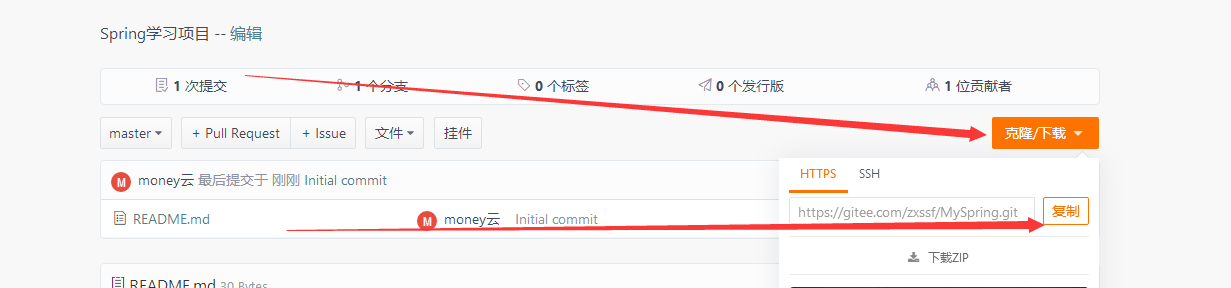
第二步、创建成功后,获取到其URL就行了。
第三步、就是到Eclipse上面去把自己的项目上传到码云上面来。
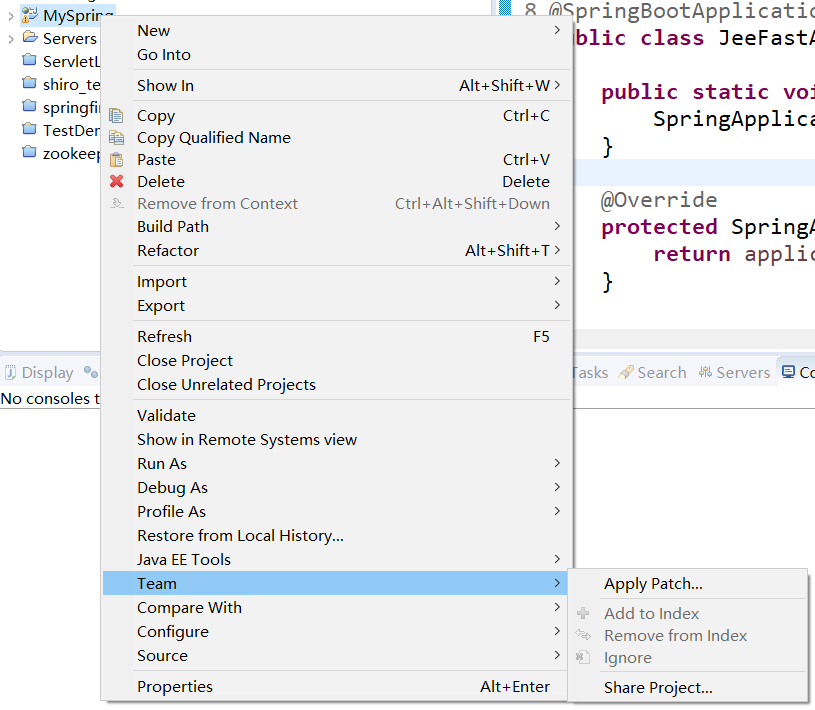
对着项目右键,点击team下的share project
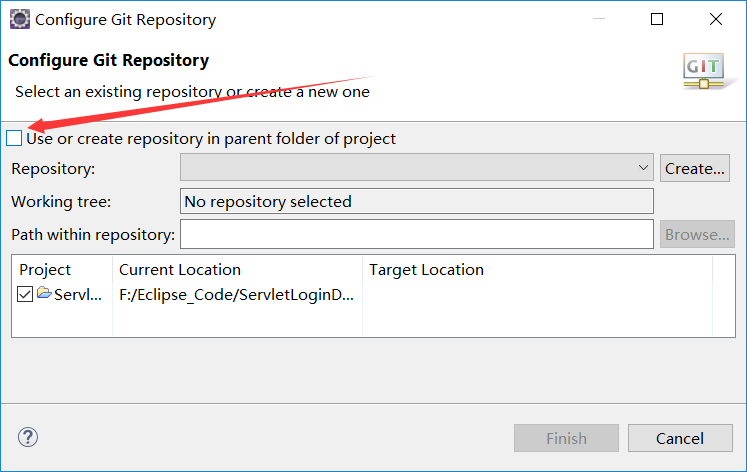
点击share project只有,跳转到如下页面
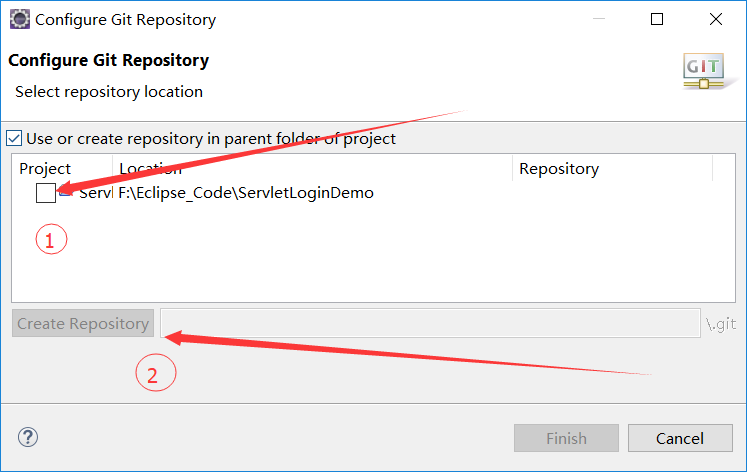
然后按照如下步骤操作,是指将该项目当做仓库,并创建一个.git文件夹
点击finish之后,项目会变成如图所示
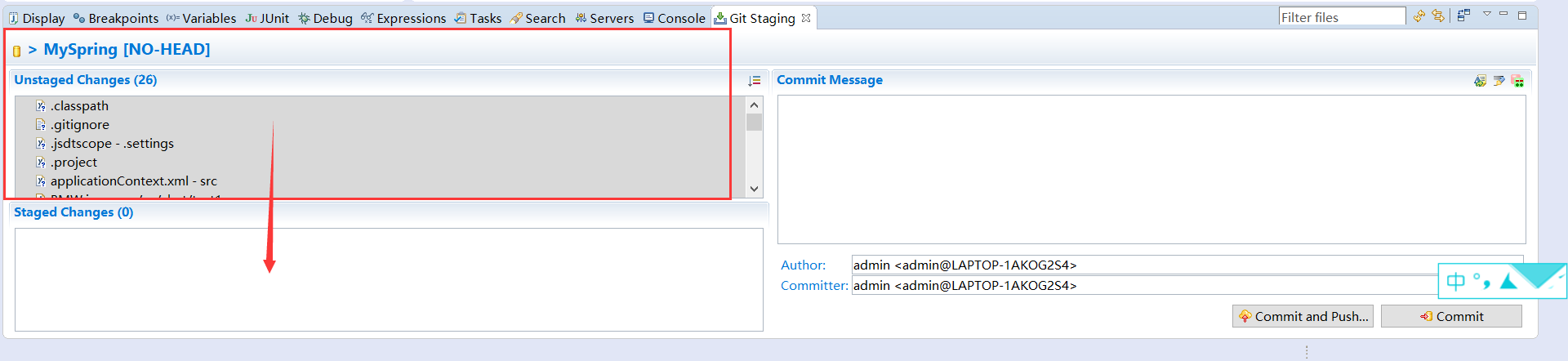
然后点击team下的commit提交到本地仓库和码云上,这里有一个需要注意的地方
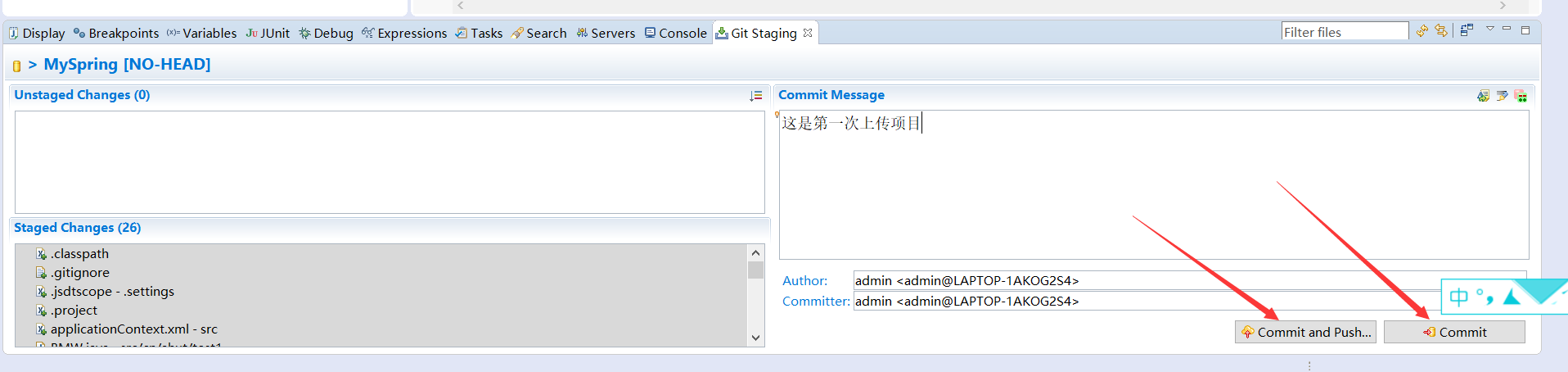
很多的文档在Unstaged Changes里面。这时候点击提交是没有作用的,需要全部选中,然后拖到下面的Staged Changes里面才能提交,并且要在Commit Message里输入提交信息,内容随意。
搭建看清下面的两个标注的按钮,左边的Commit and push是既保存到本地仓库,也要上传到码云上去。 而第二个仅仅保存到本地仓库,并没有保存到码云上去,所以一般更改后使用左边的按钮。
但是第一次上传代码的时候,是不会上传到码云上的,因为还需要一些配置,下面讲解
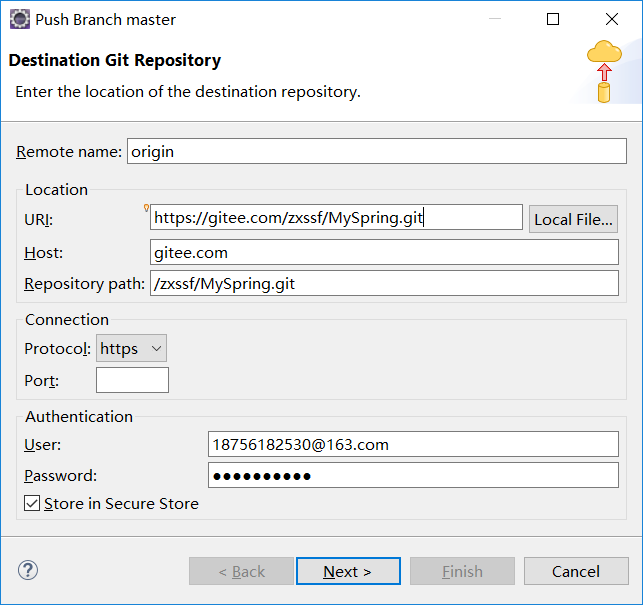
然后会弹出如下的框,需要填的只有URL和user、password这三个,其他的自动生成
URL是在码云上拷贝的地址,在前面有提到,user和password是码云的账号的密码。然候点击next->next->finish即可
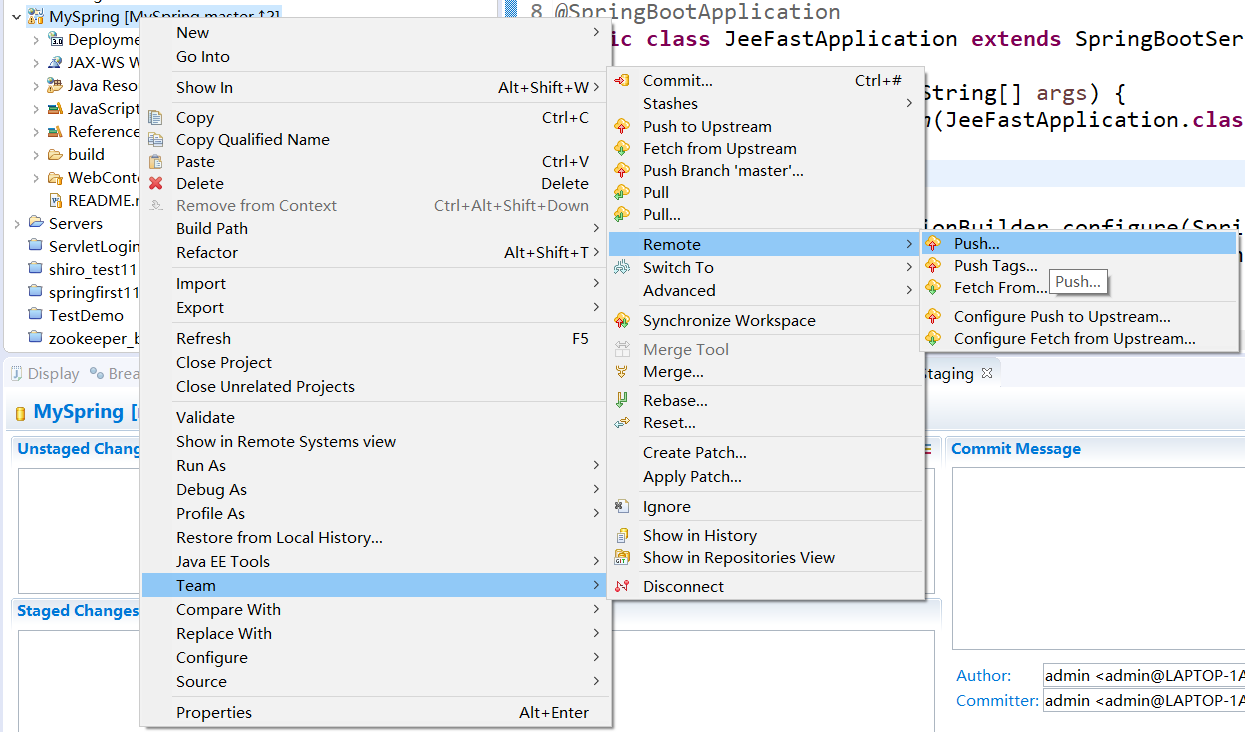
上面的步骤完成之后,项目只是上传到了本地仓库中,我们需要往码云上传,点击如图
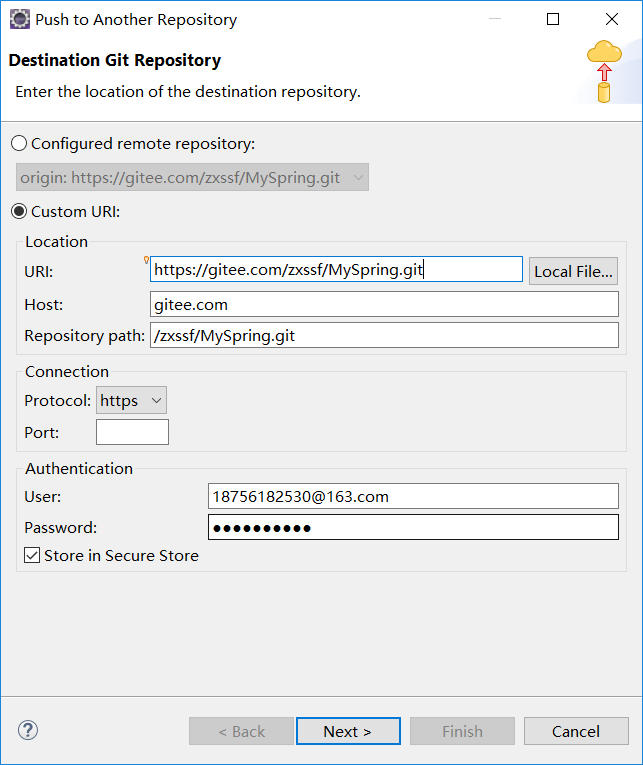
team -> remote -> push 然后会弹出窗口。仍然是只填URL、user、password这三个
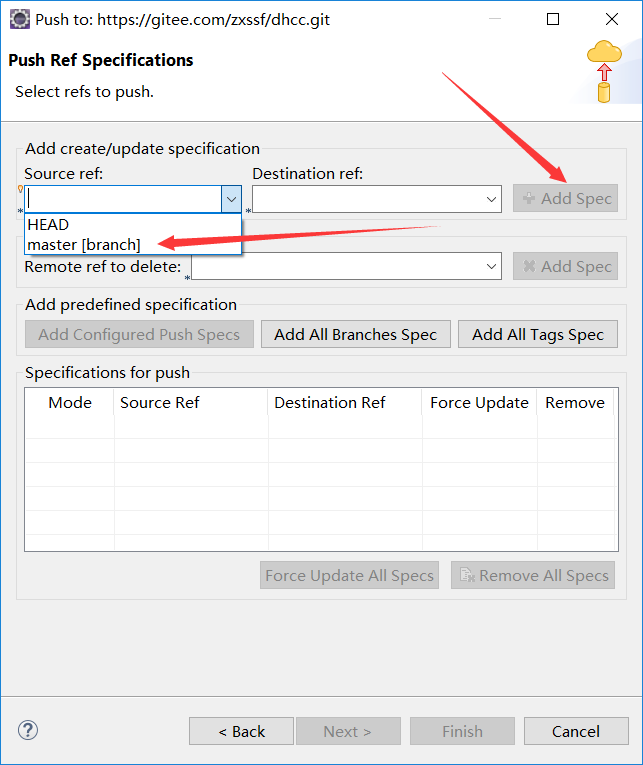
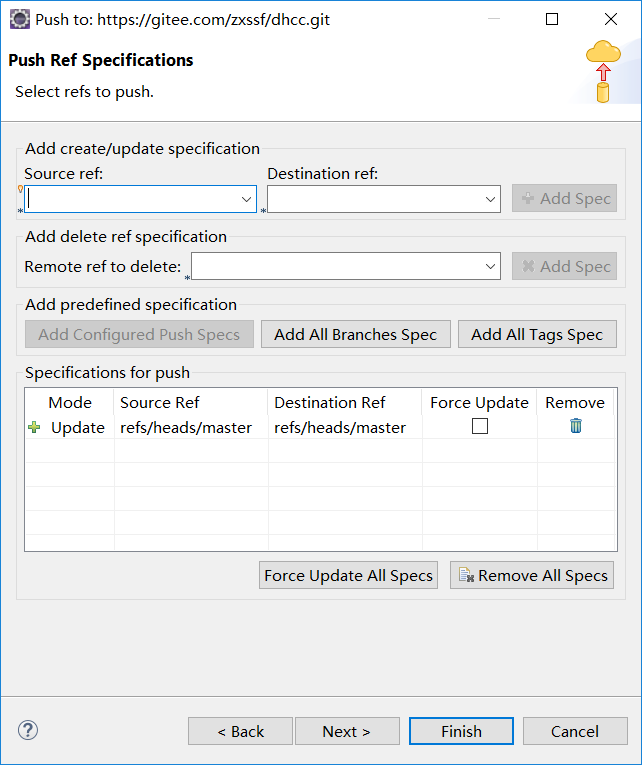
填好之后点击next,弹出如下窗口,先点击左边的下拉框,然后再点击右边的add spec
点击好之后,如下如所示,该步骤是创建一个分支
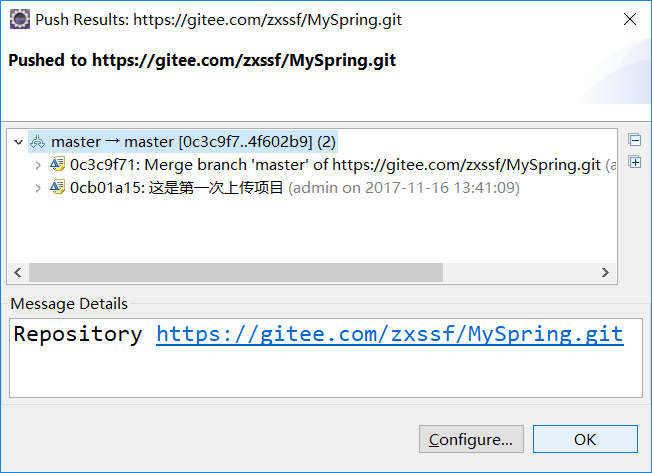
然后点击next->next->最后finish即可
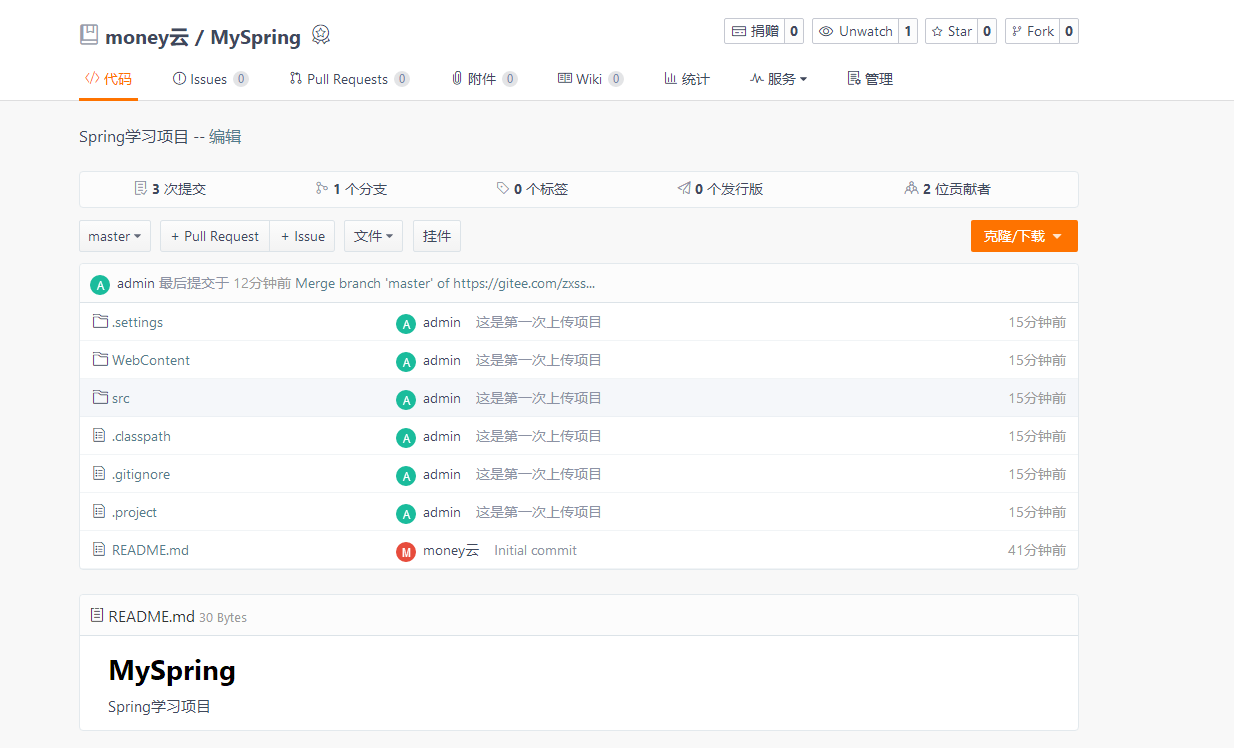
然后在码云上就可以看到自己刚才上传的代码了
获得码云上最新的代码
右键项目名>>Team>>pull
git和码云使用教程(Windows二方法)
01-11 阅读数 2万+
本Git和码云入门操作一方面简洁明了,忽略对简单的码云注册的演示,只做文字引导;另一方面,重点突出,对git链接码云容易采坑的地方,详细步骤。且本文有两种Git软件链接码云的方法,一种是窗口也代码输入... 博文 来自: 云南省高校数据化运营管理工程研究中心的博客
手把手教你码云项目部署
04-06 阅读数 2万+
账号登录这个没啥好说的,有账号的就直接登录,没有账号的就注册,附上网址:http://git.oschina.net。有一点需要注意:建议不要使用新浪邮箱,使用新浪邮箱可能会收不到验证邮件。添加SSH... 博文 来自: 黄飞的博客专栏
码云的入门教程
11-17 阅读数 2万+
第一步、先要在码云上面创建一个空的项目:然后填个项目名称就行了,项目介绍可填可不填。 第二步、创建成功后,获取到其URL就行了。 第三步、就是到Eclipse上面去把自... 博文 来自: 初步成长的程序员
<div class="recommend-item-box recommend-ad-box"><div><iframe width="852" frameborder="0" height="60" scrolling="no" src="//pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&tlm=1559671700&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&cdo=-1&drs=1&pcs=1859x907&tpr=1559671700092&col=zh-CN&cmi=37&ps=7662x602&tcn=1559671700&prot=2&cpl=20&ari=2&pss=1859x14004&exps=111000,119008,110011&cec=UTF-8&pis=-1x-1&dtm=HTML_POST&ccd=24&chi=1&cce=true&cfv=0&psr=1920x1080&dc=3&dai=2&ant=0&dri=0&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&cja=false&dis=0&par=1920x1030"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
码云同步开发使用教程
06-25 阅读数 1441
使用码云和使用GitHub类似,我们在码云上注册账号并登录后,需要先上传自己的SSH公钥。选择右上角用户头像-&gt;菜单“设置”,然后选择“SSH公钥”,填写一个便于识别的标题,... 博文 来自: lingshuangcanxue
码云的使用教程(Windows系统下)
02-19 阅读数 314
文章目录下载Git码云官网注册初始化第一次上传代码到git通过这篇博客成功使用了码云:https://blog.csdn.net/ai1362425349/article/details/821198... 博文 来自: 煮酒Shae
码云使用教程之——不是人人都是马云,但人人都可以有码云
10-25 阅读数 285
码云是一个面向开源及私有软件项目的中文托管平台。对待英文稍稍不足的人可以说是客气的很。但是如果你愿意使用github,全英文当然骚气十足(Chrome谷歌右键有翻译功能,使用起来也相对轻松),但是,支... 博文 来自: weixin_42855542的博客
Github Desktop与码云简易使用教程
02-06 阅读数 1501
windows下可以用GithubDesktop,有界面方便点一、码云建立项目二、克隆到本地点击克隆/下载-复制地址配置好ssh的用ssh的三、打开GithubDesktop-Clonereposit... 博文 来自: 天涯遍地是小草的博客
springMVC框架下验证码的生成 - TEDU_橙子 - CSDN博客
4-15
2018年07月06日 15:46:57 TEDU_橙子 阅读数:74 controller包下的代码如下 ...码云入门教程 阅读数 906 java调用天气接口实例 阅读数 869 Ruby在Linux下的...
手动创建springboot测试项目 - TEDU_橙子 - CSDN博客
4-5
2018年07月22日 12:44:56 TEDU_橙子 阅读数:...Spring Boot入门(第一课,手动创建Spring Boot项目) ...1.在码云上建一个项目2.gitclone然后新建一个dev...
<div class="recommend-item-box recommend-ad-box"><div id="_ta525yi7q3b"><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&ps=8138x602&exps=111000,119008,110011&ari=2&pss=1859x14070&col=zh-CN&ccd=24&drs=1&prot=2&dis=0&cja=false&cfv=0&pcs=1859x907&pis=-1x-1&ant=0&cdo=-1&cpl=20&cce=true&cec=UTF-8&psr=1920x1080&tlm=1559671700&dc=3&par=1920x1030&cmi=37&tpr=1559671700092&dtm=HTML_POST&dri=1&tcn=1559671700&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&dai=3&chi=1"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
Intellij Idea 码云教程
11-12 阅读数 3922
1.点击导航栏VCS->ImportintoVersionControl->托管项目到码云2.输入码云帐号密码,点击login。3.勾选private,点击托管按钮。4.点击OK。5.在项目上右键->... 博文 来自: tiweeny的博客
<div class="recommend-item-box blog-expert-recommend-box" style="">
<div class="d-flex">
<div class="blog-expert-recommend">
<div class="blog-expert">
<div class="blog-expert-flexbox"></div>
</div>
</div>
</div>
</div>
学生团队(新手)做项目使用码云进行远程代码同步的教程
11-23 阅读数 1万+
学生团队(新手)做项目使用码云进行远程代码同步的教程本人是个大学学生,最近团队做项目,做前端的几个进程同步的时候总是出现代码的不兼容性。于是就开始想用git进行实时同步,防止做好之后不行再找bug,整... 博文 来自: huhao0829的博客
怎样在Git码云上上传项目
07-19 阅读数 3万+
码云,中国版的github怎样上传项目:首先,注册码云账号,添加新项目,打开终端:步骤如下:1.cd切换到工程目录2.Git全局设置gitconfig--globaluser.name"user.na... 博文 来自: shenyanlong1988的博客
<div class="recommend-item-box recommend-ad-box"><div id="_h23d2hsbett"><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&pss=1859x14136&cpl=20&dri=2&ps=8614x602&exps=111000,118008,110011&par=1920x1030&ccd=24&psr=1920x1080&cdo=-1&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&tlm=1559671700&dai=4&cmi=37&cfv=0&pcs=1859x907&col=zh-CN&cja=false&dis=0&cce=true&ari=2&dc=3&chi=1&tcn=1559671700&prot=2&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&cec=UTF-8&tpr=1559671700092&pis=-1x-1&drs=1&dtm=HTML_POST&ant=0"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
Android/AndroidStudio/idea使用教程之git使用(详细)(码云)
05-21 阅读数 6364
已经安装好了AndroidStudio,安装教程本教程是作者自己摸索出来的,有不足之处还请大家海涵。多多拍砖,互相学习。第一步:下载git,安装git客户端直接百度git,下载git安装git选择gi... 博文 来自: pyfysf
码云git 使用方法
03-23 阅读数 1600
安装git客户端,git下载:https://git-for-windows.github.io/ 我使用的是码云代码托管平台1、首先在码云上创建一个项目 点击右上角的 或者页面的创建项目按钮跳转到新... 博文 来自: u011320770的博客
git + 码云 使用详解(入门)
08-27 阅读数 5147
一直想使用git来托管代码 以为对命令行不在行,怎么也没整好,网上看了很多教程也毫无头绪,后面在同事的帮助下完成了配置,希望分享出来对大家有帮助。、准备工作:1.去官网下载git,下载过后安装一直下一... 博文 来自: ai1362425349的博客
<div class="recommend-item-box recommend-ad-box"><div id="_ng54bhg686a"><div style="padding:0px;"><div><iframe width="852" frameborder="0" height="60" scrolling="no" src="//pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&cdo=-1&exps=111000,118008,110011&cec=UTF-8&cmi=37&cja=false&par=1920x1030&dri=3&dc=3&ant=0&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&chi=1&pis=-1x-1&dai=5&drs=1&pcs=1859x907&col=zh-CN&psr=1920x1080&prot=2&dtm=HTML_POST&tpr=1559671700092&ps=9090x602&dis=0&tcn=1559671700&cfv=0&ccd=24&ari=2&cpl=20&cce=true&pss=1859x14202&tlm=1559671700&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D"></iframe></div></div></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
利用码云免费搭建自己的网上个人简历 瞬间提升逼格
03-02 阅读数 361
psjava三年工作经验,求杭州的猿友内推一下两周内可以到岗步骤1.fork开源项目网址:https://gitee.com/hugo110/jekyll-resume2.开启pages3.尝试访问效... 博文 来自: xmind果果
git和码云使用教程(Windows)
03-20 阅读数 321
本Git和码云入门操作一方面简洁明了,忽略对简单的码云注册的演示,只做文字引导;另一方面,重点突出,对git链接码云容易采坑的地方,详细步骤。且本文有两种Git软件链接码云的方法,一种是窗口也代码... 博文 来自: shuihupo的博客
Android studio项目上传至oschina(码云)教程
11-22 阅读数 3万+
程序员开发一个项目,版本控制工具是必不可少的,常见的有SVN和git等,本人倾向于用git工具。这就需要一个远程仓库,常见有GitHub和oschina。Github虽然资历老些,但是它的项目私有功能... 博文 来自: lei_notes的博客
<div class="recommend-item-box recommend-ad-box"><div id="_dewmagofdfc"><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&dri=4&dtm=HTML_POST&pis=-1x-1&prot=2&cec=UTF-8&cdo=-1&ccd=24&chi=1&exps=111000,119008,110011&pcs=1859x907&dis=0&psr=1920x1080&cpl=20&cja=false&col=zh-CN&cce=true&tcn=1559671700&tlm=1559671700&par=1920x1030&drs=1&ari=2&ant=0&cfv=0&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&dc=3&tpr=1559671700092&ps=9566x602&cmi=37&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&pss=1859x14268&dai=6"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
码云git也是不错的之git使用图文详解
02-09 阅读数 8619
1.前提一般我们都是将项目提交到github上,但是因为github私人库要钱,所以在真实项目开发中,我们还是可以选择将代码保存在码云上,毕竟也怕万一有人看到项目也是不好的,同时码云建私人库是免费的,... 博文 来自: guozhaohui628
Git使用之码云的操作步骤
10-23 阅读数 1605
参考:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/0015015446007... 博文 来自: 代码解释生活
GIT绑定远端码云官方库方法
03-08 阅读数 7871
1.在网上下载git工具,直接下一步,在电脑上安装好。安装完成,点击右键选择GitBashHere,在命令窗口输入git--version命令出现版本号表示已经安装好。如下图:接着需要配置用户名和邮箱... 博文 来自: 各位-请不吝赐教
<div class="recommend-item-box recommend-ad-box"><div id="_083411rhus57"><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&dtm=HTML_POST&pss=1859x14334&cdo=-1&exps=111000,119008,110011&cmi=37&cfv=0&ant=0&tpr=1559671700092&cpl=20&par=1920x1030&cec=UTF-8&prot=2&cja=false&ps=10042x602&tlm=1559671700&pcs=1859x907&drs=1&pis=-1x-1&ccd=24&cce=true&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&dri=5&dis=0&ari=2&psr=1920x1080&tcn=1559671700&chi=1&dc=3&col=zh-CN&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&dai=7"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
SVN关联码云使用方法总结
05-18 阅读数 1万+
1、码云的作用不用多说、项目管理、私有控制合作开发都可行。 2、当你以一个小白的身份开始码云、账号什么的不用多说、注册好项目后、最关键的无非就是关联项目了。勾选的时候这两个可有可无。... 博文 来自: Holothurian的博客
git 码云 简要使用
02-04 阅读数 9288
常用的命令行:创建一个分支:gitbranch分支名切换到某个分支:gitcheckout分支名删除分支gitbranch–D分支名比较两个分支上的文件的区别gitdiffmaster分支名(比较主分... 博文 来自: 小蚂蚁快溜跑
码云 使用 svn 管理项目 (一)
07-10 阅读数 4078
推荐一个Java的学习网站: http://how2j.cn?p=17361一、注册帐号 在码云网站上注册一个帐号或已有帐号登录 网址: https://gitee.com/ 二、创建一个需要... 博文 来自: 她从小就是校花的博客
运用码云实现共同协作(一)
06-10 阅读数 2734
1.登录码云创建团队(组织)然后将团队成员拉进来,创建者为管理员,拉进来的团队成员为开发者。2.创建项目2.在你想要的地方创建文件夹,然后在文件夹中右键打开gitbush,输入下面代码gitinit/... 博文 来自: MarryAndy‘s battlefield
<div class="recommend-item-box recommend-ad-box"><div id="_9mw19emqpm" style="width: 100%;"><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&tlm=1559671700&ant=0&prot=2&pss=1859x14400&cce=true&dri=6&dai=8&tcn=1559671700&ccd=24&cpl=20&cmi=37&pis=-1x-1&cdo=-1&psr=1920x1080&chi=1&par=1920x1030&cec=UTF-8&tpr=1559671700092&cja=false&cfv=0&drs=1&dtm=HTML_POST&dc=3&pcs=1859x907&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&col=zh-CN&ps=10518x602&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&exps=111000,119008,110011&dis=0&ari=2"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
解决使用码云每次都要输入用户名密码
03-05 阅读数 7276
开发者向代码托管平台写入代码时,最常使用的协议是SSH协议,因为SSH协议使用公钥认证,可以实现无口令访问,而若使用HTTPS协议每次身份认证时都需要提供口令。使用SSH公钥认证,就涉及到公钥的管理。... 博文 来自: 好记性不如烂笔头--玲博小记
eclipse项目上传码云以及从码云上检出项目到eclipse的详细教程
03-19 阅读数 4634
本文将介绍如何将本地的项目提交到开源中国的码云上,提到码云大家是不是想到了咱们大佬“马云”?呵呵,这个也挺强大的不过不是一个人而是一个版本控制器。改教程讲解过程比较详细,跟着做实现起来很简单。由于自己... 博文 来自: 弗兰-随风小欢的博客
eclipse 如何将项目连接到码云
02-04 阅读数 1958
在历经了网上的种种方法,终于在一天的结束之时将项目上传到码云。过程可谓坎坷(最大的失误是记错了码云的密码导致URI地址访问错误,在eclipse上输入username和userpassword时一定要... 博文 来自: CWH0908的博客
码云+Eclipse实现代码管理
09-05 阅读数 292
1.Eclipse安装git插件Help-&gt;InstallNewSoftware-&gt;addName:git Eclipse使用的git插件名为egit配置Window-&a... 博文 来自: qq_27548447的博客
怎么将Eclipse中的项目上传到码云
09-05 阅读数 2231
第一步:先在马云上创建项目第二步:复制项目的url第三步:在eclipse中,右键需要上传的项目找到team 点击shareProject…然后点击team下的commit提交到本地仓库和码云上,这里... 博文 来自: 飘零、
<div class="recommend-item-box recommend-ad-box"><div id="_360pxhrtmib"><iframe width="852" frameborder="0" height="60" scrolling="no" src="//pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&pcs=1859x907&cec=UTF-8&col=zh-CN&cdo=-1&ccd=24&tpr=1559671700092&tcn=1559671700&pis=-1x-1&pss=1859x14466&dtm=HTML_POST&chi=1&par=1920x1030&drs=1&dai=9&cfv=0&cpl=20&dis=0&cmi=37&cja=false&dri=7&tlm=1559671700&ari=2&ant=0&exps=111000,119008,110011&prot=2&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&cce=true&dc=3&ps=10994x602&psr=1920x1080"></iframe><ins style="display:none;zoom:1;"></ins></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
Eclipse上传代码到码云
10-31 阅读数 1万+
一直觉得自己不是合格的程序员,但是,直到今天终于证明我确实不是合格的程序员。以前自己写的一些代码历经多次重装系统换电脑,现在已经不知道在哪里钓鱼了,直到最近几天发现可以将代码上传到码云。福音啊,这是拜... 博文 来自: Uself
码云+ webpack
11-15 阅读数 4467
我的码云是和github绑一起的,,,,emmm开始打开官网,注册,然后添加一个项目。。。。把自己的项目clone下来,不过在这之前你要配置ssh的密钥,网上教程很多,官网也有就不赘述了1.配置.gi... 博文 来自: 眉目成书
码云/github搭建仓库的入门级教程(亲测有效)以及问题解答
03-10 阅读数 4278
什么是git可以理解成为一个帮助多人协同开发程序的一个工具,是github和码云这些网站的基础功能。为什么使用github 在进行多人协作开发一个程序的时候,如何能够将各自的文件进行保存和上传到一个总... 博文 来自: vv___的博客
码云(gitosc)(含git安装教程)之免费私有的版本控制仓库(小白篇)
10-06 阅读数 9061
说明最近很多朋友在项目使用过程中,需要进行版本控制,代码管理。但是svn只能在局域网,外网的话只能是公司开发,github的话只有公开仓库是免费的,私有仓库是收费的,郎中羞涩的小白们也是不要不要的,阿... 博文 来自: hu391的专栏
<div class="recommend-item-box recommend-ad-box"><div><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&cfv=0&pcs=1859x907&prot=2&cdo=-1&tpr=1559671700092&pis=-1x-1&ccd=24&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&cec=UTF-8&drs=1&cce=true&ari=2&ant=0&dis=0&psr=1920x1080&dtm=HTML_POST&dri=8&cpl=20&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&cmi=37&col=zh-CN&chi=1&ps=11470x602&cja=false&pss=1859x14532&tcn=1559671700&dai=10&exps=111000,119008,110011&par=1920x1030&dc=3&tlm=1559671700"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
使用git码云为unity版本控制3 流程控制
04-24 阅读数 781
1、新建项目,注意选择unity选项,项目自动添加.gitignore2、编辑.gitignore添加*.suo选项3、为项目添加公钥 ,如何创建上面有介绍---》查看怎样生成公钥4、... 博文 来自: yuchenwuhen的专栏
git和码云的使用
01-10 阅读数 5803
使用GitHub时,国内的用户经常遇到的问题是访问速度太慢,有时候还会出现无法连接的情况(原因你懂的)。如果我们希望体验Git飞一般的速度,可以使用国内的Git托管服务——码云(gitee.com)。... 博文 来自: bzqgo的博客
Git(码云-开源中国)入门小知识
03-11 阅读数 1735
Git码云简介:2013年开源中国上线大型开发云平台——“码云”,将代码托管、质量检测、代码演示、团队协作等开发工具集成到云平台,免除繁杂的开发环境部署,节省成本,帮助软件开发者提高生产效率,引领国内... 博文 来自: Phoenix_smf的博客
使用码云中文乱码问题解决
08-20 阅读数 519
在当前的repository的路径下,输入以下命令即可. git config --global core.quotepath false ... 博文 来自: Chi Yu's Blog
<div class="recommend-item-box recommend-ad-box"><div id="_jkmvp6q3x4c"><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fqq_41690477%2Farticle%2Fdetails%2F81169354&psi=40917de99ca93638b35a7e8a6f2ff772&ti=%E7%A0%81%E4%BA%91%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B%20-%20TEDU_%E6%A9%99%E5%AD%90%20-%20CSDN%E5%8D%9A%E5%AE%A2&cec=UTF-8&ps=11946x602&cce=true&par=1920x1030&dis=0&col=zh-CN&pss=1859x14598&dc=3&chi=1&pcs=1859x907&cja=false&cmi=37&tpr=1559671700092&exps=111000,118008,110011&psr=1920x1080&dri=9&pis=-1x-1&ltr=https%3A%2F%2Fso.csdn.net%2Fso%2Fsearch%2Fs.do%3Fq%3D%25E7%25A0%2581%25E4%25BA%2591%26t%3D%2520%26u%3D&prot=2&ant=0&ccd=24&ari=2&cdo=-1&dai=11&cfv=0&cpl=20&tlm=1559671700&dtm=HTML_POST&drs=1&tcn=1559671700"></iframe><span style="width:0px;height:0px;cursor:auto;"></span></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
码云的上传、下载项目
06-05 阅读数 3866
前端开发一起交流QQ群:740034288。互联网创业团队兴趣QQ群:792710437。新建《团队合伙人》贴吧:https://tieba.baidu.com/f?kw=%E5%9B%A2%E9%9... 博文 来自: 斗师——Ace
@RequestMapping(value = “/save”)
public String save(HttpServletResponse response){
…
博文
来自: hellostory的专栏
最佳实战:用Cocos2d-x3.x和C++11编写2048游戏以及游戏AI(全民2048 Android版上线啦)
05-05 阅读数 7597
话说,年仅19岁的意大利人Gabriele Cirulli于2014年3月完成并发布在github上,游戏设计来自于《1024》,而《1024》灵感来源于《Threes!》的移动端游戏。然而游戏飙升的... 博文 来自: 代码菌的blog
共同父域下的单点登录
03-04 阅读数 2万+
单点登录(Single Sign On),简称为SSO,SSO不仅在企业级开发很常用,在互联网中更是大行其道。随便举几个例子,比如我们登录新浪微博后,再访问新浪首页后,我们发现,已经自动登录了;再比如... 博文 来自: 高爽|Coder
最近项目中出现把字体设置成宋体,微软雅黑,黑体,楷体等的需求;
度娘发现Android系统默认支持三种字体,分别为:“sans”, “serif”, “monospace",除此之外…
博文
来自: tubinbin5201314的博客
【代码管理】GitHub超详细图文攻略 - Git客户端下载安装 GitHub提交修改源码工作流程 Git分支 标签 过滤 Git版本工作流
01-29 阅读数 3万+
① 总结GitHub常用操作, 看不懂看下面的详细讲解; ② 对Git进行详细的介绍 : 详解Git的分布式, 离线操作 ; ③ msysgit的下载, 安装, 配置, Git Bash 和 Git ... 博文 来自: 让 学习 成为一种 习惯 ( 韩曙亮 の 技术博客 )
设置源:
[base-src]
name=CentOS-5.4 - Base src -
baseurl=http://vault.ce…
博文
来自: linux/unix
卡顿监测之真正轻量级的卡顿监测工具BlockDetectUtil(仅一个类)
03-01 阅读数 1万+
一、背景 一直以来,应用的流畅度都关乎着用户的体验性,而体验性好的产品自然而然会受到更多用户的欢迎,所以对于广大的工程师来说,界面的卡顿优化一直是Android应用性能优化的重要一环。而当前应用... 博文 来自: u012874222的博客
web.config中的session配置详解
12-18 阅读数 1万+
打开某个应用程序的配置文件Web.config后,我们会发现以下这段: < sessionState mode="InProc" stateConnectionString="tcpip=1... 博文 来自: yszwn的专栏
百度地图开发(五)之公交信息检索 + 路线规划
03-05 阅读数 5万+
转载请注明出处: 在上一篇blog中介绍过POI检索的使用,本篇blog主要介绍公交信息检索和线路规划的内容。 公交信息检索 实际上,公交信息检索与POI检索、在线建议检索非常相似,也... 博文 来自: crazy_jack
Activex打包于发布完整版---ActiveX打包
10-29 阅读数 5268
前面介绍了数字证书的原理与制作:http://blog.csdn.net/jiangtongcn/article/details/13508365,下面来看一下ActiveX组件的打包。 我现在有一... 博文 来自: jiangtongcn的专栏
http://vv.video.qq.com/geturl?vid=v00149uf4ir&otype=json
高清视频(分段视频)
1080P-fhd,超…
博文
来自: 专注于互联网架构技术,努力成为一名架构师
DirectX修复工具最新版:DirectX Repair V3.8 增强版NEW!
版本号:V3.8.0.11638
大小: 107MB/7z格式压缩,189MB…
博文
来自: VBcom的专栏
Java设计模式11——享元模式
11-06 阅读数 1万+
一、适用场景 内存属于稀缺资源,不能随意浪费。如果在一个系统中有很多个完全相同或相似的对象,我们就可以使用享元模式,让他们共享一份内存即可,不必每个都去实例化对象,从而节省内存空间。二、模式核心 享... 博文 来自: 小小本科生成长之路
EGE 在Dev下的环境配置 和 第一个绘图程序
05-06 阅读数 7284
EGE(Easy Graphics Engine),是windows下的简易绘图库,是一个类似BGI(graphics.h)的面向C/C++语言新手的图形库,它的目标也是为了替代TC的BGI库而存在。... 博文 来自: Jaster_wisdom的专栏
4种方法让SpringMVC接收多个对象
07-10 阅读数 14万+
问题背景: 我要在一个表单里同时一次性提交多名乘客的个人信息到SpringMVC,前端HTML和SpringMVC Controller里该如何处理? 第1种方法:表单提交,以字段数组接收; 第2种... 博文 来自: 一个情绪猿的脖克...
Docx4j 简单操作文字图片(包含页眉页脚和主体内容)
11-12 阅读数 1万+
docx4j官方提供了一些例子,本文只是其中一部分应用的简单例子。需要注意的地方是页眉和页脚,必须创建对应关系才能起作用。页眉和页脚添加图片的时候,第二个参数sourcePart是必须的,调用的cre... 博文 来自: 偶尔记一下
前段时间重新看了一下C++,一是感觉清晰了许多,二是觉得若是换个角度看的话,会有不一样的体会,并且也容易记住C++中的一些特性。本文就试图将集合论中的相关知识引入到C+…
博文
来自: 陈俞飞的专栏
本文承接之前发布的博客《 微信支付V3微信公众号支付PHP教程/thinkPHP5公众号支付》必须阅读上篇文章后才可以阅读这篇文章。由于最近一段时间工作比较忙,…
博文
来自: Marswill
Cocos2d-x 2.2.3 使用NDK配置编译环境
06-11 阅读数 2万+
Cocos2d-x 2.2.3 使用NDK配置编译环境2014年6月11日 Cocos2d-x 3.0以下的开发环境的配置恐怕折磨了很多人,使用cygwin配置编译环境足够让初学者蛋疼一阵子了。本篇博... 博文 来自: 巫山老妖
强连通分量及缩点tarjan算法解析
11-16 阅读数 65万+
强连通分量: 简言之 就是找环(每条边只走一次,两两可达) 孤立的一个点也是一个连通分量 使用tarjan算法 在嵌套的多个环中优先得到最大环( 最小环就是每个孤立点) 定义: int Ti... 博文 来自: 九野的博客
最近需要网页添加多个倒计时. 查阅网络,基本上都是千遍一律的不好用. 自己按需写了个.希望对大家有用. 有用请赞一个哦!
//js
…
博文
来自: Websites
关于SpringBoot bean无法注入的问题(与文件包位置有关)
12-16 阅读数 25万+
问题场景描述整个项目通过Maven构建,大致结构如下: 核心Spring框架一个module spring-boot-base service和dao一个module server-core 提供系统... 博文 来自: 开发随笔
在项目上用到了批量删除与批量更改状态,前台使用了EasyUI的Dat…
博文
来自: 正怒月神的博客
phpstudy设置允许远程访问mysql数据库
02-26 阅读数 9817
1、先在服务器中通过命令行方式(打开phpstudy界面-&gt;右下角其他菜单选项-&gt;MySQL工具-&gt;MySQL命令行)登录mysql:mysql -u r... 博文 来自: sunyinggang的博客
异常点/离群点检测算法——LOF
06-18 阅读数 8万+
局部异常因子算法-Local Outlier Factor(LOF) 在数据挖掘方面,经常需要在做特征工程和模型训练之前对数据进行清洗,剔除无效数据和异常数据。异常检测也是数据挖掘的一个方向,用于反... 博文 来自: wangyibo0201的博客
ffmpeg命令录制windows音视频
03-20 阅读数 3820
欢迎转载请注明出处:海漩涡http://blog.csdn.net/tanhuifang520 ffmpeg命令录制windows音视频一、下载ffmpeg存放在wind... 博文 来自: tanhuifang520的博客
Spark2学习1之基本环境搭建(win)问题
07-30 阅读数 5万+
更多代码请见:https://github.com/xubo245/SparkLearning 版本:Spark-2.0.01解释 从【2】中下载release版,idea打开mvn packag... 博文 来自: Keep Learning
<div class="recommend-item-box type_hot_word">
<div class="content clearfix" style="width: 962px;">
<div class="word float-left">
<span>
<a href="https://edu.csdn.net/combos/o363_l0_t " target="_blank">
设计制作学习 </a></span>
<span>
<a href="https://edu.csdn.net/courses/o5329_s5330_k " target="_blank">
机器学习教程 </a></span>
<span>
<a href="https://edu.csdn.net/courses/o280_s351_k " target="_blank">
Objective-C培训 </a></span>
<span>
<a href="https://edu.csdn.net/combos/o7115_s388_l0_t " target="_blank">
交互设计视频教程 </a></span>
<span>
<a href="https://edu.csdn.net/course/play/5599/104252 " target="_blank">
颜色模型 </a></span>
</div>
</div>
<div class="content clearfix" style="width: 962px;">
<div class="float-left">
<span>
<a href="https://www.csdn.net/gather_24/MtTaEg3sMDM5MS1ibG9n.html" target="_blank">
mysql关联查询两次本表</a>
</span>
<span>
<a href="https://www.csdn.net/gather_10/MtjaIg3sMTUzMy1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
native底部 react</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1b/Ntzagg1sOTU3LWRvd25sb2Fk.html" target="_blank">
extjs glyph 图标</a>
</span>
<span>
<a href="https://www.csdn.net/gather_4a/MtzaIgxsMzEtZWR1.html" target="_blank">
物联网入门教程</a>
</span>
<span>
<a href="https://www.csdn.net/gather_4a/NtDaAg4sOTUtZWR1.html" target="_blank">
微信开发入门教程</a>
</span>
</div>
</div>
</div>
<div class="recommend-loading-box">
<img src="https://csdnimg.cn/release/phoenix/images/feedLoading.gif">
</div>
<div class="recommend-end-box">
<p class="text-center">没有更多推荐了,<a href="https://blog.csdn.net/" class="c-blue c-blue-hover c-blue-focus">返回首页</a></p>
</div>
</div>
</main>